編輯:關於android開發
Android是通過graphics類來顯示2D圖形的。其中graphics中包括了Canvas、Paint、Color、Bitmap等類。graphics具有繪制點、線、顏色、2D幾何圖形、圖像處理等功能。其中Color和Bitmap是很常用的類,我要講的是Canvas和Paint。顧名思義就是畫布和畫筆。接下來我將通過繪制太極圖來學習Android繪圖機制。
Paint類
和日常繪圖一樣,要繪制圖形,首先得選擇合適的畫筆。那麼同理android中繪圖首先得調整畫筆,按照自己的需要設置畫筆的相關屬性,系統給我提供的常用API如下:
setColor(); //設置畫筆的顏色
setAntiAlias(); //設置畫筆的鋸齒效果
setARGB(); //設置畫筆的A、R、G、B值
setAlpha(); //設置畫筆的Alpha值
setTextSize(); //設置字體的尺寸
setStyle(); //設置畫筆的風格(空心或實心)
setStrokeWidth(); //設置空心邊框的寬度
getColor(); //獲取畫筆的顏色
Canvas
Canvas即畫布,我們需要做的就是使用之前設置好的Paint來繪制圖形。那麼我們先看看系統給我們提供的方法:
canvas.drawLine(float startX, float startY, float stopX, float stopY, Paint paint);//繪制直線
canvas.drawRect(float left, float top, float right, float bottom, Paint paint);//繪制矩形
canvas.drawCircle(float cx, float cy, float radius, Paint paint);//繪制圓
canvas.drawArc(float cx, float cy, float radius, Paint paint);//繪制弧形、和扇形
canvas.drawText(String text, float x, float y, Paint paint);// 繪制字符
canvas.drawBitmap(Bitmap bitmap, float left, float top, Paint paint);//繪制Bitmap
介紹完這些函數,下面通過繪制太極圖來看看怎麼使用它們:
先看看太極圖:
現在就要開始一步一步的將他畫出來, 我們可以借鑒圖層的概念。首先繪制最底部的圖層,為了方便我們將其左,右兩邊分別設置白色和黑色:

圖中(x,y)是圓心坐標。這裡我設置的x=getWidth() / 2;y=getHeight() / 2;半徑r=getHeight() / 2;
現在我們就來看看代碼,在定義View的OnDraw(Canvas canvas)方法中:
//繪制最外層大圓
mPaint.setColor(Color.BLACK);//設置畫筆顏色為黑色
mPaint.setStyle(Paint.Style.FILL_AND_STROKE);//設置畫筆style實心
RectF rect= new RectF(getWidth() / 2 - getHeight() / 2,
0, getWidth() / 2 + getHeight() / 2, getHeight());//圓弧的外接矩形
canvas.drawArc(rect, 270, 180, false, mPaint);
mPaint.setColor(Color.WHITE);//設置畫筆顏色為白色
canvas.drawArc(rect, 90, 180, false, mPaint);
代碼中rect即圓的外接四邊形,其構造函數RectF(float left, float top, float right, float bottom)的四個參數分別對應四邊形最左邊的x坐標值;左上邊的y坐標值;最右邊的x坐標值;最下邊的y坐標值。可以看出代碼中:
left=getWidth() / 2 - getHeight() / 2;
top=0;
right=getWidth() / 2 + getHeight() / 2;
bottom=getHeight();
四個值確定了圓的外接四邊形。
canvas.drawArc(rect, 90, 180, false, mPaint);第一個參數即是我們上邊確定的區域,第二個參數是開始繪制的角度(90度,x軸方向順時針旋轉),第三個參數掃描的度數,第四個參數設置好的畫筆Paint。
接下來我們要著手繪制中間圖層,中間圖層可以看做是兩個上下外切的半圓,上邊白色右半圓,下邊黑色左半圓:
同理,我們應該也是先確定外接四邊形的區域,然後在畫圓弧這裡就不再詳述。
//繪制中間層上邊圓
mPaint.setColor(Color.BLACK);
rect= new RectF(getWidth()/2-getHeight()/4,0,getWidth() / 2 + getHeight() / 4, getHeight() /2);
canvas.drawArc(rect, 90, 180, false, mPaint);
//繪制中間層下邊圓
mPaint.setColor(Color.WHITE);
rect= new RectF(getWidth()/2-getHeight() / 4, getHeight() / 2, getWidth() / 2 + getHeight() / 4, getHeight());
canvas.drawArc(rect, 270, 180, false, mPaint);
最後,最上邊圖層上下兩個小圓
//繪制最上層白色小圓
mPaint.setColor(Color.WHITE);
canvas.drawCircle(getWidth() / 2, getHeight() / 4, getHeight() / 10, mPaint);
//繪制最上層黑色小圓
mPaint.setColor(Color.BLACK);
mPaint.setStyle(Paint.Style.FILL);
