編輯:高級開發
前文中我們講過了在android開發中如何實現帶圖片和checkbox的listvIEw,如何把listview添加到popupwindow窗口中呢?關於這個listvIEw我就再不多說了,主要是實現popupwindow和美化popupwindow。
先看看我做截圖:

1、創建一個popupwindow,並設置相應的樣式。
Java代碼
- private void popAwindow(VIEw parent) {
- if (window == null) {
- LayoutInflater lay = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- VIEw v = lay.inflate(R.layout.popupwindow, null);
- v.setBackgroundDrawable(getResources().getDrawable(R.drawable.rounded_corners_vIEw));
- //初始化按鈕
- submit = (Button) v.findVIEwById(R.id.submit);
- submit.setOnClickListener(submitListener);
- cancel = (Button) v.findVIEwById(R.id.cancel);
- cancel.setOnClickListener(cancelListener);
- //初始化listvIEw,加載數據。
- list=(ListView)v.findVIEwById(R.id.lv);
- MyAdapter adapter=new MyAdapter(Main.this);
- list.setAdapter(adapter);
- list.setItemsCanFocus(false);
- list.setChoiceMode(ListVIEw.CHOICE_MODE_MULTIPLE);
- list.setOnItemClickListener(listClickListener);
- window = new PopupWindow(v, 500,260);
- }
- //設置整個popupwindow的樣式。
- window.setBackgroundDrawable(getResources().getDrawable(R.drawable.rounded_corners_pop));
- //使窗口裡面的空間顯示其相應的效果,比較點擊button時背景顏色改變。
- //如果為false點擊相關的空間表面上沒有反應,但事件是可以監聽到的。
- //listvIEw的話就沒有了作用。
- window.setFocusable(true);
- window.update();
- window.showAtLocation(parent, Gravity.CENTER_VERTICAL, 0, 0);
- }
- OnItemClickListener listClickListener = new OnItemClickListener() {
- @Override
- public void onItemClick(AdapterView<?> parent, View vIEw, int position,
- long id) {
- ViewHolder vHollder = (ViewHolder) vIEw.getTag();
- // 在每次獲取點擊的item時將對於的checkbox狀態改變,同時修改map的值。
- vHollder.cBox.toggle();
- MyAdapter.isSelected.put(position, vHollder.cBox.isChecked());
- }
- };
給按鈕添加監聽事件:
Java代碼
- OnClickListener submitListener = new OnClickListener() {
- @Override
- public void onClick(VIEw v) {
- //這兒可以寫提交數據的代碼。
- closeWindow();
- }
- };
- OnClickListener cancelListener=new OnClickListener(){
- @Override
- public void onClick(VIEw v){
- closeWindow();
- }
- };
- private void closeWindow(){
- //將每個checkbox的標記改為false,以便下次彈出window時是初始的狀態。
- for (int j = 0; j < MyAdapter.isSelected.size(); j++) {
- MyAdapter.isSelected.put(j, false);
- ViewHolder vHollder = (VIEwHolder) list.getChildAt(j).getTag();
- vHollder.cBox.setChecked(false);
- }
- //提交數據時關閉popupwindow。
- if (window != null) {
- window.dismiss();
- }
- }
在layout中新建popupwindow.XML文件,具體內容如下,主要是對window的布局:
Java代碼
- <?XML version="1.0" encoding="utf-8"?>
- <LinearLayout XMLns:android="http://schemas.android.com/apk/res/android"
- android:orIEntation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <TextVIEw
- android:id="@+id/tip"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:textSize="18dip"
