編輯:關於android開發
private Button getVerCodeButton;
//初始化
getVerCodeButton = (Button) findViewById(R.id.login_get_ver_code);
/**
* 顯示時間在梯減的文本框
*/
public void showTime() {
new Thread(new Runnable() {
boolean result = true;
int time = 30;
@Override
public void run() {
while (result) {
time--;
SystemClock.sleep(1000);
getVerCodeButton.post(new Runnable() {
@Override
public void run() {
getVerCodeButton.setTextSize(11);
getVerCodeButton.setText(time + "秒後重新獲取");
getVerCodeButton.setClickable(false);
getVerCodeButton.setBackgroundResource(R.drawable.login_get_ver_code_ago_bg);
}
});
if (time <= 1) {
result = false;
getVerCodeButton.post(new Runnable() {
@Override
public void run() {
getVerCodeButton.setTextSize(10);
getVerCodeButton.setText("重新獲取驗證碼");
getVerCodeButton.setClickable(true);
getVerCodeButton.setBackgroundResource(R.drawable.login_get_ver_code_before_bg);
}
});
}
}
}
}).start();
}
login_edit_normal_bg.xml:
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:useLevel="false">
<!-- 背景填充顏色值 -->
<solid android:color="#6c948b" />
<!-- radius值越大,越趨於圓形 -->
<corners android:radius="10dip" />
<!-- 圓角圖像內部填充四周的大小 ,將會以此擠壓內部布置的view -->
<padding
android:bottom="10dip"
android:left="5dip"
android:right="10dip"
android:top="10dip" />
</shape>
login_edit_passed_bg.xml:
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:useLevel="false">
<!-- 背景填充顏色值 -->
<solid android:color="#509989" />
<!-- radius值越大,越趨於圓形 -->
<corners android:radius="10dip" />
<!-- 圓角圖像內部填充四周的大小 ,將會以此擠壓內部布置的view -->
<padding
android:bottom="10dip"
android:left="5dip"
android:right="10dip"
android:top="10dip" />
</shape>
 Android5.0新特性-Material Design
Android5.0新特性-Material Design
Android5.0新特性-Material Design 概述 2014年,Google攜Android5.X重裝歸來,全新的UI設計和更加優化的性能,令開發者眼前一亮
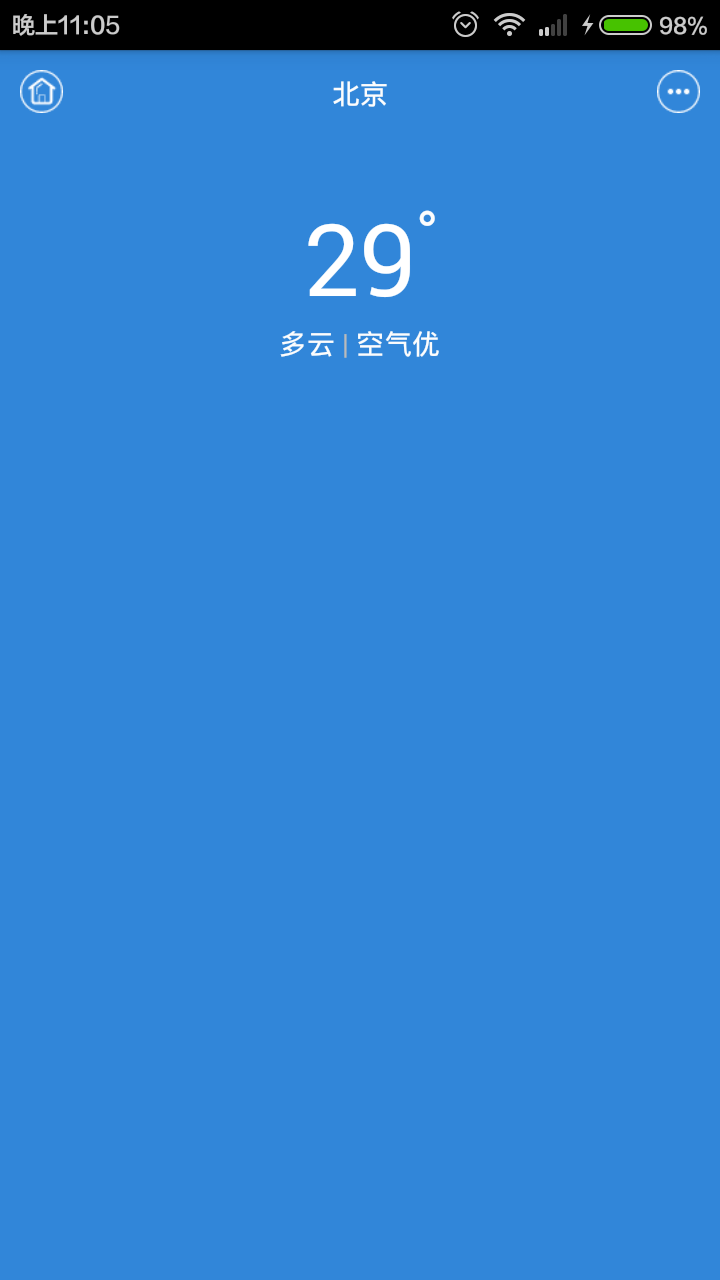
 [android] 天氣app布局練習,androidapp
[android] 天氣app布局練習,androidapp
[android] 天氣app布局練習,androidapp主要練習一下RelativeLayout和LinearLayout <RelativeLayout
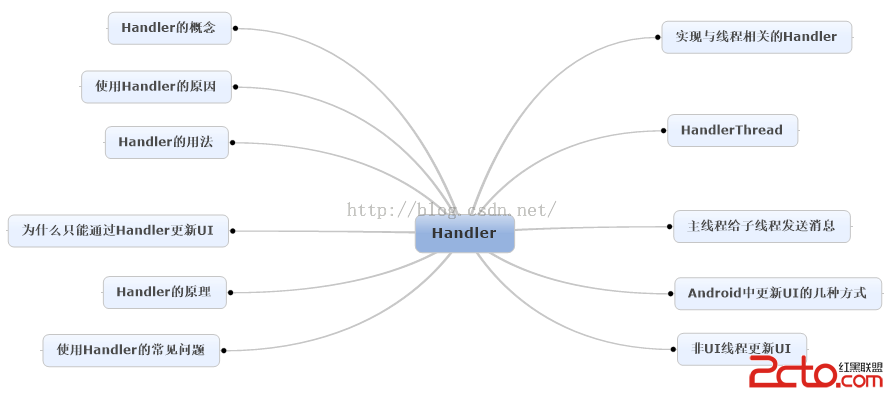
 Android消息機制Handler解析(源碼+Demo)
Android消息機制Handler解析(源碼+Demo)
Android消息機制Handler解析(源碼+Demo) Handler是開發人員在面試過程中最常見的問題之一了,這篇文章將較為全面地對Handler進行解讀,包括源碼
 Android提高21篇之十四:探秘TelephonyManager
Android提高21篇之十四:探秘TelephonyManager
上次介紹了如何使用JAVA的反射機制來調用藍牙的隱藏API,這次繼續練習JAVA的反射機制,探秘T