編輯:高級開發
android Pad 和Phone一樣都存在多尺寸問題。對於Pad,更揪心的是屏幕比例和尺寸的多樣性,這些因素直接影響著UI的表現方式。比較困惑的是我們的如何設計一個兼顧各種屏幕尺寸,分辨率,比例和方向的android Pad應用。為此我們質問自己Android Pad 和Phone有什麼差別?android Pad 和iPad有什麼區別?
現在很難找個能代表Android Pad的產品(不確定的尺寸,按鈕位置,數量),在此僅以下圖表示神秘莫測的android Pad。
Pad
Phone
尺寸
5寸-10寸
2寸-5寸
應用場景
家,辦公環境中用於娛樂,演示 有連續長時間沉浸式的流暢體驗
放在口袋中,隨身攜帶 時間上更碎片化。
交互方式
觸摸屏幕,點擊,拖拽。
觸摸屏幕,點擊,拖拽。
手持方式
一般雙手握持,可雙手操作 另外借助膝蓋,也叫laptop。 左手握持,右手操作較多
單手操作的情況較多。 可以說就是在手掌中的。
操作時間
較長,半小時以上
操作時間短,大多在3分鐘以下, 操作頻率高。
顯示方向
大多兼顧水平和豎直方向
大多是豎直方向
信息展示層級
頁面+彈出菜單的結構。 較少的全頁面切換,局部信息切換 Screen + popup box
頁面到頁面的切換 Screen to screen,頁面到另一頁面的切換
內容
足夠的空間展示更多的內容和功能。內容和功能的外顯更多。
空間有限,一些功能,內容巧妙的隱藏, 比如內容通過下級頁面來拼接。 功能放在menu中,或者情景菜單中隱藏。保持頁面更多地展示內容。
外媒評價的10大android pad
型號 尺寸 分辨率 物理按鍵數量及位置 Advent Vega 10 1024×600 1個位於寬側正中 Archos 70 7 800×480 4個位於窄側右 Archos 101 10 1024×600 4個位於窄側右 Asus Eee pad 10/12 不詳 不詳 Dell Streak 5 800×480 3個位於窄側右 Elonex eTouch 10 1024×600 1個位於窄側右 Notion Ink Adam 10 1024×600 不明 Samsung Galaxy Tab 7 1024×600 4個位於窄側下 Toshiba Folio 100 10 1024×600 4個位於窄側右 Viewsonic VIEwpad 10 10 1024×600 3個位於窄側右
另外眾多國內品牌下的android Pad 都在7寸到8寸,分辨率在800×480占絕大多數。物理按鍵各有不同。
目前android Pad的特征如下:
目前多數android Pad 都運行的是用於手機的系統版本。
尺寸 基本分為3個尺寸,5寸(dell streak),7寸(多),10寸(多)。 屏幕分辨率 800×480和1024×600的居多。 屏幕比例 16:10,17:10,都不是傳統的4:3的比例,這和iPad比較大的區別。 物理按鍵數量和位置
總的趨勢:數量有1個的,3個的,4個的,但絕大多數都放置在屏幕窄的一側,很少把物理按鍵分散放置的。
屏幕默認方向 水平方向的居多,僅三星為代表的7寸屏默認豎直方向。android Pad的布局方案
注意:以下的布局方案基於Android 1.5到2.2系統下,不一定適於android3.0
◆Design for 寬屏
◆Design for 水平方向:視不同應用考慮不同的默認方向,寬屏的豎直方向難以讓人接受。
◆Design for 雙手持雙手操作和單右手持右手操作
鑒於眾多的寬屏終端,在信息布局上可以如下規劃。
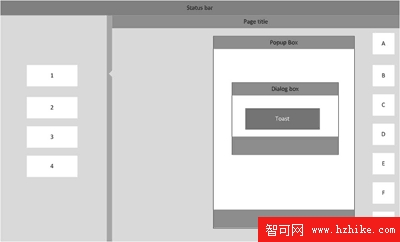
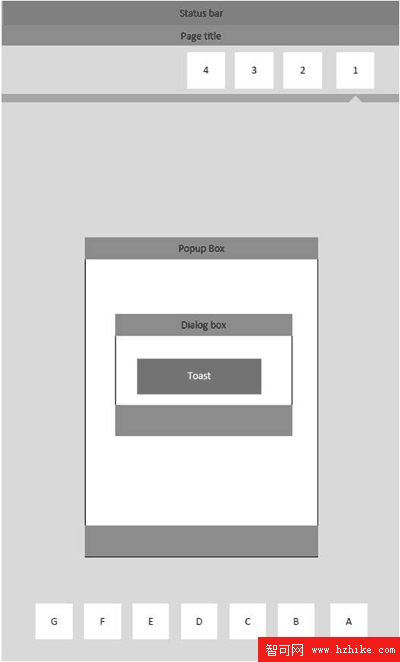
◆Status bar:作為信息通知和任務切換的意圖對象在pad上是不可缺少的。
◆雙欄布局:左側為應用一級導航,右側為下級頁面。
◆Page:包括page title,內容區,右側更多功能操作。
◆Popup box:操作出現的彈出框在操作按鈕的附近出現(圖中popup box),信息彈出框底部是更多的功能操作區
◆Dialog box:在這個信息彈出框之上還可以彈出對話框,是一些功能和屬性的判斷與選擇。
◆Toast:在對話框之上還可能出現toast樣式的弱提示信息。

android Pad 水平方向布局

android Pad 豎直方向布局
以上是近期市面上流行的Android Pad,他們大多安裝在1.6到2.2的系統上,而這樣的系統被認為是android在小屏幕上系統勉強用在大尺寸屏幕上。
對於大屏幕,android 又在做什麼呢?
Android的未來 android 3.0 Honeycomb
將運行專門用於Pad的android 系統3.0 這個系統的特征就是取消了物理按鍵,把主頁,返回,菜單放置在屏幕上成為更靈活的意圖對象。