- android:background="@drawable/rounded_corners_list"
- android:text="這是一個popupWindow的例子"/>
- <!-- 如果layout_width的值為fill_parent時,居中要用android:gravity="center"-->
- <ListVIEw
- android:id="@+id/lv"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:background="@drawable/rounded_corners_list"/>
- <LinearLayout
- android:orIEntation="horizontal"
- android:layout_gravity="center"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@drawable/rounded_corners_list">
- <Button
- android:id="@+id/submit"
- android:layout_width="100dip"
- android:layout_height="50dip"
- android:text="提交"/>
- <Button
- android:id="@+id/cancel"
- android:layout_width="100dip"
- android:layout_height="50dip"
- android:text="取消"/>
- </LinearLayout>
- </LinearLayout>
新建rounded_corners_pop.XML,用於自定義窗口的樣式文件,具體內容如下:
Java代碼
- <?XML version="1.0" encoding="utf-8"?>
- <shape XMLns:android="http://schemas.android.com/apk/res/android">
- <solid android:color="#ffffffff" />
- <stroke android:width="3dp" color="#ffff8080" />
- <corners android:radius="10dp" />
- <padding
- android:left="3dp"
- android:top="3dp"
- android:right="3dp"
- android:bottom="3dp" />
- </shape>
這個就可以實現圓角的樣式,周圍的白邊是通過在白的樣式上面疊加黑色的來實現的。 其他樣式文件大家可以參考上面的rounded_corners_pop.XML自己寫。
2、在main.XML中添加按鈕,一個用於顯示window,一個用於隱藏window
Java代碼
- <?XML version="1.0" encoding="utf-8"?>
- <LinearLayout XMLns:android="http://schemas.android.com/apk/res/android"
- android:orIEntation="horizontal"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:id="@+id/lmain"
- >
- <Button
- android:id="@+id/myButton1"
- android:layout_width="100dip"
- android:layout_height="50dip"
- android:text="顯示"/>
- <Button
- android:id="@+id/myButton2"
- android:layout_width="100dip"
- android:layout_height="50dip"
- android:text="隱藏"/>
- </LinearLayout>
在activity中初始化這兩個按鈕,並添加監聽事件:
Java代碼
- OnClickListener bPop = new OnClickListener() {
- @Override
- public void onClick(VIEw v) {
- popAwindow(v);
- }
- };
- OnClickListener boff = new OnClickListener() {
- @Override
- public void onClick(VIEw v) {
- if(window!=null){
- window.dismiss();
- }
- }
- };
 Android與服務器端數據交互(1)
Android與服務器端數據交互(1)
上一節中我們通過http協議,采用HttpClIEnt向服務器端action請求數據。當然調用服務器端方法獲取數據並不止這一種。WebService也可以為我們提供所
 Android開發者將獲得Sprint網絡資源支持
Android開發者將獲得Sprint網絡資源支持
android最近很火爆,這對android開發者來說對開發的壓力增大。為了更好的幫助廣大android開發者,Sprint將提供網絡資源支持。一般而言,手機操作系統廠
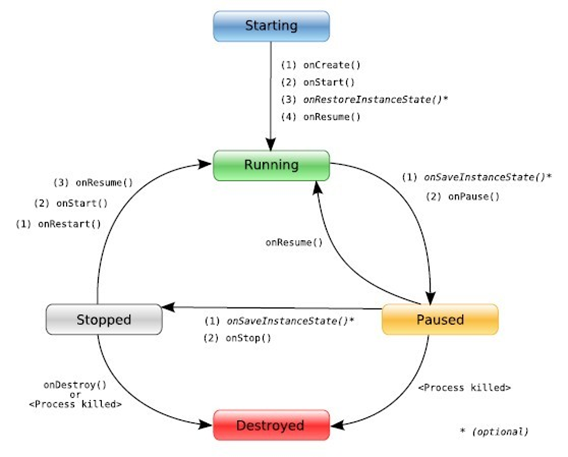
 Android四種Activity的加載模式(1)
Android四種Activity的加載模式(1)
建議首先閱讀下面兩篇文章,這樣才可以更好的理解Activity的加載模式: android的進程,線程模型: http://www.cnblogs.com/ghj1
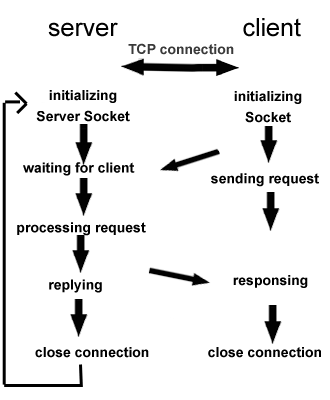
 Android開發:如何實現TCP和UDP傳輸
Android開發:如何實現TCP和UDP傳輸
TCP和UDP在網絡傳輸中非常重要,在android開發中同樣重要。51CTO推薦專題:android應用開發詳解首先我們來看一下什麼是TCP和UDP。什麼是TCP?T