編輯:高級開發
為了UI漂亮些,於是今天寫了半天用WebVIEw來實現了。
Java代碼
1. buf = new StringBuffer();
2. buf.append("< !DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd'>");
3. buf.append("< html XMLns='http://www.w3.org/1999/xHtml'>");
4. buf.append("< head>< meta http-equiv='Content-Type' content='text/Html; charset=utf-8' />< title>tab< /title>" +
5. "< style type='text/CSS'>table.tab { border-collapse:collapse; border-spacing:0; width:100%; color:#000; font-size:18px;}" +
6. "table.tab input{width:200px; height:25px; font-size:16px;} table.tab th { text-align:right; padding:3px 0;}table.tab td { text-align:left; padding:3px 0;}< /style>< /head>");
7. buf.append("< script language='Javascript'> function send2android(){ " +
8. " var car_type = ''; var car_ad = ''; var car_ads = ''; var engine_no = ''; var car_no = ''; var car_discern = ''; var record_no = ''; var driver_no = '';" +
9. " if(null!= document.getElementById('car_type')){ car_type = document.getElementById('car_type').value; }" +
10. " if(null != document.getElementById('car_ad')){ " +
11. " var temp = document.getElementById('car_ad'); " +
12. " car_ad = document.getElementById('car_ad').value;" +
13. " car_ads = temp[temp.selectedIndex].innerText; }" +
14. " if(null != document.getElementById('car_no')){ car_no = document.getElementById('car_no').value; }" +
15. " if( null != document.getElementById('engine_no')){ engine_no = document.getElementById('engine_no').value; }" +
16. " if(null != document.getElementById('car_discern')){ car_discern =
接上頁
document.getElementById('car_discern').value; }" +17. " if(null != document.getElementById('record_no')){ record_no = document.getElementById('record_no').value; }" +
18. " if(null != document.getElementById('driver_no')){ driver_no = document.getElementById('driver_no').value; }" +
19. " window.myJS.runOnandroidJavaScript(car_type,car_ad,car_ads,car_no,engine_no,car_discern,record_no,driver_no) } < /script> ");
20. buf.append("< body>< table class='tab'>");
21.
22. for(int i = 0; i< list.size();i++){
23. String flag = list.get(i).getFlg();
24. if("1".equals(flag)){
25. buf.append("< tr>< th>類型:< /th>");
26. buf.append("< td>< select id='car_type'>");
27. List< SelectBean> selectList = list.get(i).getList();
28. for(int i1=0;i1< selectList.size();i1++){
29. buf.append("< option value='" + selectList.get(i1).getId()+
30. "'>"+selectList.get(i1).getName()+"< /option>");
31. }
32. buf.append("< /select>< /td>< /tr>");
33. }else if("2".equals(flag)){
34. buf.append("< tr>< th>前綴:< /th>");
35. buf.append("< td>< select id='car_ad'>");
36. List< SelectBean> selectList = list.get(i).getList();
37. for(int i1=0;i1< selectList.size();i1++){
38. buf.append("< option value='" + selectList.get(i1).getId()+
39. "'>"+selectList.get(i1).getName()+"< /option>");
40. }
41. buf.append("< /select>< /td>< /tr>");
42. }else if("3".equals(flag)){
43. buf.append("< tr>< th>號:< /th>");
44. buf.append("< td>< input type='text' name='textfIEld' id='car_no' />< /td>< /tr>");