裝載android 3.0 的MOTO XOOM
MOTO XOOM裝載了android 3.0 ,我們可以看到這個系統的特征就是取消了物理按鍵,把主頁,返回,菜單放置在屏幕上成為更靈活的意圖對象。這樣的好處非常明顯:
◆更多方向的隨意支持,不再受按鍵的制約,Pad可以4個方向顯示應用界面。
◆全局的主屏,菜單和返回按鍵可以根據應用屬性更好的自定義位置,應用的展現方式更加靈活。
◆實現全觸摸操作的界面,不再依賴物理按鍵。
3.0系統是全新的為大屏幕特別是平板電腦設計的操作系統。強調真實,全息的界面設計,是優雅的,聚焦內容的交互模式。它依然繼承了android完美的多任務,強大的通知機制,自定義的主屏,工具等,並把這些特性貫穿於栩栩如生的3D體驗中,更深刻的交互。
和以往的系統相比,布局上的變化在於頂部和底部的bar。

◆系統欄(System Bar),位於屏幕底部,對應全局狀態和通知系統。類似之前版本頂部的狀態欄,但增加了例如多任務切換的功能。
◆操作欄(Action Bar):位於應用中屏幕的頂部,是該應用具體的操作功能。
◆3.0擁有更豐富的連接方式,USB, WIFI, 藍牙。增加了更有效率的連接協議,這樣就可以直接連接相機等設備同步媒體文件了。
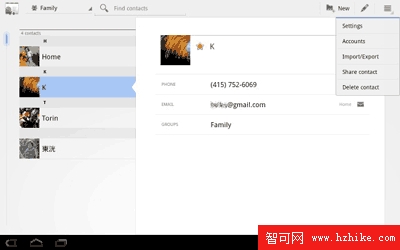
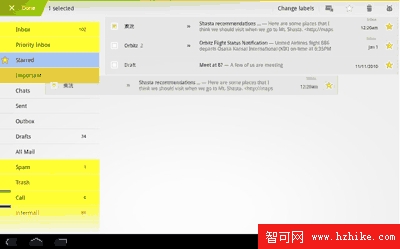
3.0更新了一系列的標准應用,例如浏覽器支持多個Tab;相機的圓弧型界面;聯系人和郵件運用雙欄設計。值得一提的是列表操作中,實現多選並拖拽的交互。

相機的圓弧型界面

聯系人和郵件運用雙欄設計

多選並拖拽的交互
更多關於3.0的資訊查看http://developer.android.com/sdk/android-3.0-highlights.Html
總結:
Pad更大的屏幕能展示更多的內容也能容納更多的功能,還能增加更多的交互動作,值得我們好好研究。另外Android Pad的系統也將呈現出雙軌現狀:多數用到的Android1.6到2.2的系統和剛出來的3.0系統。雙軌勢必加大了Android整體上的復雜性。另外運用於Notebook的Chrome OS 跟Android在業務上的交叉重疊也埋下了一絲陰霾。Web App能否直接用於android Pad,以減少各個開發團隊的成本,仍值得考慮。
至此Android那些事兒三篇發布完畢,跟隨android系統的發展變化,上述描述或許在幾個月以後會因為android發展策略而被顛覆,但是我仍希望文中對各種手持設備的應用設計都能給你帶來參考的價值。謝謝大家!

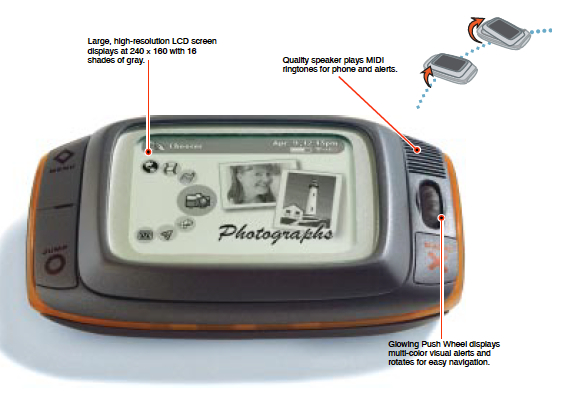
 Sidekick的故事:從Danger到Android(2)
Sidekick的故事:從Danger到Android(2)
2001 年春,Danger 開始吸引媒體的關注:有媒體這麼說:“從 Danger 的得名就能看出來它很酷。不過 Danger 的產品也很厲害。雖然產品現在還神神秘秘,
 Android那些事兒 成長中的Android(1)
Android那些事兒 成長中的Android(1)
Android 是近年來在移動設備行業相當火熱的詞匯,在此我從交互設計的角度整理了此文章,文章分為三個部分,跟大家討論android的那些事兒。第一部分:成長中的and
 Android開源語言總結之談
Android開源語言總結之談
android開源語言采用了軟件堆層(software stack,又名軟件疊層)的架構,主要分為三部分:底層以Linux核心為基礎,由C語言開發,只提供基本功能,下文
 Android基於位置服務
Android基於位置服務
Android 的位置API,很容易讓創建位置感知的應用程序,而不需要把重點放在相關定位技術細節。這在谷歌服務的幫助下有利於應用程序添加位置感知,自動定位跟蹤,地理和活動