編輯:高級開發
 3.設置main.XML 布局:代碼如下:
vIEw plaincopy to clipboardprint?
3.設置main.XML 布局:代碼如下:
vIEw plaincopy to clipboardprint?4.設置handle 圖標的樣式,在drawable 裡添加handle.XML ,代碼如下:
- <?XML version="1.0" encoding="utf-8"?>
- <LinearLayout XMLns:android="http://schemas.android.com/apk/res/android"
- android:orIEntation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#808080"
- >
- <SlidingDrawer
- android:id="@+id/slidingdrawer"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orIEntation="vertical"
- android:handle="@+id/handle"
- android:content="@+id/content">
- <Button
- android:id="@+id/handle"
- android:layout_width="88dip"
- android:layout_height="44dip"
- android:background="@drawable/handle"
- />
- <LinearLayout
- android:id="@+id/content"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#00ff00">
- <Button
- android:id="@+id/button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button"
- />
- <EditText
- android:id="@+id/editText"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- />
- </LinearLayout>
- </SlidingDrawer>
- </LinearLayout>
- <?XML version="1.0" encoding="utf-8"?>
- <LinearLayout XMLns:android="http://schemas.android.com/apk/res/android"
- android:orIEntation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#808080"
- >
- <SlidingDrawer
- android:id="@+id/slidingdrawer"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orIEntation="vertical"
- android:handle="@+id/handle"
- android:content="@+id/content">
- <Button
- android:id="@+id/handle"
- android:layout_width="88dip"
- android:layout_height="44dip"
- android:background="@drawable/handle"
- />
- <LinearLayout
- android:id="@+id/content"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#00ff00">
- <Button
- android:id="@+id/button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Button"
- />
- <EditText
- android:id="@+id/editText"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- />
- </LinearLayout>
- </SlidingDrawer>
- </LinearLayout>
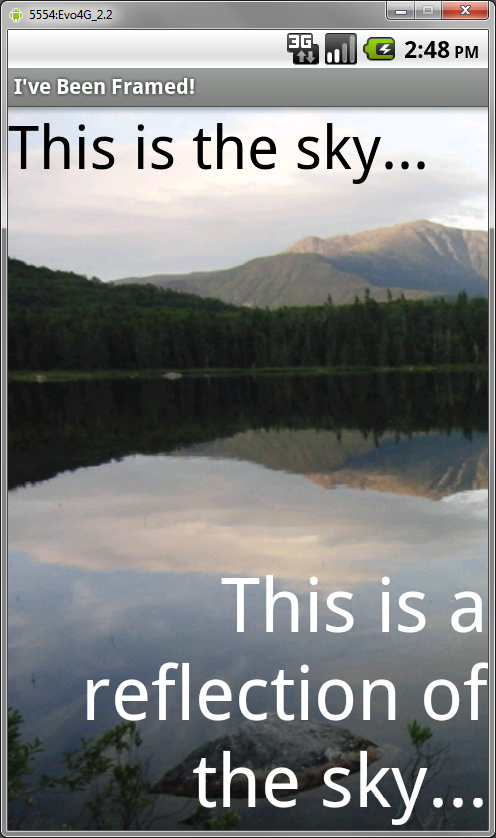
5.運行之。將會得到如下效果:
- vIEw plaincopy to clipboardprint?
- <?XML version="1.0" encoding="utf-8"?>
- <selector XMLns:android="http://schemas.android.com/apk/res/android">
- <item android:state_window_focused="false" android:state_enabled="true" android:drawable="@drawable/handle_normal" />
- <item android:state_pressed="true" android:drawable="@drawable/handle_pressed" />
- <item android:state_focused="true" android:state_enabled="true" android:drawable="@drawable/handle_focused" />
- <item android:state_enabled="true" android:drawable="@drawable/handle_normal" />
- <item android:state_focused="true" android:drawable="@drawable/handle_focused" />
- </selector>
- <?XML version="1.0" encoding="utf-8"?>
- <selector XMLns:android="http://schemas.android.com/apk/res/android">
- <item android:state_window_focused="false" android:state_enabled="true" android:drawable="@drawable/handle_normal" />
- <item android:state_pressed="true" android:drawable="@drawable/handle_pressed" />
- <item android:state_focused="true" android:state_enabled="true" android:drawable="@drawable/handle_focused" />
- <item android:state_enabled="true" android:drawable="@drawable/handle_normal" />
- <item android:state_focused="true" android:drawable="@drawable/handle_focused" />
- </selector>

 的比較簡單呵呵,
的比較簡單呵呵,
 Android用戶界面設計:框架布局
Android用戶界面設計:框架布局
框架布局是將控件組織在android程序的用戶界面中最簡單的布局類型之一。理解布局對於良好的android程序設計來說是非常重要的。在這個教程裡,你將學到所有關於框架布
 Android贏家密碼(一):什麼是贏家密碼
Android贏家密碼(一):什麼是贏家密碼
移動開發已經毫無爭議地成為軟件領域的發展趨勢,嶄新的領域和模式不僅僅為各個廠商,也會普通的開發者打開了一扇阿裡巴巴之門。本文摘取自台灣知名技術專家,台灣公認的“OO教父
 詳細說明Android SDK設計目標
詳細說明Android SDK設計目標
一般是一些被軟件工程師用於為特定的軟件包、軟件框架、硬件平台、操作系統等建立應用軟件的開發工具的集合,這種android SDK 安全性有助於減少惡意應用程序損害設備的
 詳細說明Android模擬器應用
詳細說明Android模擬器應用
android模擬器的重點就是商業應用,Google采用了一些手法來繞過這問題,建築在android之上的硬件驅動和應用程序,要求開源社區為它做貢獻,卻又不願提供回報。