編輯:高級開發
listView可以說是用的最多的控件之一了,給listvIEw添加特效,將是日後開發中在所難免的事情。
實現一個簡單的listvIEw顯示
這個大家應該是相當熟悉了。
q 在布局文件中添加ListVIEw控件。(main.XML)
q 再在Layout中新建一個ListVIEw每一項要顯示的內容。(lvitem.XML)
q 在代碼中得到ListVIEw的引用,為其設置適配器,添加數據。(DemoActivity.Java)
這個就不多說了,直接看代碼吧:
main.XML
Java代碼 收藏代碼
1. < ?XML version="1.0" encoding="utf-8"?>
2.
3. < LinearLayout XMLns:android="http://schemas.android.com/apk/res/android"
4.
5. android:orIEntation="vertical"
6.
7. android:layout_width="fill_parent"
8.
9. android:layout_height="fill_parent"
10.
11. >
12.
13. < ListVIEw
14.
15. android:id="@+id/listv"
16.
17. android:layout_width="fill_parent"
18.
19. android:layout_height="wrap_content"
20.
21. android:scrollbars="vertical"
22.
23. android:layoutAnimation="@anim/animationlayout"
24.
25. />
26.
27. < Button
28.
29. android:id="@+id/buttonId"
30.
31. android:layout_width="fill_parent"
32.
33. android:layout_height="wrap_content"
34.
35. android:text="測試"
36.
37. />
38.
39. < /LinearLayout>
< ?XML version="1.0" encoding="utf-8"?>
< LinearLayout XMLns:android="http://schemas.android.com/apk/res/android"
android:orIEntation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
接上頁
>
< ListVIEw
android:id="@+id/listv"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:scrollbars="vertical"
android:layoutAnimation="@anim/animationlayout"
/>
< Button
android:id="@+id/buttonId"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="測試"
/>
< /LinearLayout>
lvitem.XML
Java代碼 收藏代碼
1. < ?XML version="1.0" encoding="utf-8"?>
2.
3. < TableLayout XMLns:android="http://schemas.android.com/apk/res/android"
4.
5. android:id="@+id/lvitem"
6.
7. android:layout_width="fill_parent"
8.
9. android:layout_height="fill_parent"
10.
11. android:stretchColumns ="*"
12.
13. >
14.
15. < TableRow>
16.
17. < TextVIEw
18.
19. android:id="@+id/tvname"
20.
21. android:layout_width="wrap_content"
22.
23. android:layout_height="wrap_content"
24.
25. >
26.
27. < /TextVIEw>
28.
29. < TextVIEw
30.
31. android:id="@+id/tvage"
32.
33. android:layout_width="wrap_content"
34.
35. android:layout_height="wrap_content"
36.
37. >
38.
39. < /TextVIEw>
40.
41. < TextVIEw
42.
43. android:id="@+id/tvsex"
44.
45. android:layout_width="wrap_content"
46.
47. android:layout_height="wrap_content"
48.
接上頁
49. >
50.
51. < /TextVIEw>
52.
53. < /TableRow>
54.
55.
56.
57. < /TableLayout>
< ?XML version="1.0" encoding="utf-8"?>
< TableLayout XMLns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/lvitem"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns ="*"
>
< TableRow>
< TextVIEw
android:id="@+id/tvname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
< /TextVIEw>
< TextVIEw
android:id="@+id/tvage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
< /TextVIEw>
< TextVIEw
android:id="@+id/tvsex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
< /TextVIEw>
< /TableRow>
< /TableLayout>
DemoActivity.Java
Java代碼 收藏代碼
1. package cn.edu.heut.zcl;
2.
3.
4.
5. import Java.util.ArrayList;
6.
7. import Java.util.HashMap;
8.
9. import Java.util.List;
10.
11. import Java.util.Map;
12.
13.
14.
15. import android.app.Activity;
16.
17. import android.app.ListActivity;
18.
19. import android.content.Context;
20.
21. import android.os.Bundle;
22.
23. import android.widget.ListVIEw;
24.
25. import android.widget.SimpleAdapter;
接上頁
26.
27.
28.
29. public class DemoActivity extends Activity {
30.
31. /** Called when the activity is first created. */
32.
33. ListVIEw lv;
34.
35. @Override
36.
37. public void onCreate(Bundle savedInstanceState) {
38.
39. super.onCreate(savedInstanceState);
40.
41.
42.
43. setContentVIEw(R.layout.main);
44.
45. lv = (ListView)findVIEwById(R.id.listv);
46.
47. List< Map< String, String>> data = new ArrayList< Map< String,String>>();
48.
49. for(int i=0;i< 10;i++){
50.
51. Map< String,String> map = new HashMap< String,String>();
52.
53. map.put("name","n"+i );
54.
55. map.put("age","age"+i );
56.
57. map.put("sex","s"+i );
58.
59. data.add(map);
60.
61. }
62.
