編輯:高級開發
框架布局是將控件組織在android程序的用戶界面中最簡單的布局類型之一。
理解布局對於良好的android程序設計來說是非常重要的。在這個教程裡,你將學到所有關於框架布局的知識,它們主要用來在屏幕上組織特別的或重疊的視圖控件。使用得當的話,很多有趣的android程序用戶界面都可以基於框架布局來設計。
什麼是框架布局
框架布局是android開發者組織視圖控件最簡單和最有效的布局之一。它們使用得比其它一些布局要少一些,只是因為它們一般只用於顯示單個視圖,或重疊的視圖。框架布局常用作容器布局,因為它一般只有一個子視圖(通常是另一個布局,用於組織多個視圖)。
技巧:事實上,你會看到框架布局是作為你設計的任何布局資源的父布局來使用的。如果你在層級視圖工具(Hierarchy VIEwer tool,一個很有用的調試你的程序布局的工具)創建你的程序,你會發現你設計的任何布局資源都被顯示在一個父布局中——一個框架布局。
框架布局非常簡單,這使得它們非常高效。它們可以在XML布局資源文件中定義,也可以通過Java代碼在程序中定義。框架布局中的一個子視圖總是被繪制到相對於屏幕的左上角上。如果存在多個子視圖,那麼他們被按順序一個堆疊在另一個上面的方式繪制。這意味著第一個添加到框架布局的視圖將顯示在棧的底部,最後添加的視圖會顯示在最頂部。
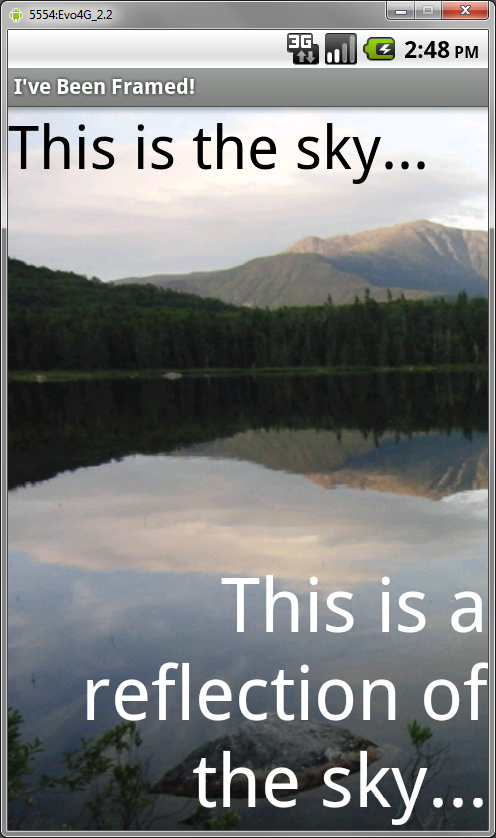
讓我們來看一個簡單的例子。我們假設有一個框架布局大小調整到控制整個屏幕(換句話說,layout_width and layout_height屬性都設置為match_parent)。我們要添加三個子控件到這個框架布局:
一個有湖面圖片的ImageVIEw。
一個在屏幕頂部顯示的TextVIEw。
一個在屏幕底部顯示的(使用layout_gravity屬性將TextView下沉到父布局的底部)TextVIEw。
下圖展示這種類型的布局在屏幕上會是什麼樣:

在XML資源文件中定義框架布局
設計程序用戶界面最方便和可維護的方法是創建XML布局資源。這個方法極大地簡化了UI設計過程,將很多靜態創建和用戶界面控件的布局以及控件屬性的定義移到XML中去,取代了寫代碼。
XML布局資源必須存儲在/res/layout項目目錄下。讓我們看看前一節介紹的框架布局。同樣地,這個屏幕基本上就是一個有三個子視圖的框架布局:一個充滿整個屏幕的圖片,兩個文本控件繪制在它上面,每一個文本控件都是默認透明背景。這個布局資源文件命名為/res/layout/framed.xml,在XML中如下定義:
- XMLns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- android:id="@+id/ImageVIEw01"
- android:layout_height="fill_parent"
- android:layout_width="fill_parent"
- android:src="@drawable/lake"
- android:scaleType="matrix">
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textColor="#000"
- android:textSize="40dp"
- android:text="@string/top_text" />
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/bottom_text"
- android:layout_gravity="bottom"
- android:gravity="right"
- android:textColor="#fff"
- android:textSize="50dp" />
回憶一下,在Activity中,只需要在onCreate()方法中添加一行代碼來在屏幕上加載和顯示布局資源。如果布局資源存放在/res/layout/framed.XML文件中,這行代碼應該是:
- setContentVIEw(R.layout.framed);
用程序定義框架布局
你也可以用程序創建和配置框架布局。這通過使用FrameLayout類(android.widget.FrameLayout)來實現。你會在 RelativeLayout.LayoutParams類中找到具體的參數。同樣地,典型的布局參數 (android.view.ViewGroup.LayoutParams),比如layout_height和layout_width,以及邊距參數(VIEwGroup.MarginLayoutParams),也能用在FrameLayout對象上。
