編輯:高級開發
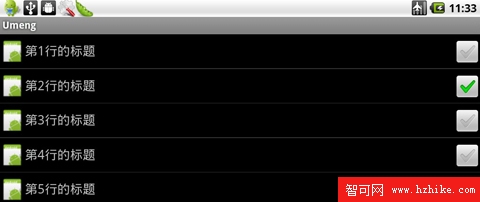
項目要用到一個listvIEw,要求是可以顯示圖片,後面還有有復選框。
先新建一個MyAdapter類,繼承自BaseAdapter。在MyAdapter中實現對數據的綁定,我這兒由於是測試的,所以把數據寫死了。
Java代碼
- package com.zwq.umeng;
- import Java.util.ArrayList;
- import Java.util.HashMap;
- import Java.util.List;
- import Java.util.Map;
- import android.content.Context;
- import android.vIEw.LayoutInflater;
- import android.view.VIEw;
- import android.view.VIEwGroup;
- import android.widget.BaseAdapter;
- import android.widget.CheckBox;
- import android.widget.ImageVIEw;
- import android.widget.TextVIEw;
- public class MyAdapter extends BaseAdapter {
- private LayoutInflater mInflater;
- private List<Map<String, Object>> mData;
- public static Map<Integer, Boolean> isSelected;
- public MyAdapter(Context context) {
- mInflater = LayoutInflater.from(context);
- init();
- }
- //初始化
- private void init() {
- mData=new ArrayList<Map<String, Object>>();
- for (int i = 0; i < 5; i++) {
- Map<String, Object> map = new HashMap<String, Object>();
- map.put("img", R.drawable.icon);
- map.put("title", "第" + (i + 1) + "行的標題");
- mData.add(map);
- }
- //這兒定義isSelected這個map是記錄每個listitem的狀態,初始狀態全部為false。
- isSelected = new HashMap<Integer, Boolean>();
- for (int i = 0; i < mData.size(); i++) {
- isSelected.put(i, false);
- }
- }
- @Override
- public int getCount() {
- return mData.size();
- }
- @Override
- public Object getItem(int position) {
- return null;
- }
- @Override
- public long getItemId(int position) {
- return 0;
- }
- @Override
- public View getVIEw(int position, View convertView, VIEwGroup parent) {
- VIEwHolder holder = null;
- //convertView為null的時候初始化convertVIEw。
- if (convertVIEw == null) {
- holder = new VIEwHolder();
- convertVIEw = mInflater.inflate(R.layout.vlist, null);
- holder.img = (ImageView) convertView.findVIEwById(R.id.img);
- holder.title = (TextView) convertView.findVIEwById(R.id.title);
- holder.cBox = (CheckBox) convertView.findVIEwById(R.id.cb);
- convertVIEw.setTag(holder);
- } else {
- holder = (ViewHolder) convertVIEw.getTag();
- }
- holder.img.setBackgroundResource((Integer) mData.get(position).get(
- "img"));
- holder.title.setText(mData.get(position).get("title").toString());
- holder.cBox.setChecked(isSelected.get(position));
- return convertVIEw;
- }
- public final class VIEwHolder {
- public ImageVIEw img;
- public TextVIEw title;
- public CheckBox cBox;
- }
- }
上面類中要注意getVIEw()方法中對數據的處理。
接下要新建一個list.XML文件,這個就是布局image、textvIEw、checkbox。
Java代碼
- <?XML version="1.0" encoding="utf-8"?>
- <LinearLayout XMLns:android="http://schemas.android.com/apk/res/android"
- android:orIEntation="horizontal"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <ImageVIEw