canvas.drawCircle(getWidth() / 2, getHeight() * 3 / 4, getHeight() / 10, mPaint);
canvas.drawCircle是用來畫圓的,第一個參數是圓心x坐標值,第二個參數是y坐標值,第三個坐標是圓的半徑,第四個是設置的畫筆。
到此就畫出了一個太極圖。
附上自定義View的代碼 :
package com.chuck.mobile.changecountview.widget;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
/**
* 項目名稱:changecountview
* 類描述:
* 創建人:Administrator
* 創建時間:2015/12/11 16:37
* 修改人:Administrator
* 修改時間:2015/12/11 16:37
* 修改備注:
*/
public class CustomeView extends View{
private Paint mPaint=new Paint();
private Path path=new Path();
private float degress=90;
public CustomeView(Context context) {
super(context);
}
public CustomeView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomeView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
//繪制最外層大圓
mPaint.setColor(Color.BLACK);//設置畫筆顏色為黑色
mPaint.setStyle(Paint.Style.FILL_AND_STROKE);//設置畫筆style實心
RectF rect= new RectF(getWidth() / 2 - getHeight() / 2,
0, getWidth() / 2 + getHeight() / 2, getHeight());//圓弧的外接矩形
canvas.drawArc(rect, 270, 180, false, mPaint);
mPaint.setColor(Color.WHITE);//設置畫筆顏色為白色
canvas.drawArc(rect, 90, 180, false, mPaint);
//繪制中間層上邊圓
mPaint.setColor(Color.BLACK);
rect= new RectF(getWidth()/2-getHeight()/4,0,getWidth() / 2 + getHeight() / 4, getHeight() /2);
canvas.drawArc(rect, 90, 180, false, mPaint);
//繪制中間層下邊圓
mPaint.setColor(Color.WHITE);
rect= new RectF(getWidth()/2-getHeight() / 4, getHeight() / 2, getWidth() / 2 + getHeight() / 4, getHeight());
canvas.drawArc(rect, 270, 180, false, mPaint);
//繪制最上層白色小圓
mPaint.setColor(Color.WHITE);
canvas.drawCircle(getWidth() / 2, getHeight() / 4, getHeight() / 10, mPaint);
//繪制最上層黑色小圓
mPaint.setColor(Color.BLACK);
mPaint.setStyle(Paint.Style.FILL);
canvas.drawCircle(getWidth() / 2, getHeight() * 3 / 4, getHeight() / 10, mPaint);
}
}
然後在布局文件中使用自定義View
<com.chuck.mobile.changecountview.widget.CustomeView
android:layout_width="match_parent"
android:layout_height="250dp"
android:background="@color/gray"/>
如果想讓這個太極圖轉起來,方法有很多,可以使用動畫也可以通過旋轉畫布的方式實現。我自己使用了通過線程在旋轉畫布的方法。大家掌握了Android 2D繪圖技巧就可以繪制自己感興趣的圖案。
 淺談 EventBus,淺談eventbus
淺談 EventBus,淺談eventbus
淺談 EventBus,淺談eventbus概述: EventBus是一款針對Android優化的發布/訂閱事件總線。 主要功能是替代Intent,Handler,Bro
 Android Studio上面使用Ndk JNI 開發工程
Android Studio上面使用Ndk JNI 開發工程
Android Studio上面使用Ndk JNI 開發工程 Ps:最近比較閒,so.多更新幾篇博客算是總結一下.順便鄙視一下有的programmer照搬網上面文章,
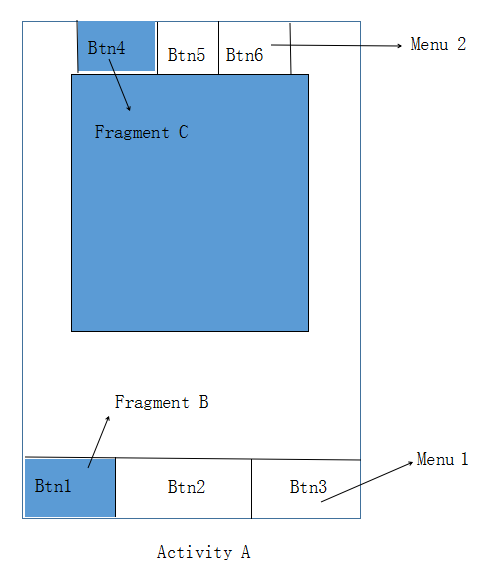
 Android 中關於Fragment嵌套Fragment的問題,androidfragment
Android 中關於Fragment嵌套Fragment的問題,androidfragment
Android 中關於Fragment嵌套Fragment的問題,androidfragment轉載請注明出處:http://www.cnblogs.com/Joanna
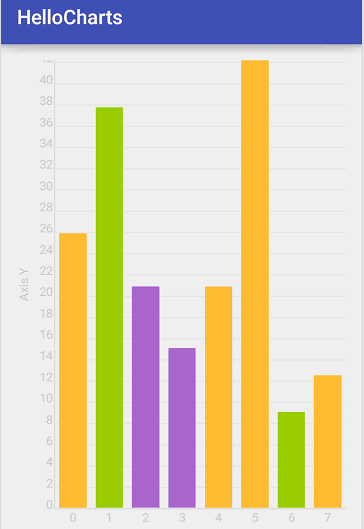
 圖表框架HelloCharts(2)柱狀圖,hellocharts柱狀圖
圖表框架HelloCharts(2)柱狀圖,hellocharts柱狀圖
圖表框架HelloCharts(2)柱狀圖,hellocharts柱狀圖1.效果圖 2.xml代碼 activity_column_chart.xml <Fram