編輯:高級開發
之前我們曾向您介紹過在android中實現service動態更新UI界面,在UI設計中需要利用很多圖庫相冊軟件,而Gallery 是國外一個免費開源的、功能非常強大、有豐富的擴展圖庫相冊軟件。本文將講解利用兩個Gallery實現類似多級聯動的功能。

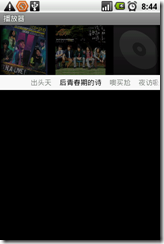
一個Gallery是歌曲專輯圖片,另一個Gallery是專輯的歌曲。滑動專輯Gallery,下面的歌曲也會隨之發生變動。
主要的布局是有兩個相對布局+兩個Gallery組成的:
- 1: <?XML version="1.0" encoding="utf-8"?>
- 2: <RelativeLayout XMLns:android="http://schemas.android.com/apk/res/android"
- 3: android:layout_width="fill_parent"
- 4: android:layout_height="fill_parent">
- 5: <!-- 專輯 -->
- 6: <Gallery android:id="@+id/gallery"
- 7: android:layout_width="fill_parent"
- 8: android:layout_height="wrap_content"
- 9: android:layout_alignParentTop="true"
- 10: android:gravity="center_horizontal"
- 11: android:spacing="16dp"
- 12: android:unselectedAlpha="0.5"/>
- 13: <!-- 歌曲 -->
- 14: <Gallery android:id="@+id/gallery2"
- 15: android:background="#FFF"
- 16: android:layout_width="fill_parent"
- 17: android:layout_height="30dp"
- 18: android:layout_below="@id/gallery"
- 19: android:layout_alignParentLeft="true"
- 20: android:gravity="center_vertical"
- 21: android:spacing="16dp"
- 22: android:unselectedAlpha="0.5" />
- 23: </RelativeLayout>
在android中適配器很好的實現了MVC思想,它很好的為某些組件提供了數據和vIEw的實現。此處我們需要通過繼承BaseAdapter,實現兩個Gallery的適配器。
- 1: /**
- 2: * 專輯
- 3: *
- 4: * @author halzhang
- 5: */
- 6: public class AlbumAdapter extends BaseAdapter {
- 7:
- 8: private Context context;
- 9:
- 10: private Cursor cursor;
- 11:
- 12: private Bitmap[] bitmaps;
- 13:
- 14: public AlbumAdapter(Context context) {
- 15: this.context = context;
- 16: this.cursor = context.getContentResolver().query(
- 17: MediaStore.Audio.Albums.EXTERNAL_CONTENT_URI, null, null, null,
- 18: MediaStore.Audio.Albums.DEFAULT_SORT_ORDER);
- 19: bitmaps = new Bitmap[cursor.getCount()];
- 20: initBitmaps();
- 21: }
- 22:
- 23: /**
- 24: * 初始化專輯封面圖片
- 25: */
- 26: private void initBitmaps() {
- 27: if (cursor.moveToFirst()) {
- 28: do {
- 29: bitmaps[cursor.getPosition()] = MusicUtils.getArtwork(context, -1, cursor
- 30: .getInt(cursor.getColumnIndexOrThrow(MediaStore.Audio.Albums._ID)));
- 31: } while (cursor.moveToNext());
- 32: }
- 33: }
- 34:
- 35: public int getCount() {
- 36: if (cursor != null) {
- 37: return cursor.getCount();
- 38: }
- 39: return 0;
- 40: }
- 41:
- 42: public Object getItem(int position) {
- 43: return position;
- 44: }
- 45:
- 46: public long getItemId(int position) {
- 47: if (cursor != null) {
- 48: cursor.moveToPosition(position);
- 49: return cursor.getInt(cursor.getColumnIndexOrThrow(MediaStore.Audio.Albums._ID));
- 50: }
- 51: return 0;
- 52: }
- 53:
- 54: public View getView(int position, View convertView, VIEwGroup parent) {
- 55: ImageVIEw iv = new ImageVIEw(context);
- 56: iv.setLayoutParams(new Gallery.LayoutParams(100, 100));
- 57: iv.setAdjustVIEwBounds(true);
- 58: iv.setImageBitmap(bitmaps[position]);
- 59: return iv;
- 60: }
- 61:
- 62: }
- 1: /**
- 2: * 歌曲
- 3: *
- 4: * @author halzhang
- 5: */
- 6: public class AudioAdapter extends BaseAdapter {
- 7:
- 8: private Context context;
- 9:
- 10: private Cursor cursor;
- 11: /**專輯ID*/
- 12: private int albumId;
- 13:
- 14: public AudioAdapter(Context context, int albumId) {
- 15: this.context = context;
- 16: this.albumId = albumId;
- 17: this.cursor = context.getContentResolver().query(
- 18: MediaStore.Audio.Media.EXTERNAL_CONTENT_URI, null,
