編輯:高級開發
編者注:本文為android的官方開發者博客發了一份幻燈片的翻譯文檔的第二部分,專門介紹了一些android UI設計的小貼士,我們在介紹這個幻燈片的第一部分《多圖詳解 “android UI”設計官方教程》之後很多朋友都在等待第二部分,我們第一時間為大家提供本文的翻譯文檔,希望大家喜歡。
android UI 框架特性

你必須了解(使用)的 UI 框架特性。

使用相對布局管理界面元素。
譯者注:相對布局和線性布局是Android裡面常用的兩種布局,線性布局比較簡單,而相對布局可以做出比較復雜的布局管理,所以僅僅了解線性布局,很多時候是不夠的。不過以作者之前Qt的經驗來看,android裡面的布局管理功能都比較陽春也不太容易使用,不過這可能是跟移動平台的性能考量有關系。
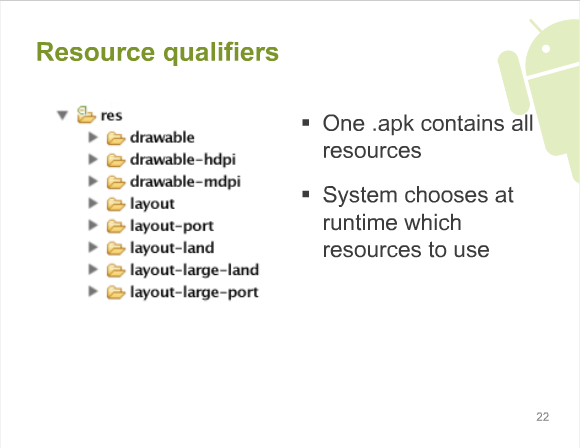
合理使用資源修飾符

使用資源修飾符來修飾同一套資源的多個不同版本。
◆一個apk包裡面會包含所有的資源文件。
◆系統在運行時會根據軟硬件環境來自動選擇相應修飾符版本的資源。
譯者注:最常用的修飾符可能是locale修飾符(制作多語文本),dpi修飾符(為不同密度的屏幕制作不同尺寸的圖標和皮膚),orIEntation修飾符(為橫屏和豎屏提供不同的UI布局)。如果系統找不到對應的修飾符版本,它就會選擇無修飾符的版本,這個版本通常也是所謂的默認選擇。
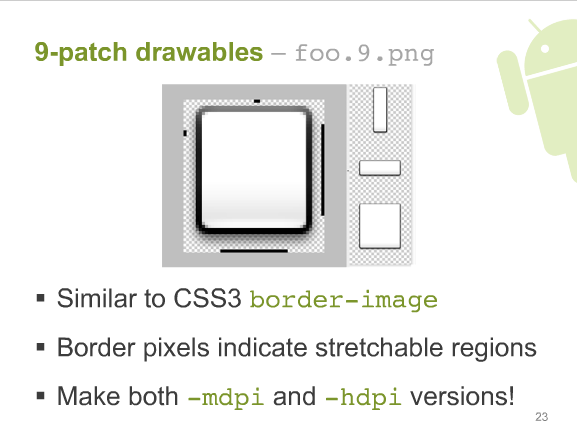
9-patch drawables

使用 9-patch drawables – foo.9.png
◆9-patch drawables 的語法跟CSS3 border image 類似
◆根據邊緣的像素寬度切割出不同的拉伸區域
◆最好同時提供 mdpi 和 hdpi 的版本
譯者注:drawables 在 android 裡面跟 WPF 裡面的 Drawing 類似,用於定義一個可繪制的對象,包括位圖,刷子,填充顏色或者以上物件的組合等等。所謂 9-patch drawables,就是將一個 drawable 按照定義的 4 個邊緣的寬度大小切割成9個區域,包括4個角落,4條邊緣和一個中心區域,當把這個 drawable 繪制到一個任意矩形區域時,drawable 的各個區域有不同的拉伸控制(角落不拉伸,橫邊橫向拉伸,豎邊豎向拉伸,中心區域橫豎向都拉伸)。通常使用 9-patch drawable 一般是為了繪制出比較漂亮的帶圓角背景,這樣可以避免圓角及邊緣被任意拉伸導致變形。當然,如果你的程序裡面繪制的圖像和目標區域大小完全一樣,就不需要那麼麻煩,不過以 android 的狀況來說,為了適應多種設備,最好不要事先假設目標區域的像素大小。
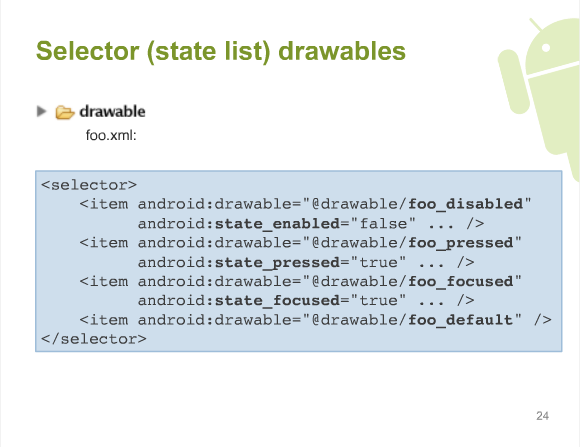
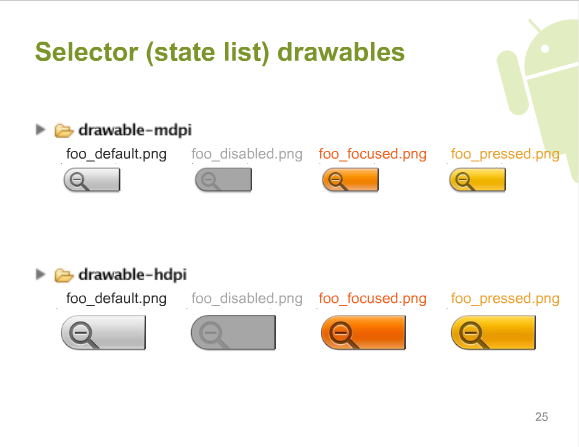
使用狀態列表和多層疊加來制作具備復雜效果的可繪制圖像