接上頁
45. }else if("4".equals(flag)){
46. buf.append("< tr>< th>號:< /th>");
47. buf.append("< td>< input type='text' name='textfIEld2' id='engine_no' />< /td>< /tr>");
48. }else if("5".equals(flag)){
49. buf.append("< tr>< th>碼:< /th>");
50. buf.append("< td>< input type='text' name='textfIEld3' id='car_discern' />< /td>< /tr>");
51. }else if("6".equals(flag)){
52. buf.append("< tr>< th>號:< /th>");
53. buf.append("< td>< input type='text' name='textfIEld4' id='record_no' />< /td>< /tr>");
54. }else if("9".equals(flag)){
55. buf.append("< tr>< th>號:< /th>");
56. buf.append("< td>< input type='text' name='textfIEld5' id='driver_no' />< /td>< /tr>");
57. }
58. }
59. buf.append("< /table>< /body>< /Html>");
60. webVIEw.loadDataWithBaseURL(null, buf.toString(), "text/Html", "UTF-8", null);
buf = new StringBuffer();
buf.append("< !DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd'>");
buf.append("< html XMLns='http://www.w3.org/1999/xHtml'>");
buf.append("< head>< meta http-equiv='Content-Type' content='text/Html; charset=utf-8' />< title>tab< /title>" +
"< style type='text/CSS'>table.tab { border-collapse:collapse; border-spacing:0; width:100%; color:#000; font-size:18px;}" +
"table.tab input{width:200px; height:25px; font-size:16px;} table.tab th { text-align:right; padding:3px 0;}table.tab td { text-align:left; padding:3px 0;}< /style>< /head>");
buf.append("< script language='Javascript'> function send2android(){
接上頁
" +" var car_type = ''; var car_ad = ''; var car_ads = ''; var engine_no = ''; var car_no = ''; var car_discern = ''; var record_no = ''; var driver_no = '';" +
" if(null!= document.getElementById('car_type')){ car_type = document.getElementById('car_type').value; }" +
" if(null != document.getElementById('car_ad')){ " +
" var temp = document.getElementById('car_ad'); " +
" car_ad = document.getElementById('car_ad').value;" +
" car_ads = temp[temp.selectedIndex].innerText; }" +
" if(null != document.getElementById('car_no')){ car_no = document.getElementById('car_no').value; }" +
" if( null != document.getElementById('engine_no')){ engine_no = document.getElementById('engine_no').value; }" +
" if(null != document.getElementById('car_discern')){ car_discern = document.getElementById('car_discern').value; }" +
" if(null != document.getElementById('record_no')){ record_no = document.getElementById('record_no').value; }" +
" if(null != document.getElementById('driver_no')){ driver_no = document.getElementById('driver_no').value; }" +
" window.myJS.runOnandroidJavaScript(car_type,car_ad,car_ads,car_no,engine_no,car_discern,record_no,driver_no) } < /script> ");
buf.append("< body>< table class='tab'>");
for(int i = 0; i< list.size();i++){
String flag = list.get(i).getFlg();
if("1".equals(flag)){
buf.append("< tr>< th>類型:< /th>");
buf.append("< td>< select id='car_type'>");
List< SelectBean> selectList = list.get(i).getList();
for(int i1=0;i1< selectList.size();i1++){
buf.append("< option value='" + selectList.get(i1).getId()+
