編輯:關於android開發
FaceBook早期開源發布了React Native For IOS,終於在2015年9月15日也發布了ReactNative for Android,雖然Android版本的項目發布比較遲,但是也沒有阻擋了廣大開發者的熱情。可以這樣講在2015年移動平台市場上有兩個方向技術研究比較火,第一種為阿裡,百度,騰訊,攜程,360等一線互聯網公司的插件化,熱修改等技術,第二種就是廣大開發者一直在討論的React Native技術。前幾天同我在美國的童鞋了解到,在國外現在很多創業型互聯網公司都在使用React Native技術,由此可以看出該項技術的前景還是不錯的。我在這邊我自己就大膽預測一下吧(呵呵,勿噴哦~):2016年將是React Native大力發展的一年。所以對於我自己來而言,2016年的主要技術方向,ReactNative是占了主角了。在接下來的很長一段時間內,我的博客會持續更新React Native的應用開發教程,歡迎大家關注以及相關交流!
剛創建的React Native技術交流群(282693535),歡迎各位大牛,React Native技術愛好者加入交流!同時博客左側歡迎微信掃描關注訂閱號,移動技術干貨,精彩文章技術推送!
React Native For Android是偉大的互聯網公司Facebook與2015年9月15日發布的,該可以讓我們廣大開發者使用JavaScript和React開發我們的應用,該提倡組件化開發,也就是說React Native給我們提供一個個封裝好的組件讓開發者來進行使用,甚至我們可以相關嵌套形成新的組件。使用React Native我們可以維護多種平台(Web,Android和IOS)的同一份業務邏輯核心代碼來創建原生應用。現階段Web APP的的體驗還是無法達到Native APP的體驗,所以這邊fackbook更加強調的是learn once,write everywhere,應用前端我們使用js和React來開發不同平台的UI,下層核心模塊編寫復用的業務邏輯代碼,提供應用開發效率。
React Native項目github地址:https://github.com/facebook/react-native
React Native項目官網文檔:http://facebook.github.io/react-native/docs/getting-started.html
特別聲明:facebook官網說當前react native歡迎是需要OS X,不過我也看到了有人通過windows系統配置該環境哈~大家有興趣可以百度搜索一下。
3.1.Homebrew安裝
Homebrew是OS X不可獲取的套件管理器,我們可以通過它獲取並且安裝很多組件,安裝方式如下:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
然後通過命令行執行brew -v進行檢查brew是否已經安裝成功。整體截圖如下:

3.2.Node.js安裝,我們需要安裝Node.js4.0或者更高版本,這邊推薦采用Node管理器nvm來進行安裝,nvm項目地址:https://github.com/creationix/nvm
第一部分:安裝nvm,查看項目官網官方推送curl或者wget方式安裝或者更新nvm:
第一種:curl方式:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.30.1/install.sh | bash
第二種:wget方式:
wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.30.1/install.sh | bash
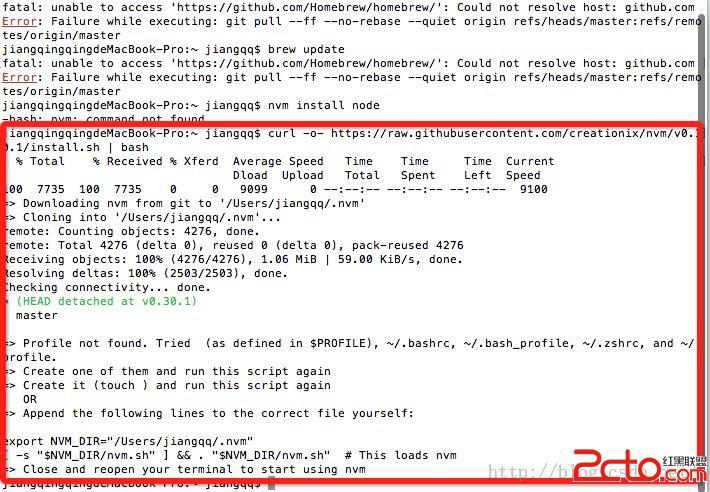
不過在使用這兩種方式之前,我們可以采用brew install curl或者brew install wget來確保已經安裝curl或者wget。我這邊采用了第一種方式安裝,具體安裝截圖如下:

這樣我們已經安裝了nvm,但是最好我們配置一下環境變量到.bash_profile文件中,具體配置如下:

最終我們通過命令行執行nvm --version檢查一下nvm是否已經安裝成功。
第二部分:安裝Node.js,根據官網文檔我們直接命令行執行如下命令即可完成完成:
nvm install node && nvm alias default node
安裝截圖如下:

該會進行安裝Node.js最新版本,並且會給我們打個別名,方便使用。通過nvm我們可以安裝多個版本的Node.js,並且可以非常輕松的選擇不同的版本進行切換使用。
【注意】如果現在采用是Node5.0版本的版本,官網是推薦安裝npm 2,該版本比npm 3速度更加快。在安裝完Node之後,命令行運行npm install -g npm@2安裝即可。
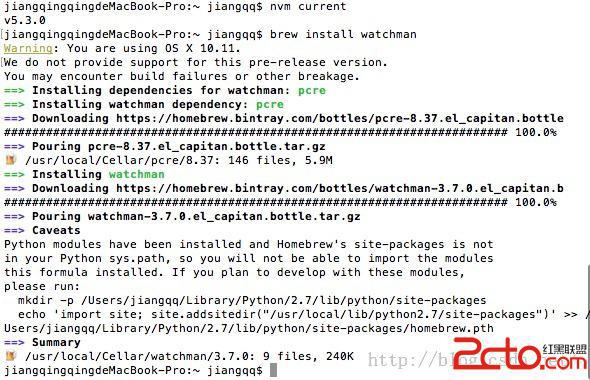
第三部分:安裝watchmam,該用於監控bug文件,並且可以觸發指定的操作,安裝方式如下:
brew install watchman
安裝截圖如下:

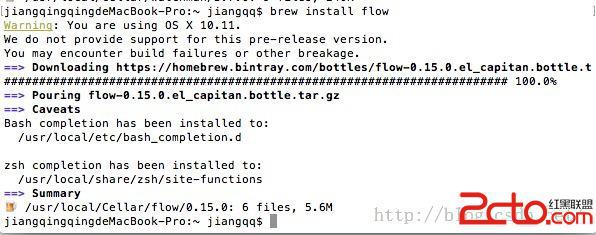
第四部分:安裝flow,flow是一個 JavaScript 的靜態類型檢查器,建議安裝它,以方便找出代碼中可能存在的類型錯誤,官網:http://www.flowtype.org/ 具體命令為:brew install flow
安裝截圖如下:

3.3.原生開發環境安裝:
針對iOS開發,我們只需要安裝Xcode7.0或者7.0以後版本,該可以通過AppStore進行下載安裝
針對Android開發,Android環境配置網上非常多了,我相應看這篇文章的朋友電腦上面基本都有Android開發環境的了~針對安裝詳細(點擊進入參考文章)
3.4.React Native安裝
現在就是最後一步,也是最激動人心的時刻到了,我們使用命令行運行如下命令安裝React Native:
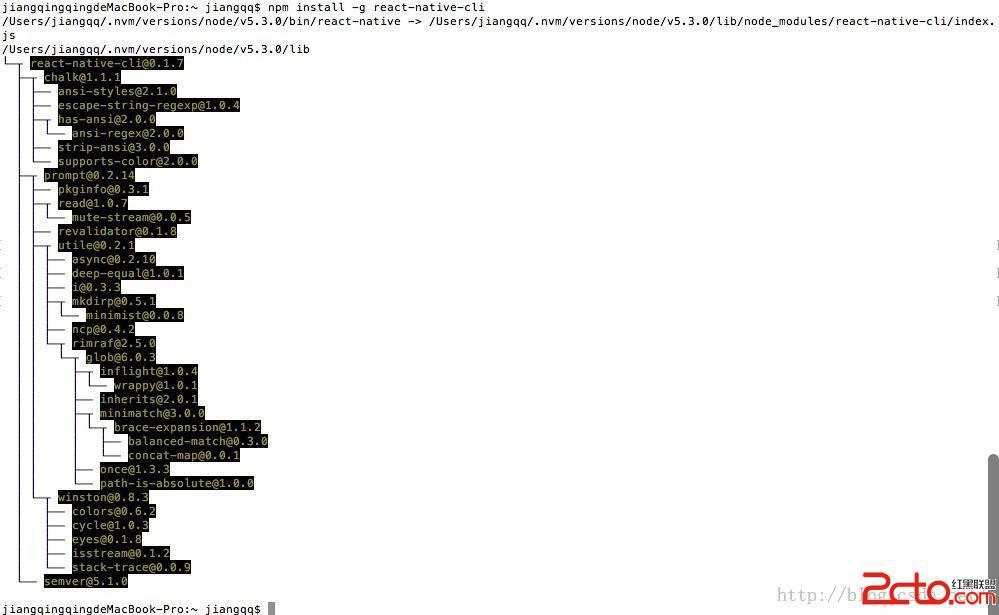
npm install -greact-native-cli
安裝截圖如下:

經過以上的四個大步驟我們基本完成React Native從基本環境的搭建工作,下面我們來進行一個實例演示React Native項目的效果。
經過以上的四個大步驟我們基本完成React Native從基本環境的搭建工作,下面我們來進行一個實例演示React Native項目的效果。ReactNative第一個AwesomeProject,就不是HelloWorld啦。
首先執行如下命令,生成一個工程:
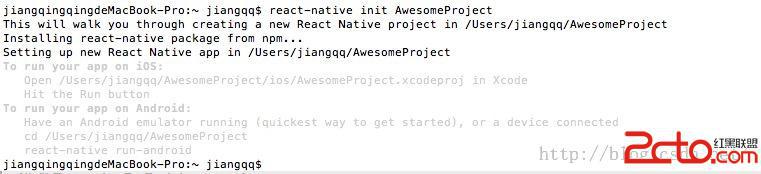
react-native init AwesomeProject
運行截圖如下:

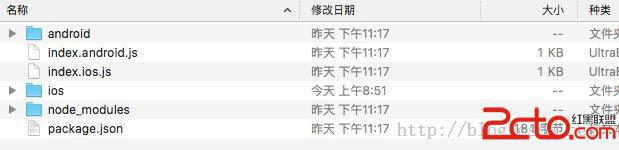
目錄結構如下:

我們仔細看上面的目錄,會發現該該生成android和ios兩個平台的原生項目,大家有興趣可以打開android和ios目錄看一下,裡邊就是一個Android Studio和Xcode創建的項目。其中index.android.js和index.ios.js文件為Android和IOS的空殼應用文件。另外還有一個node_modules文件夾,該為Node.js存放和管理npm包得,也包含React Native框架文件。
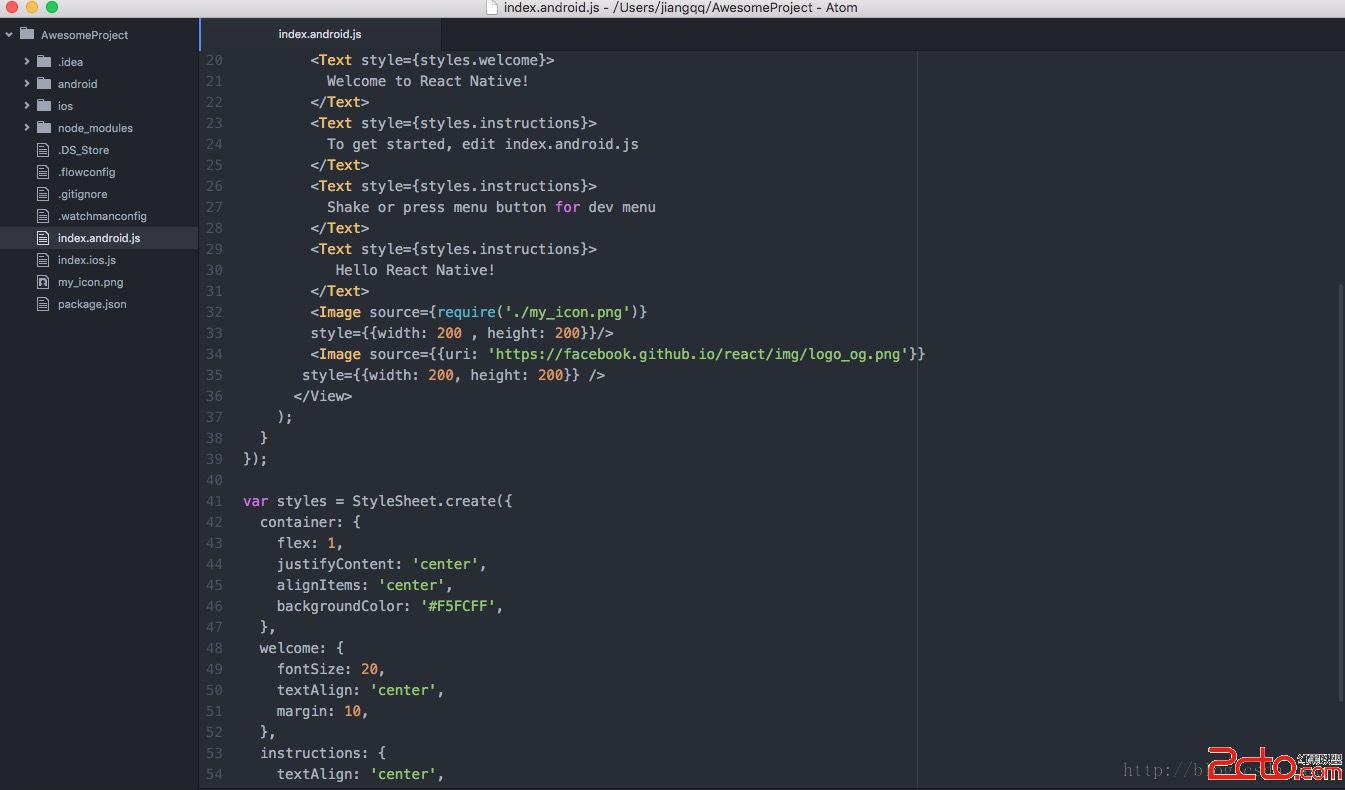
查看項目部分代碼:index.android.js如下:

4.1.運行iOS 應用:
①.命令行執行cd AwesomeProject,路徑切換到項目主目錄
②.點擊ios/AwesomeProkect.xcodeproj進行運行Xocde
③.使用編輯器進行打開index.ios.js進行相關修改,然後運行應用即可。
4.2.運行Android應用:
①.命令行執行cd AwesomeProject,路徑切換到項目主目錄
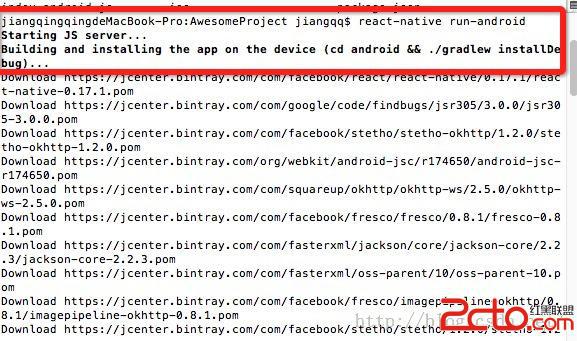
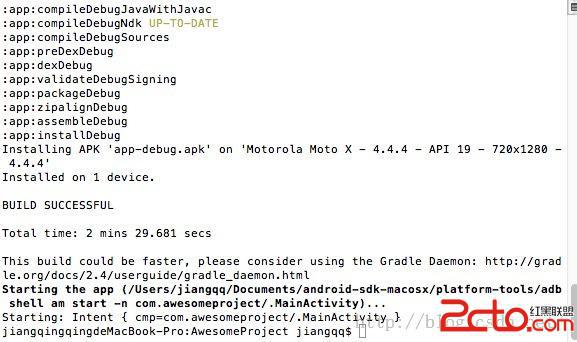
②.命令行執行react-native run-android進行加載運行android 應用。
③.同樣可以使用編輯器進行打開和修改index.android.js文件,接著通過菜單按鈕選擇ReloadJS來進行刷新修改
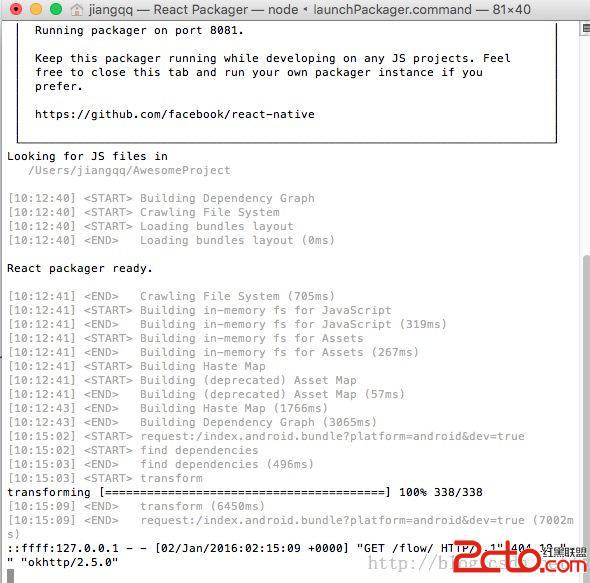
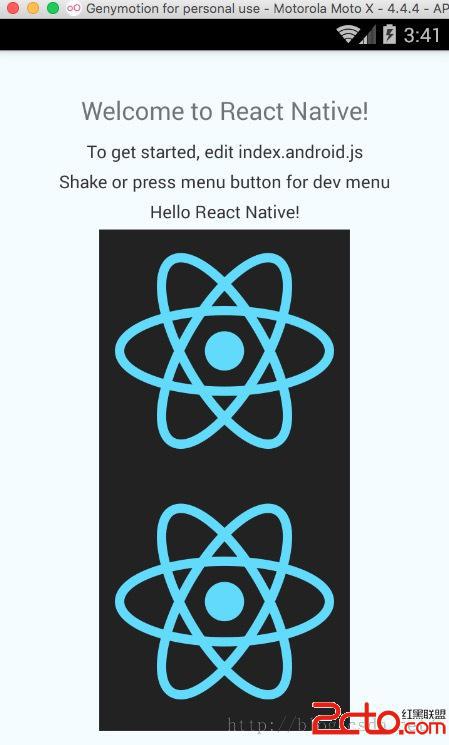
運行截圖如下:



這些步驟,命令執行完之後,那麼我們第一個應用也完美運行啦,具體看如下效果!

因為React Native的Android版本的發布要晚於iOS版本,所以有很多接觸React Native比較早的應用可能只有iOS版本,我們可以進行如下的操作,給添加Android版本:
①.修改package.json文件來更新react-native到最新版本
②.運行npm install命令
③.最後執行以下react-native android命令即可
今天我們從初始開始,安裝各種工具以及命令,完成了React Native的基礎環境的搭建,並且成功運行第一個React Native for Android的應用。下一篇我們對推薦IDE(Atom)以及相關插件的安裝配置講解。敬請期待~
 三行代碼實現白天夜間模式流暢切換的實現庫,三行白天
三行代碼實現白天夜間模式流暢切換的實現庫,三行白天
三行代碼實現白天夜間模式流暢切換的實現庫,三行白天Usage xml android:background= ?attr/zzbackground app:backgro
 Android 手機衛士--安裝過程中點擊回退按鈕,android衛士
Android 手機衛士--安裝過程中點擊回退按鈕,android衛士
Android 手機衛士--安裝過程中點擊回退按鈕,android衛士本文地址:http://www.cnblogs.com/wuyudong/p/5903707.htm
 android實現倒計時,android倒計時
android實現倒計時,android倒計時
android實現倒計時,android倒計時前言 在打開愛奇藝等app的歡迎界面的時候,右上角有一個倒計時的控件。倒計時完了以後進入主界面。現在我們來實現這
 Android項目實戰(二十七):數據交互(信息編輯)填寫總結,android信息編輯
Android項目實戰(二十七):數據交互(信息編輯)填寫總結,android信息編輯
Android項目實戰(二十七):數據交互(信息編輯)填寫總結,android信息編輯前言: 項目中必定用到的數據填寫需求。比如修改用戶名的文字編輯對話框,修改生日的