- 19: MediaStore.Audio.Media.ALBUM_ID + "=" + albumId, null,
- 20: MediaStore.Audio.Media.DEFAULT_SORT_ORDER);
- 21: }
- 22:
- 23: public int getCount() {
- 24: if (cursor != null) {
- 25: return cursor.getCount();
- 26: }
- 27: return 0;
- 28: }
- 29:
- 30: public Object getItem(int position) {
- 31: return position;
- 32: }
- 33:
- 34: public long getItemId(int position) {
- 35: if (cursor != null) {
- 36: cursor.moveToPosition(position);
- 37: return cursor.getInt(cursor.getColumnIndexOrThrow(MediaStore.Audio.Media._ID));
- 38: }
- 39: return 0;
- 40: }
- 41:
- 42: public View getView(int position, View convertView, VIEwGroup parent) {
- 43: cursor.moveToPosition(position);
- 44: TextVIEw t = new TextVIEw(context);
- 45: String title = cursor.getString(cursor.getColumnIndexOrThrow(MediaStore.Audio.Media.TITLE));
- 46: t.setLayoutParams(new Gallery.LayoutParams(LayoutParams.WRAP_CONTENT,
- 47: LayoutParams.WRAP_CONTENT));
- 48: t.setText(title);
- 49: t.setTextColor(Color.BLACK);
- 50: return t;
- 51: }
- 52:
- 53: /**
- 54: * 當專輯改變了,調用此方法更新adapter的數據
- 55: * @param albumId 專輯ID
- 56: */
- 57: public void notifyDataSetChanged(int albumId) {
- 58: this.cursor = context.getContentResolver().query(
- 59: MediaStore.Audio.Media.EXTERNAL_CONTENT_URI, null,
- 60: MediaStore.Audio.Media.ALBUM_ID + "=" + albumId, null,
- 61: MediaStore.Audio.Media.DEFAULT_SORT_ORDER);
- 62: super.notifyDataSetChanged();
- 63: }
- 64:
- 65: }
- 1: public class MainActivity extends Activity implements AdapterVIEw.OnItemSelectedListener {
- 2:
- 3: private Gallery album;
- 4:
- 5: private Gallery audio;
- 6:
- 7: private AlbumAdapter albumAdapter;
- 8:
- 9: private AudioAdapter audioAdapter;
- 10:
- 11: @Override
- 12: protected void onCreate(Bundle savedInstanceState) {
- 13: super.onCreate(savedInstanceState);
- 14: setContentVIEw(R.layout.audio_player);
- 15: setupVIEws();
- 16: }
- 17:
- 18: // 個人習慣
- 19: private void setupVIEws() {
- 20: album = (Gallery) findVIEwById(R.id.gallery);
- 21: audio = (Gallery) findVIEwById(R.id.gallery2);
- 22:
- 23: albumAdapter = new AlbumAdapter(this);
- 24:
- 25: album.setAdapter(albumAdapter);
- 26:
- 27: int aid = (int) albumAdapter.getItemId(0);
- 28:
- 29: audioAdapter = new AudioAdapter(this, aid);
- 30: audio.setAdapter(audioAdapter);
- 31:
- 32: audio.setOnItemSelectedListener(this);
- 33: album.setOnItemSelectedListener(this);
- 34: }
- 35:
- 36: public void onItemSelected(AdapterVIEw<?> parent, View vIEw, int position, long id) {
- 37: if (parent == album) {
- 38: // 專輯被選中
- 39: int aid = (int) albumAdapter.getItemId(position);
- 40: // 更新歌曲Gallery
- 41: audioAdapter.notifyDataSetChanged(aid);
- 42: } else if (parent == audio) {
- 43: // TODO do something
- 44: }
- 45:
- 46: }
- 47:
- 48: public void onNothingSelected(AdapterVIEw<?> parent) {
- 49:
- 50: }
好了,這就是我們介紹的在android開發中使用Gallery實現“多級聯動”的教程,謝謝大家。
 對Android系統進行深一步的了解
對Android系統進行深一步的了解
android系統為研發數據庫的技術人員對Team System承諾,提供相關工具,這樣可以為整個軟件開發周期少了不少彎路,降低工作的復雜性,尤其是智能手機,安裝及使用
 Android開源平台說明簡介
Android開源平台說明簡介
android開源平台一詞的本義指“機器人”,是美國搜索引擎公司Google在2007年11月5日公布的基於Linux平台的開源智能手機操作系統名稱。該平台由操作系統、
 Android開發 Launcher源碼初體驗
Android開發 Launcher源碼初體驗
Launcher不是android特有的,更不是智能手機特有的。很多設備都具有類似Launcher這種東西。就算是Windows,Linux也是有的。android中的
 對Android開發技巧進行全解析
對Android開發技巧進行全解析
android 平台已經得到中國手機產業鏈的廣泛關注和支持,下面就進行仔細而系統的對android開發技巧進行說明研究,希望本文能給大家帶來幫助。android原本就是