"'>"+selectList.get(i1).getName()+"< /option>");
}
buf.append("< /select>< /td>< /tr>");
接上頁
}else if("2".equals(flag)){
buf.append("< tr>< th>前綴:< /th>");
buf.append("< td>< select id='car_ad'>");
List< SelectBean> selectList = list.get(i).getList();
for(int i1=0;i1< selectList.size();i1++){
buf.append("< option value='" + selectList.get(i1).getId()+
"'>"+selectList.get(i1).getName()+"< /option>");
}
buf.append("< /select>< /td>< /tr>");
}else if("3".equals(flag)){
buf.append("< tr>< th>號:< /th>");
buf.append("< td>< input type='text' name='textfIEld' id='car_no' />< /td>< /tr>");
}else if("4".equals(flag)){
buf.append("< tr>< th>號:< /th>");
buf.append("< td>< input type='text' name='textfIEld2' id='engine_no' />< /td>< /tr>");
}else if("5".equals(flag)){
buf.append("< tr>< th>碼:< /th>");
buf.append("< td>< input type='text' name='textfIEld3' id='car_discern' />< /td>< /tr>");
}else if("6".equals(flag)){
buf.append("< tr>< th>號:< /th>");
buf.append("< td>< input type='text' name='textfIEld4' id='record_no' />< /td>< /tr>");
}else if("9".equals(flag)){
buf.append("< tr>< th>號:< /th>");
buf.append("< td>< input type='text' name='textfIEld5' id='driver_no' />< /td>< /tr>");
}
}
buf.append("< /table>< /body>< /Html>");
webVIEw.loadDataWithBaseURL(null, buf.toString(), "text/Html", "UTF-8", null);
Java代碼
1. class runJavaScript{
2. public void runOnandroidJavaScript(final String car_type,final String
接上頁
car_ad,final String car_ads,final String car_no,3. final String engine_no,final String car_discern,final String record_no,final String driver_no){
4. myHandler3.post( new Runnable() {
5. @Override
6. public void run() {
7. }
8. });
9. }
10. }
class runJavaScript{
public void runOnandroidJavaScript(final String car_type,final String car_ad,final String car_ads,final String car_no,
final String engine_no,final String car_discern,final String record_no,final String driver_no){
myHandler3.post( new Runnable() {
@Override
public void run() {
}
});
}
}
當然還有和Java相互交互,我這裡是用android的button控件來調用的JS,然後在handler.post中對變量賦值
注意:js中window.myJS.runOnandroidJavaScript這個方法是調用Activity中 webVIEw.addJavascriptInterface(new runJavaScript(), "myJS");方法中的
runJavaScript這個類中的一個方法,myjs這個名字要JS和acitivy中的相互對應
webVIEw.requestFocus();要有不然Html 中的text 不能輸入
webVIEw.getSettings().setJavaScriptEnabled(true); webVIEw可以執行JS
還有寫JS的時候要細心,避免低級失誤。
參考資料 http://www.ways2u.com/?post=201
感謝onelong的博客分享
 Android 2.4將於4月正式發布 代號不叫冰激凌
Android 2.4將於4月正式發布 代號不叫冰激凌
據報道 Google 准備在 4 月發布下一個 android 系統的重要版本,優派(VIEwSonic)將率先發布采用這個新版本系統 android 2.4 的設備。
 Android創建和使用數據庫詳細指南(1)
Android創建和使用數據庫詳細指南(1)
數據庫支持每個應用程序無論大小的生命線,除非你的應用程序只處理簡單的數據,那麼就需要一個數據庫系統存儲你的結構化數據,android使用SQLite數據庫,它是一個開源
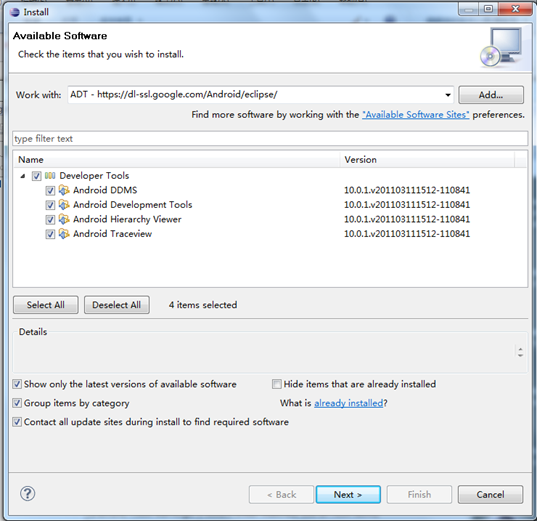
 Win7 配置Android開發環境(6)
Win7 配置Android開發環境(6)
Next,接受其中的協議,最後會自動安裝。 四、下載 android SDK 下載Android SDK 選擇 android-sdk_r10-Windows.zi
 如何選購使用Android應用手機?
如何選購使用Android應用手機?
Google推出的android應用手機通過與運營商、設備制造商、開發商和其他有關各方結成深層次的合作伙伴關系,但同顯而易見的,是手機具有便攜性,24小時隨身相伴性和及