編輯:關於android開發
package com.zzw.drawable;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
public class Circle extends View {
private int posfirst = 0;
// 圓球的數量
private int count = 0;
// 用這個構造方法,用其他會報錯
public Circle(Context context, AttributeSet attrs) {
super(context, attrs);
}
// 根據情況設置圓球數量
public void setCount(int a) {
count = a;
}
public void choose(int pos) {
posfirst = pos;
// 執行這個方法 會重新繪圖
this.invalidate();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint p = new Paint();
// 去掉圖形的鋸齒,使得圓球更圓滑
p.setAntiAlias(true);
// 獲取屏幕X Y坐標
float w = getWidth();
float h = getHeight();
// 圓球的間距(針對各種機型屏幕適配)
int juli = (int) (w / 7);
// 設置圓球的半徑(針對各種機型屏幕適配)
float radius = w / 50;
for (int i = 0; i < count; i++) {
if (i == posfirst) {
p.setColor(Color.RED);
// 畫一個紅色圓形
canvas.drawCircle((w - (count - 1) * juli) / 2 + juli * i, (float) (h * 0.9), radius + w / 142, p);
} else {
p.setColor(Color.GRAY);
// 畫一個灰色圓形
canvas.drawCircle((w - (count - 1) * juli) / 2 + juli * i, (float) (h * 0.9), radius, p);
}
}
}
}
使用的時候:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.zzw.imagedaohang.WelcomeActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
<com.zzw.drawable.Circle
android:id="@+id/circle"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.zzw.drawable.Circle>
</RelativeLayout>
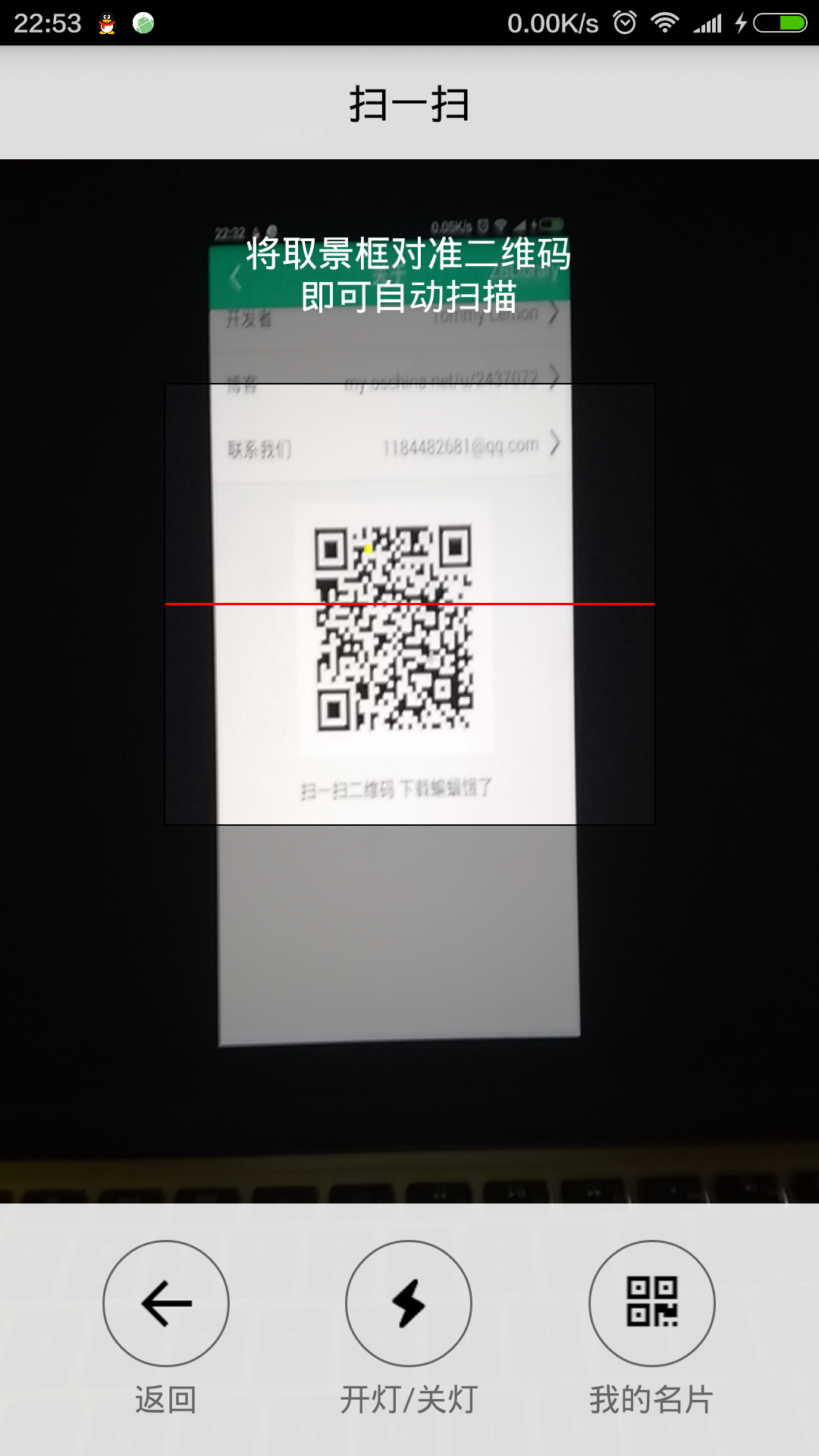
 自定義ZXing二維碼掃描界面並解決取景框拉伸等問題,zxing拉伸
自定義ZXing二維碼掃描界面並解決取景框拉伸等問題,zxing拉伸
自定義ZXing二維碼掃描界面並解決取景框拉伸等問題,zxing拉伸先看效果 掃描內容是下面這張,二維碼是用zxing庫生成的 由於改了好
 年底了,給MySQL做個例行巡檢吧
年底了,給MySQL做個例行巡檢吧
年底了,給MySQL做個例行巡檢吧前言:例行巡檢是節假日來臨之前的必做項目,對服務器做一輪全面的健康檢查,一方面可以確保節假日期間服務器的穩定,另外還可以檢查一下平時監控
 Android 四大組件之再論BroadCast,androidbroadcast
Android 四大組件之再論BroadCast,androidbroadcast
Android 四大組件之再論BroadCast,androidbroadcastBroadCast 是android提供的跨進程通訊的有一利器。 1.異步執行onRec
 對Android的惡意吐槽(勿看,有毒)
對Android的惡意吐槽(勿看,有毒)
對Android的惡意吐槽(勿看,有毒) 我認為android系統中有一個特惡心人的大敗筆。就是這個大敗筆造成了android系統的卡卡卡不停。 這個大敗筆就是對ac