編輯:高級開發
隨著Google的android手機和蘋果的iPhone手機的逐漸普及,越來越多開發者加入到移動應用開發的大軍當中。目前移動終端中的冠亞軍android,應用是基於Java語言基礎上進行開發的;而蘋果公司的iPhone則是基於C語言開發的。如果開發者編寫的應用需要同時在不同的移動設備上運行的話,則必須要掌握多種開發語言,這已經成為開發團隊的一大難題,在51CTO專訪國內著名移動軟件尚郵的首席架構師時也提到過跨平台軟件開發的困難。而為了進一步簡化移動應用的編程,很多公司推出解決方案,Adobe推出的“AIR for android”,使Flash為android開發本地應用成為可能。而Nitobi公司推也出了一套開源的移動應用解決方案PhoneGap。
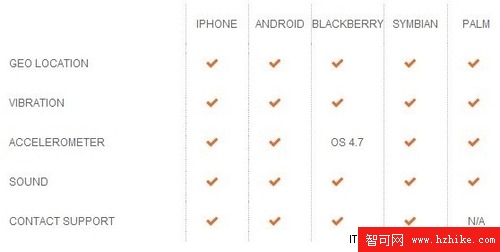
PhoneGap是一款開源的手機應用開發平台,它僅僅只用Html和JavaScript語言就可以制作出能在多個移動設備上運行的應用。PhoneGap將移動設備本身提供的復雜的API進行了抽象和簡化,提供了一系列豐富的API供開發者調用,只要你會Html和Javascript或者Java語言,就可以利用PhoneGap提供的API去調用各種功能,PhoneGap就能讓你可以制作出在各種手機平台上運行的應用,這對移動應用開發者來說無疑是個福音。 目前,PhoneGap已實現對iPhone/ipad、android、SymBian,Palm、黑莓各版本絕大部分功能的支持,其中官方文檔中對其支持的詳細說明如下圖所示:

在本文中,將以一個簡單的能在android平台上運行的HelloWorld的示例,講解如何安裝PhoneGap的開發框架並配合Eclipse進行開發的過程。
基於android SDK安裝PhoneGap框架
首先,要明白一點,就是要利用PhoneGap框架開發移動應用時,也是必須在開發環境上安裝對應移動設備應用的SDK的。比如你要開發一個運行在Android上的應用,則必須安裝 Android的SDK包,開發iPhone應用,就要安裝iPhone sdk。本文將介紹如何安裝基於android SDK下安裝PhoneGap。
無論是開發基於哪種平台的移動應用,首先要到PhoneGap的官方網站下載
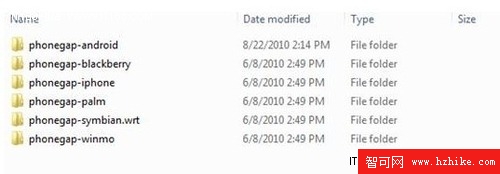
PhoneGap包(下載地址)。目前最新的版本是0.9.1,下載之後,解壓縮後,會發現如下圖所示的若干個文件夾:

這裡,由於我們是構建Android應用,因此只有phonegap-android對我們是有用的。
由於PhoneGap是通過Ruby語言以及所開發的目標移動設備的SDK一起搭配工作的,因此除了下載PhoneGap外,開發者還必須安裝如下的軟件(以android為例)
◆Android SDK,建議安裝最新的版本,比如android 2.1或者2.2
◆Eclipse IDE
◆apache Ant 1.8.1
◆JDK 1.5以上
◆android 的Eclipse開發插件ADT
◆Ruby 1.9.1,建議到官網直接下載1.9.1的版本直接安裝。
此外,我們還要對Windows下的運行環境變量進行設置。首先我們到控制面板-系統-環境變量中,增加如下幾個系統環境變量。
◆Java_HOME:指向所安裝的JDK的目錄,比如c:\jdk15
◆ANT_HOME:指向所安裝的apache_ANT目錄,比如d:\ant
◆ANDROID_HOME;指向所安裝的Android SDK目錄,比如d:\androidsdk
對Path進行設置,分別將ruby,jdk,android sdk,ant加入到原有的path中,如:
- c:\ruby\bin;c:\jdk15\bin;d:\ant\bin;d:\androidsdk\tools
其中,下載Ruby 1.9.1的Windows版本後,直接選擇安裝到指定目錄即可。
在完成上面的這些工作後,我們接下來就通過PhoneGap框架的腳手架功能,快速生成一個android的原型程序。
通過PhoneGap生成基於android的原型程序
1 進入PhoneGap-android目錄,並進入MS-DOS方式,在命令行下,按如下格式執行該命令:
- ruby bin/droidgap "[android_sdk_path]" [name] [package_name] "[www]" "[path]"
上述參數說明如下:
其中android_sdk_path指定了android sdk的安裝位置,比如:
d:/androidsdk,注意這裡不要寫成“\”,應該是“/”作為分隔符。
Name:要生成的android應用的名字。
Package_name:生成的android應用中源代碼中的包名,注意必須至少有一層的包關系,即com.XXXX的形式。
WWW:這裡指應用中存放Html,Javascipt,CSS的位置目錄名稱。
PATH:這裡指通過PhoneGap生成的項目原型工程的目錄位置,注意的是,該目錄位置不能指定為eclipse的workspace工作空間內。
下面是一個例子:
- ruby bin/droidgap “d:/androidsdk” HelloWorldGap com.phonegap www
- “d:/HelloWorldGap”
運行上述命令後,會發現在D盤會生成一個HelloWolrdGap的工程目錄,phonegap已經為我們生成了項目的框架了。
將工程導入到Eclipse中
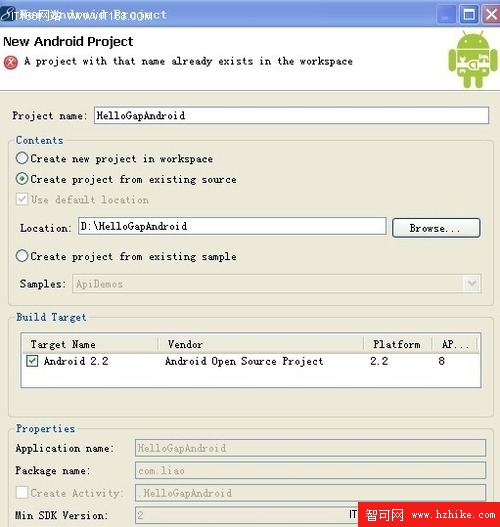
如果安裝了Android for eclipse的插件ADT後,我們可以將PhoneGap生成的工程導入到Eclipse中去。首先我們打開Eclipse,新建一個android Project,如下圖

其中輸入Project name的名稱為HelloGapandroid,其中在Create project from existing source中選擇上文中用PhoneGap生成的項目的目錄。之後在Eclipse中則會看到如下結構的
可以看到其中assets下的www目錄存放了工程中需要用到的Html、Javascript和CSS文件。此外,還要確認工程的lib目錄下面,存在phonegap.jar文件。
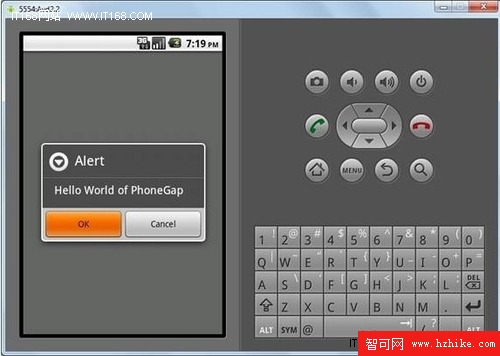
接下來我們試著運行下這個工程,會在模擬器中看到如下效果:

運行的結果是顯示了PhoneGap中默認顯示的index.Html頁面,其中演示了其中的一些功能,大家可以嘗試去試驗一下。
編寫HelloWorld程序
接下來,我們來在此基礎上編寫HelloWorld程序。我們切換到index.Html中去,在代碼模式下,刪除原來phonegap生成的代碼,寫入如下代碼:
- <!DOCTYPE Html>
- <Html>
- <head>
- <meta name="vIEwport" content="width=320; user-scalable=no" /> <meta http-equiv="Content-type" content="text/Html; charset=utf-8">
- <title>PhoneGap android App</title>
- <script type="text/Javascript" charset="utf-8" src="phonegap.JS"></script>
- <script type="text/Javascript" charset="utf-8">
- var showMessageBox = function() {
- navigator.notification.alert("Hello World of PhoneGap");
- }
- function init(){
- document.addEventListener("deviceready", showMessageBox, true);
- }
- </script>
- </head>
- <body onload="init();" >
- </body>
- </Html>
可以看到,這其實是普通的Html和Javascript代碼。首先在onload觸發的方法init中,通過Javascript的回調方法中調用了phonegap封裝好的事件
deviceready,這個事件含義是當設備在將其應用程序加載完畢後觸發的。在引入phonegap提供的API時,必須通過 的方式引入進行調用。在這裡的回調函數showMessageBox中,就調用了phonegap封裝好的方法 navigator.notification.alert,這個方法實際上是
顯示了一個帶文本的提示框,運行結果如下圖:

改進HelloWorld程序
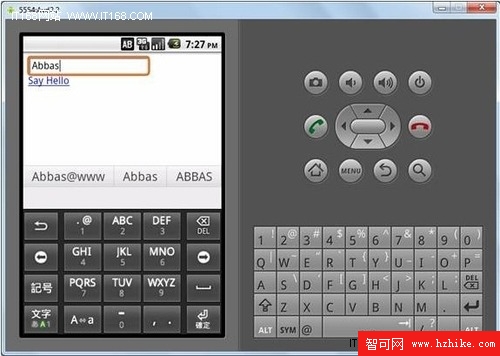
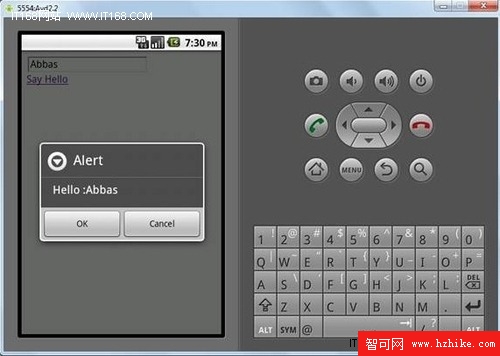
接下來我們改進下這個程序,實現的功能是我們可以在文本框裡輸入名字,然後點確定按鈕後,彈出提示窗口顯示Hello+你輸入的名字。修改程序代碼如下:
- <!DOCTYPE Html>
- <Html>
- <head>
- <meta name="vIEwport" content="width=320; user-scalable=no" />
- <meta http-equiv="Content-type" content="text/Html; charset=utf-8">
- <title>PhoneGap</title>
- <script type="text/Javascript" charset="utf-8" src="phonegap.JS"></script>
- <script type="text/Javascript" charset="utf-8">
- var displayHello = function() {
- var name = document.getElementById("firstname").value;
- navigator.notification.alert("name" + name);
- }
- </script>
- </head>
- <body onload="init();" id="bdy" >
- <div id="txt">
- <input type="text" name="firstname" id="firstname" />
- </div>
- <div id ="btn">
- <a href="#" class="btn" onclick="displayHello();">Say Hello</a>
- </div>
- </div>
- </body>
- </Html>
如果你懂得Html和Javascript的話,上面的程序實在容易理解。其中我們添加了一個名為firstname的文本框,並且在按鈕的onclick事件中調用的displayHello()方法中通過document.getElementById的Javascript方法獲得了用戶輸入的名字,然後同樣用navigator.notification.alert的方法輸出結果,輸入的界面和輸出的結果如下圖所示:


總結
通過PhoneGap這套開源框架對開發移動設備SDK的封裝,我們今後在開發移動應用時,只需要調用PhoneGap封裝好的API,結合已有的Java、Html、CSS和Javascript技術,就可以很方便地進行開發了,更多的資料請查看PhoneGap的幫助文檔。
了解android開發更多內容請看

 對於Android DEX文件詳細說明
對於Android DEX文件詳細說明
對於android DEX文件進行優化,需要注意的一點是DEX文件的結構是緊湊的,但是我們還是要想方設法的進行提高程序的運行速度,我們就仍然需要對DEX文件進行進一步優
 探索Android DDMS工作原理
探索Android DDMS工作原理
android DDMS將為IDE搭建起與測試終端的鏈接,它們應用各自獨立的端口監聽調試器的信息,android DDMS最大的特性就是可以實時監測到測試終端的連接情況
 對於Android程序版本說明介紹
對於Android程序版本說明介紹
android程序作為谷歌企業戰略的重要組成部分,最上層是各種應用軟件,包括通話程序,短信程序等,應用軟件則由各公司自行開發,以Java編寫,並且添加junit.jar
 對Android系統進行深一步的了解
對Android系統進行深一步的了解
android系統為研發數據庫的技術人員對Team System承諾,提供相關工具,這樣可以為整個軟件開發周期少了不少彎路,降低工作的復雜性,尤其是智能手機,安裝及使用