- android:id="@+id/img"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_vertical"/>
- <TextVIEw
- android:id="@+id/title"
- android:textSize="18dip"
- android:layout_weight="1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"/>
- <CheckBox
- android:id="@+id/cb"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:focusable="false"
- android:focusableInTouchMode="false"
- android:clickable="false"
- android:checkMark="?android:attr/listChoiceIndicatorMultiple"/>
- </LinearLayout>
android:layout_weight="1"這一句可以使中間的textvIEw權重增大,從而後面的checkbok可以居右顯示。
- android:focusable="false"
- android:focusableInTouchMode="false"
- android:clickable="false"
這三句很重要,如果不加就會出現錯誤。
由於checkbox的點擊事件優先級比listvIEw的高,所以要在checkbox中添加android:focusable="false",使得checkbox初始的時候沒有獲取焦點。
接下來在main.XML中添加ListvIEw組件
Java代碼
- <ListVIEw
- android:id="@+id/lv"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"/>
接下來就是在activity中調用:
Java代碼
- list=(ListView)findVIEwById(R.id.lv);
- MyAdapter adapter=new MyAdapter(this);
- list.setAdapter(adapter);
- list.setItemsCanFocus(false);
- list.setChoiceMode(ListVIEw.CHOICE_MODE_MULTIPLE);
- list.setOnItemClickListener(new OnItemClickListener(){
- @Override
- public void onItemClick(AdapterView<?> parent, View vIEw,
- int position, long id) {
- ViewHolder vHollder = (ViewHolder) vIEw.getTag();
- //在每次獲取點擊的item時將對於的checkbox狀態改變,同時修改map的值。
- vHollder.cBox.toggle();
- MyAdapter.isSelected.put(position, vHollder.cBox.isChecked());
- }
- });
最新看一下效果圖:

要獲取哪些項目被選擇了,可以這樣測試:
Java代碼
- OnClickListener bPop = new OnClickListener() {
- @Override
- public void onClick(VIEw v) {
- for(int i=0;i<list.getCount();i++){
- if(MyAdapter.isSelected.get(i)){
- ViewHolder vHollder = (VIEwHolder) list.getChildAt(i).getTag();
- Log.i(TAG, "--onClick --"+vHollder.title.getText());
- }
- }
- }
- };
總結:
1、數據可以在Activity中獲取,在初始化Adapter的時候當做參數傳遞過去,這樣就可以是list編程動態的。
2、對MyAdapter中getview的理解不夠,尤其是convertView.setTag(holder),如果您對getvIEw有什麼新的使用心得可以發Email:[email protected],51CTO將與您一起分享!
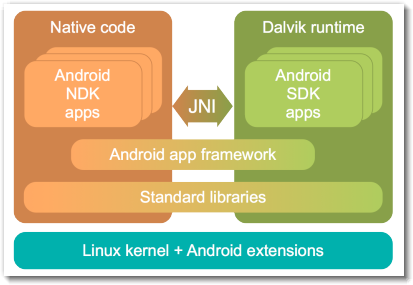
 Google工程師多圖詳解Android系統架構
Google工程師多圖詳解Android系統架構
51CTO曾對android的系統架構做過詳細的解析。近日,Google的一位工程師Sans Serif發布了一篇博文非常清楚的描述了android系統架構,中國移動通
 解讀非常完美的Android手機操作系統
解讀非常完美的Android手機操作系統
雖然android手機操作系統是設計初衷是智能手機平台,不過已經有數家筆記本和數碼相框廠商對android系統進行了嘗試,並嘗試在他們的領域去進行深一步的拓展該項業務。
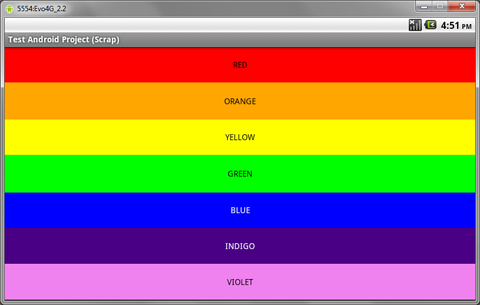
 Android用戶界面設計:線性布局(1)
Android用戶界面設計:線性布局(1)
理解布局對於良好的android程序設計來說很重要。在這個教程中,你將學習到所有關於線性布局的東西,它在屏幕上垂直地或水平地組織用戶界面控件或者小工具。使用得當,線性布
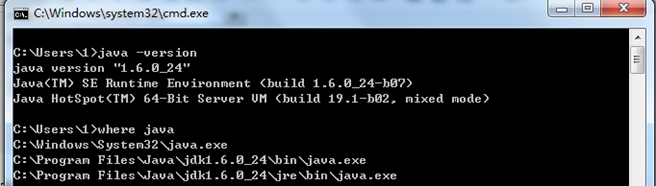
 Win7 配置Android開發環境(2)
Win7 配置Android開發環境(2)
此變量)PATHPath使得系統可以在任何路徑下識別Java命令,設為: %JAVA_HOME%\bin;%Java_HOME%\jre\binCLASSPATHCLA