編輯:高級開發
sp;
7) layout_gravity- Container組件的對齊方式 組件在layout裡面的對齊方式。 8) gravity-文字在組件裡的對齊方式 例如設置button裡面的文字在button中居中顯示。 * 大多數屬性是可以調用對應的函數來動態改變狀態的,請查看SDK Doc。 對Android系統進行深一步的了解
對Android系統進行深一步的了解
android系統為研發數據庫的技術人員對Team System承諾,提供相關工具,這樣可以為整個軟件開發周期少了不少彎路,降低工作的復雜性,尤其是智能手機,安裝及使用
 蘋果要作惡?喬布斯要求程序員刪除Android描述
蘋果要作惡?喬布斯要求程序員刪除Android描述
Google不做惡,蘋果要作惡?其實刪掉競爭對手的描述,其實也是一種合理的商業手段。只是這樣的要求,顯得蘋果有些不厚道,不知道Google怎麼反擊。iPad的發布,在5
 8步教你打開Android之門 NDK入門教程(1)
8步教你打開Android之門 NDK入門教程(1)
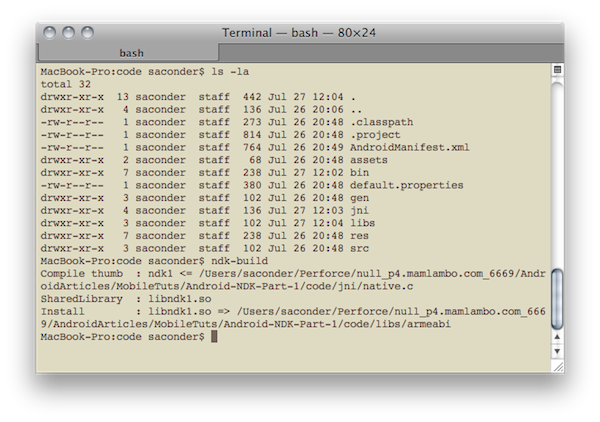
前不久我們為大家介紹過在MyEclipse 8.6上搭建android開發環境,本文為一篇外文翻譯,我們將介紹如何學習安裝 android NDK 並開始使用它。在這一
 學習Android手機操作系統筆記總結
學習Android手機操作系統筆記總結
android手機操作系統基本特征包括內部集成浏覽器 該浏覽器基於開源的WebKit 引擎,優化的圖形庫 包括2D和3D圖形庫,3D圖形庫基於OpenGL ES 1.0