編輯:高級開發
package com.ray.vIEw;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.os.Bundle;
import android.vIEw.MotionEvent;
import android.view.VIEw;
import android.vIEw.Window;
import android.vIEw.WindowManager;
public class TestVIEw extends Activity {
float x = 0;
float y = 0;
View myVIEw;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//值得一提的是,由於畫圓參照的坐標系(以系統信息欄的左下側為原點)
//和MotionEvent獲取的x,y坐標參照(以屏幕坐上角為原點)的坐標系不同,
//如果不設置全屏的話,會出現鼠標中心跟圓心不一致的情況。
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams. FLAG_FULLSCREEN ,WindowManager.LayoutParams. FLAG_FULLSCREEN);
myView = new MyVIEw(this);
setContentView(myVIEw);
}
public boolean onTouchEvent(MotionEvent event) {
x = event.getX();
y = event.getY();
switch(event.getAction()){
case MotionEvent.ACTION_DOWN:
myVIEw.invalidate();
break;
case MotionEvent.ACTION_UP:
myVIEw.invalidate();
break;
case MotionEvent.ACTION_MOVE:
myVIEw.invalidate();
break;
}
return super.onTouchEvent(event);
}
class MyView extends VIEw{
protected void onDraw(Canvas canvas) {
Paint mPaint = new Paint();
mPaint.setColor(Color.BLUE);
mPaint.setAntiAlias(true);
canvas.drawCircle(x, y, 20, mPaint);
super.onDraw(canvas);
}
public MyVIEw(Context context) {
super(context);
}
}
}
 Android開發:實現帶圖片和checkbox的listview
Android開發:實現帶圖片和checkbox的listview
項目要用到一個listvIEw,要求是可以顯示圖片,後面還有有復選框。先新建一個MyAdapter類,繼承自BaseAdapter。在MyAdapter中實現對數據的綁
 Android那些事兒 Android Pad交互特性
Android那些事兒 Android Pad交互特性
android Pad 和Phone一樣都存在多尺寸問題。對於Pad,更揪心的是屏幕比例和尺寸的多樣性,這些因素直接影響著UI的表現方式。比較困惑的是我們的如何設計一個
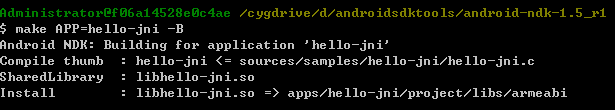
 NDK入門項目實戰(2)
NDK入門項目實戰(2)
ello-jni,hello-jni 為 aPPS 下 hello-jni 文件夾的名稱,這個命令會先找到 aPPS\hello-jni 下地 Application.
 在Android中快速獲取手機的高級權限
在Android中快速獲取手機的高級權限
想要快速獲取android手機的ROOT權限嗎?也許因為ROOT教程太復雜,也許因為不會進工程模式,讓我們在使用android手機時感覺像是開別人的車一樣,總不那麼順手