編輯:高級開發
第一個demo
XML文件:聲明一個TextVIEw控件和一個Spinner控件
Java代碼 收藏代碼
< ?XML version="1.0" encoding="utf-8"?>
< LinearLayout XMLns:android="http://schemas.android.com/apk/res/android"
android:orIEntation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
< TextVIEw
android:text="@+id/TextVIEw01"
android:id="@+id/TextVIEw01"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
< /TextVIEw>
< Spinner android:id="@+id/Spinner01"
android:layout_width="wrap_content"
android:layout_height="wrap_content">< /Spinner>
< /LinearLayout>
主代碼為:
Java代碼 收藏代碼
package com.test;
import android.app.Activity;
import android.os.Bundle;
import android.vIEw.*;
import android.widget.*;
public class test extends Activity {
private static final String[] m_CountrIEs={"o型","A型","B型","AB型","其他"};
private TextView m_txtVIEw;
private Spinner m_Spinner;
private ArrayAdapter< String> adapter;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentVIEw(R.layout.main);
m_txtView=(TextView)this.findViewById(R.id.TextVIEw01);
m_Spinner=(Spinner)this.findVIEwById(R.id.Spinner01);
//將可選內容與ArrayAdapter連接起來
adapter=new ArrayAdapter< String>(this,android.R.layout.simple_spinner_item,m_CountrIEs);
//設置下拉列表的風格
接上頁
adapter.setDropDownVIEwResource(android.R.layout.simple_spinner_dropdown_item);
//將adapter 添加到m_Spinner中
m_Spinner.setAdapter(adapter);
//添加事件Spinner事件監聽
m_Spinner.setOnItemSelectedListener(m_SpinnerListener);
//設置默認值
m_Spinner.setVisibility(VIEw.VISIBLE);
}
private Spinner.OnItemSelectedListener m_SpinnerListener=new Spinner.OnItemSelectedListener()
{
public void onItemSelected(AdapterView< ?> arg0, VIEw arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
m_txtView.setText("你的血型是:"+m_CountrIEs[arg2]);
//arg0.setVisibility(VIEw.VISIBLE);
}
public void onNothingSelected(AdapterVIEw< ?> arg0) {
// TODO Auto-generated method stub
}
};
}
第二個demo
main.XML中
Java代碼 收藏代碼
< ?XML version="1.0" encoding="utf-8"?>
< LinearLayout XMLns:android="http://schemas.android.com/apk/res/android"
android:orIEntation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
< Spinner android:id="@+id/Spinner01"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
< /Spinner>
< /LinearLayout>
再新建一個item.XML
Java代碼 收藏代碼
< ?XML version="1.0" encoding="utf-8"?>
< LinearLayout XMLns:android="http://schemas.android.com/apk/res/android"
android:orIEntation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
< TextVIEw
android:id="@+id/TextVIEw01"
android:layout_width="wrap_content"
接上頁
android:layout_height="wrap_content">
< /TextVIEw>
< /LinearLayout>
主代碼中
Java代碼 收藏代碼
package com.test;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public class aaa extends Activity{
private Spinner sex;
private String sexs[] = {"男","女"};
private ArrayAdapter< String> adapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
this.setContentVIEw(R.layout.aaa);
sex=(Spinner)findVIEwById(R.id.Spinner01);
adapter = new ArrayAdapter< String>(this, R.layout.item, R.id.TextVIEw01, sexs);
sex.setAdapter(adapter);
}
}
第一個例子和第二個例子的區別在於第二個是用戶自定義的下拉菜單格式
 Win7 配置Android開發環境(2)
Win7 配置Android開發環境(2)
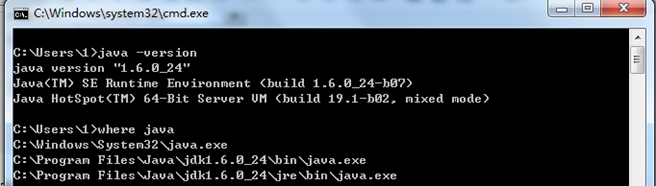
此變量)PATHPath使得系統可以在任何路徑下識別Java命令,設為: %JAVA_HOME%\bin;%Java_HOME%\jre\binCLASSPATHCLA
 Android開發實例詳解之IMF
Android開發實例詳解之IMF
從SDK 1.5版本以後,android就開放它的IMF(Input Method Framework),讓我們能夠開發自己的輸入法。而開發輸入法最好的參考就是Andr
 什麼是Android架構新的支點?
什麼是Android架構新的支點?
在谷歌推出自己品牌的android手機之前,還有32%的受訪者表示他們將來購買智能手機的時候會買蘋果的產品,完全整合的“全移動功能性產品”成為“開放手機聯盟”的最終目標
 Android系統平台與OPhone之間的對攻戰
Android系統平台與OPhone之間的對攻戰
谷歌傾力打造的android系統平台智能手機操作系統,而相應的終端OPhone也已經推出了近十款之多。那麼隨著谷歌及android系統可能面臨的變動,OPhone自然也