63. String[] from = {"name","age","sex"};
64.
65. int[] to = {R.id.tvname,R.id.tvage,R.id.tvsex};
66.
67. SimpleAdapter sa = new SimpleAdapter(this, data, R.layout.lvitem, from, to);
68.
69. lv.setAdapter(sa);
70.
71. }
72.
73. }
package cn.edu.heut.zcl;
import Java.util.ArrayList;
import Java.util.HashMap;
import Java.util.List;
import Java.util.Map;
import android.app.Activity;
import android.app.ListActivity;
import android.content.Context;
import android.os.Bundle;
import android.widget.ListVIEw;
import android.widget.SimpleAdapter;
public class DemoActivity extends Activity {
接上頁
/** Called when the activity is first created. */
ListVIEw lv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentVIEw(R.layout.main);
lv = (ListView)findVIEwById(R.id.listv);
List< Map< String, String>> data = new ArrayList< Map< String,String>>();
for(int i=0;i< 10;i++){
Map< String,String> map = new HashMap< String,String>();
map.put("name","n"+i );
map.put("age","age"+i );
map.put("sex","s"+i );
data.add(map);
}
String[] from = {"name","age","sex"};
int[] to = {R.id.tvname,R.id.tvage,R.id.tvsex};
SimpleAdapter sa = new SimpleAdapter(this, data, R.layout.lvitem, from, to);
lv.setAdapter(sa);
}
}
添加特效
這裡才是本文重點,listvIEw的特效是通過Animation實現,首先在res中添加文件夾anim,在其中新建一個animationSet的xml,animatonset1.XML,在其中添加要使用的特效,特效的添加參考本博客的Animation系列教程。
之後要使用LayoutAnimationController,這裡簡要介紹一下該類的作用。
q LayoutAnimationController用於為一個Layout裡面的控件,或者是一個VIEwGroup裡面的控件設置動畫效果。
q 每一個控件將會擁有相同的動畫效果。
q 可以設置每個控件的動畫效果的時間,這些工作可以在XML中也可以在代碼中實現。
具體實現情況代碼:animationlayout.XML。在代碼中將使用android:animation="@anim/animatonset1"引用之前的animation。
最後就可以為已經寫好的listview添加動畫效果。添加的方式很簡單,只要在listvIEw的XML文件聲明處使用android:layoutAnimation="@anim/animationlayout"就可。
看代碼
animatonset1
Java代碼 收藏代碼
1. < ?XML version="1.0" encoding="utf-8"?>
2.
3. < set XMLns:android="http://schemas.android.com/apk/res/android"
接上頁
4.
5. android:interpolator="@android:anim/accelerate_interpolator"
6.
7. android:shareInterpolator="true">
8.
9.
10.
11. < alpha
12.
13. android:fromAlpha="0.0"
14.
15. android:toAlpha="1.0"
16.
17. android:duration="1000" />
18.
19.
20.
21. < /set>
< ?XML version="1.0" encoding="utf-8"?>
< set XMLns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:shareInterpolator="true">
< alpha
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="1000" />
< /set>
animationlayout
Java代碼 收藏代碼
1. < ?XML version="1.0" encoding="utf-8"?>
2.
3. < layoutAnimation XMLns:android="http://schemas.android.com/apk/res/android"
4.
5. android:delay="0.5"
6.
7. android:animationOrder="random"
8.
9. android:animation="@anim/animatonset1" />
 Android內容提供者
Android內容提供者
內容提供程序(Provider)組件從一個應用到其他請求提供數據。通過 ContentResolver 類的方法這樣的請求處理。內容提供程序使用不同的方式來存儲
 如何實現Android Binder機制問題
如何實現Android Binder機制問題
android Binder機制大部分都是使用的IPC,進程間通信機制有很多種,例如Linux中可以采用管道,消息隊列,信號,共享內存,socket等,這些都可以實現進
 Android廣播接收器
Android廣播接收器
廣播接收器(Broadcast)簡單地從其他應用程序或系統響應廣播消息。這些消息有時稱為事件或意圖。例如,應用程序也可以發起廣播,以讓其他應用程序知道某些數據已經被下載到
 Win7 配置Android開發環境(4)
Win7 配置Android開發環境(4)
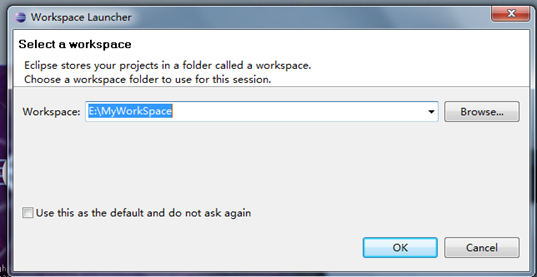
即: eclipse-Java-heliOS-SR2-win32-x86_64.zip 這個文件。 下載後解壓縮後就可以用了。 使用時選擇一個Workspace 即