你必須用Java創建屏幕內容,然後向setContentView()方法提供一個包含所有要作為子視圖顯示的控件內容的父布局對象,而不是像前面所示直接使用setContentVIEw()方法來加載布局資源。在這裡,你的父布局就是框架布局。例如,下面的代碼示例了如何用程序重新創建前面描述的相同的布局。特別地,我們在活動中實例化一個FrameLayout,並在它的onCreate()方法中先添加一個ImageView控件然後再添加兩個TextVIEw控件:
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- TextVIEw tv1 = new TextVIEw(this);
- tv1.setText(R.string.top_text);
- tv1.setTextSize(40);
- tv1.setTextColor(Color.BLACK);
- TextVIEw tv2 = new TextVIEw(this);
- tv2.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT, Gravity.BOTTOM));
- tv2.setTextSize(50);
- tv2.setGravity(Gravity.RIGHT);
- tv2.setText(R.string.bottom_text);
- tv2.setTextColor(Color.WHITE);
- ImageVIEw iv1 = new ImageVIEw(this);
- iv1.setImageResource(R.drawable.lake);
- iv1.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
- iv1.setScaleType(ScaleType.MATRIX);
- FrameLayout fl = new FrameLayout(this);
- fl.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
- fl.addVIEw(iv1);
- fl.addVIEw(tv1);
- fl.addVIEw(tv2);
- setContentVIEw(fl);
- }
最終屏幕運行結果和前面圖片展示的一模一樣。
何時使用框架布局
當你可以自由使用其它強大布局類型,如線性布局,相對布局和表格布局時,很容易會忘了框架布局。框架布局的效率使得它是包含很少視圖控件的屏幕的很好的選擇(主屏幕,只有一個畫布的游戲界面等)。有些時候其它低效的布局設計可以簡化為一個更有效率的框架布局設計,而其它時候使用更專業的布局類型會更合適。當你想要堆疊視圖時框架布局是一般的選擇。
看看類似的控件
FrameLayout相對比較簡單。因為這一點,很多其它布局類型和視圖控件都是基於它的。例如,ScrollVIEw就是一個在子內容太大而不能在布局界限內完全展示時出現滾動條的框架布局。所有主屏幕(Home屏幕)應用小工具都位於一個框架布局中。
對於所有框架布局需要注意的是它們除了通常的背景以外還可以設置前景色。這通過android:foreground XML屬性來實現。這也可以用於框架下面的視圖。
總結
Android程序android程序用戶界面使用布局來定義,框架布局是最簡單和最高效的布局類型之一。框架布局的子控件被相對於布局的左上角來繪制。如果框架布局中存在多個子視圖,它們將按順序繪制,最後一個子控件繪制在最上面。
 Java之父高調加盟谷歌 Android或規避侵權得重生
Java之父高調加盟谷歌 Android或規避侵權得重生
谷歌從來是不缺牛人的地方,現在又有牛人加盟。據國外媒體報道,被中國程序員戲稱為“高司令”的Java創始人詹姆斯·高斯林(James Gosling)周一發表博客文章稱,
 Eclipse開發Android應用程序入門(8)
Eclipse開發Android應用程序入門(8)
lock; margin-left: auto; margin-right: auto; src=/School/UploadFiles_7810/201203/201
 為什麼說Android令人沮喪(4)
為什麼說Android令人沮喪(4)
排名還是在10名開外。雖然HTC在手機玩家圈裡口碑不錯,但是普通大眾從來就沒有認可過。這時Google急了,遲遲沒有一個重量級手機廠商支持,android的推廣舉步維艱
 Xoom平板收到OTA更新支持Flash Player 10.2
Xoom平板收到OTA更新支持Flash Player 10.2
隨著iPad2的曝光和iOS 4.3.1的發布,Google也開始升級android 3.0系統,Xoom平板電腦將收到android 3.0.1 HRI66的更新,與