使用 Selector (state list) drawables (狀態列表)來提供不同狀態(normal,disabled,focused,pressed…)下的繪制圖像。


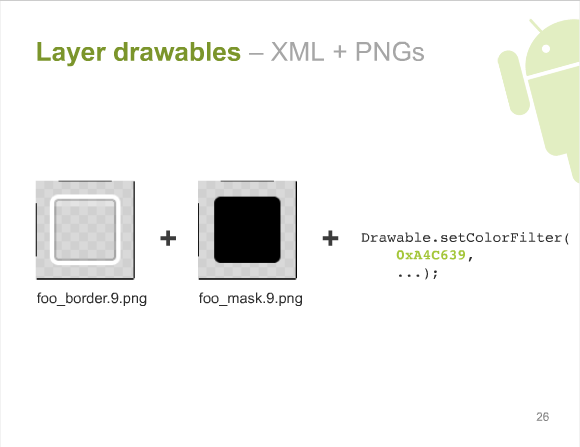
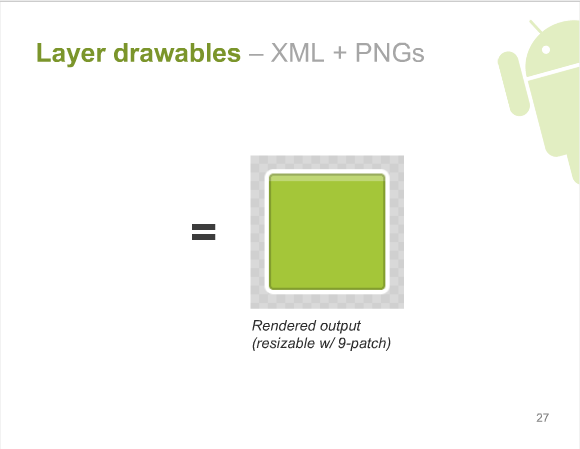
使用 Layer drawables (多層疊加)來制作具備復雜效果的可繪制圖像。
譯者注:所謂多層疊加,使用PS來制作圖標和皮膚的同學可能都清楚,比如說一個按鈕的PS模板通常會包括所謂的background層定義底色,mask層定義輪廓,shine層定義前景的高亮效果。而 android 裡面允許你直接在 XML 腳本裡面使用 Layer drawables 的語法來定義上述的多層疊加效果,這樣可能比在PS裡面直接做好要更靈活一些,並且有的層可以是來自png位圖,有的層可以是直接通過 XML 腳本生成(比如純色,過渡色等等)。
 Android系統平台與OPhone之間的對攻戰
Android系統平台與OPhone之間的對攻戰
谷歌傾力打造的android系統平台智能手機操作系統,而相應的終端OPhone也已經推出了近十款之多。那麼隨著谷歌及android系統可能面臨的變動,OPhone自然也
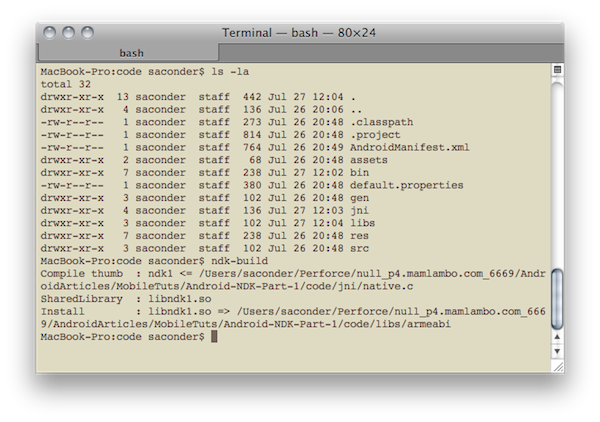
 8步教你打開Android之門 NDK入門教程(1)
8步教你打開Android之門 NDK入門教程(1)
前不久我們為大家介紹過在MyEclipse 8.6上搭建android開發環境,本文為一篇外文翻譯,我們將介紹如何學習安裝 android NDK 並開始使用它。在這一
 詳細說明Android應用區域介紹
詳細說明Android應用區域介紹
android平台可以促使移動設備的創新,讓用戶體驗到最優越的移動服務,美國運營商AT&T和Verizon,當然微軟沒有加入,獨樹一幟的加拿大RIM和他們的Bl
 Android開發:實現popupwindow中顯示listview
Android開發:實現popupwindow中顯示listview
前文中我們講過了在android開發中如何實現帶圖片和checkbox的listvIEw,如何把listview添加到popupwindow窗口中呢?關於這個listv