編輯:關於android開發
listview作為一個常用控件,對listview的操作都應該滾瓜爛熟了。對listview 的數據管理也很熟悉。包括listview的單擊,雙擊,多選刪除,完成刷新,添加數據等等。我再次對listview的管理操作寫了一個demo。裡面包含我說的那些部分操作,根據這個demo可以參考實現自已多更能操作。
源碼地址:下載

package com.example.listmanage;
import java.util.ArrayList;
import java.util.LinkedList;
import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener ,OnCheckedChangeListener {
class ItemStatus {
public boolean mIsCheckBoxVisible = false;
public boolean mIsCheckBoxSelected = false;
}
// 記錄當前每個工程是否在UI上被選中
private LinkedList mItemsExtendData;
//listview的數據源
private ArrayList mList;
private ListView mListView;
//適配器
private ListAdapt mListAdapt;
private TextView mtextviewShow;
//編輯或者完成
private Button mbuttonEdit;
//編輯,顯示選擇的checkbox
private boolean mbStatueShow = false;
// private arr
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initData();
initView();
}
private void initView() {
mListView = (ListView) findViewById(R.id.listView1);
mListAdapt = new ListAdapt(this);
mListView.setAdapter(mListAdapt);
ToolUtil.ReCalListViewHeightBasedOnChildren(mListView);
mListView.setOnItemClickListener(new ListItemonClick());
mbuttonEdit = (Button)findViewById(R.id.buttonEdit);
mbuttonEdit.setOnClickListener(this);
CheckBox cBox = (CheckBox)findViewById(R.id.checkBox1);
cBox.setOnCheckedChangeListener(this);
TextView textviewDetele = (TextView)findViewById(R.id.textviewDetele);
textviewDetele.setOnClickListener(this);
mtextviewShow = (TextView)findViewById(R.id.textviewShow);
mtextviewShow.setText("已選" + String.valueOf(0) + "項");
findViewById(R.id.layoutBottom).setVisibility(View.GONE);
findViewById(R.id.layoutBottomNew).setVisibility(View.VISIBLE);
}
private void initData() {
mList = new ArrayList();
mList.clear();
for (int i = 0; i < 25; i++) {
mList.add("第 " + String.valueOf(i) + " 項");
}
InitListViewExtendData();
SetShowStatus(false);
}
//設置每一項是選擇checkbox的顯示狀態
private void SetShowStatus(Boolean bStatueShow) {
mbStatueShow = bStatueShow;
if (mbStatueShow) {
// 遍歷listView的數據源,設置部分控件的隱藏和顯示
for (ItemStatus ItemData : GetItemsExtendData()) {
ItemData.mIsCheckBoxSelected = false;
ItemData.mIsCheckBoxVisible = true;
}
} else {
// 遍歷listView的數據源,設置部分控件的隱藏和顯示
for (ItemStatus ItemData : GetItemsExtendData()) {
ItemData.mIsCheckBoxSelected = false;
ItemData.mIsCheckBoxVisible = false;
}
}
if (mListAdapt != null) {
//使用listview手動計算高度
ToolUtil.ReCalListViewHeightBasedOnChildren(mListView);
mListAdapt.notifyDataSetChanged();
}
}
//listview的單擊事件
private class ListItemonClick implements OnItemClickListener{
@Override
public void onItemClick(AdapterView parent, View view, int position,
long id) {
CheckBox isSelectedCheckBox = (CheckBox)view.findViewById(R.id.checkBox1);
//處理編輯狀態的單擊選擇
if (mbStatueShow) {
if (isSelectedCheckBox != null) isSelectedCheckBox.setChecked(!isSelectedCheckBox.isChecked());
return;
}
Toast.makeText(MainActivity.this, "單擊" + String.valueOf(position), Toast.LENGTH_LONG).show();
}
}
//適配器使用的內部類
class ViewHolder {
TextView titleTextView;
CheckBox selectCheckBox;
}
class ListAdapt extends BaseAdapter implements OnCheckedChangeListener {
private Context mContext;
private LayoutInflater mLayoutInflater;
public ListAdapt(Context context) {
mContext = context;
mLayoutInflater = (LayoutInflater) mContext
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
return mList.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder vHolder = null;
if (convertView == null) {
vHolder = new ViewHolder();
convertView = mLayoutInflater.inflate(
R.layout.activity_main_list_item, null);
vHolder.titleTextView = (TextView) convertView
.findViewById(R.id.textView1);
vHolder.selectCheckBox = (CheckBox) convertView
.findViewById(R.id.checkBox1);
convertView.setTag(vHolder);
} else {
vHolder = (ViewHolder) convertView.getTag();
}
vHolder.titleTextView.setText(mList.get(position));
if (GetItemsExtendData().size() != 0) {
ItemStatus itemStatus = GetItemsExtendData().get(position);
if (itemStatus != null && vHolder.selectCheckBox != null) {
vHolder.selectCheckBox.setTag(position);
vHolder.selectCheckBox.setOnCheckedChangeListener(this);
vHolder.selectCheckBox
.setVisibility(itemStatus.mIsCheckBoxVisible == true ? View.VISIBLE
: View.INVISIBLE);
vHolder.selectCheckBox
.setChecked(itemStatus.mIsCheckBoxSelected);
}
}
return convertView;
}
@Override
public void onCheckedChanged(CompoundButton buttonView,boolean isChecked) {
Integer nPosition = (Integer) (buttonView.getTag());
GetItemsExtendData().get(nPosition.intValue()).mIsCheckBoxSelected = isChecked;
// 獲取當前的所有選中項個數 -- 如果數據較多的話,不可以這種方式
int nSelectCount = 0;
for (ItemStatus ItemData : GetItemsExtendData()) {
if (ItemData.mIsCheckBoxSelected == true)
nSelectCount += 1;
}
mtextviewShow.setText("已選" + String.valueOf(nSelectCount) + "項");
}
}
// 初始化列表的額外數據
private void InitListViewExtendData() {
GetItemsExtendData().clear();
int nItemCount = mList.size();
for (int i = 0; i < nItemCount; i++) {
ItemStatus itemData = new ItemStatus();
GetItemsExtendData().add(itemData);
}
}
private LinkedList GetItemsExtendData() {
if (mItemsExtendData == null)
mItemsExtendData = new LinkedList();
return mItemsExtendData;
}
protected ArrayList getRemoveCount() {
// 獲取需要刪除的索引數組
ArrayList needRemoveItemsIndexArray = new ArrayList();
for (int i = 0; i < GetItemsExtendData().size(); i++) {
ItemStatus itemData = GetItemsExtendData().get(i);
if (itemData.mIsCheckBoxSelected == true)
needRemoveItemsIndexArray.add(new Integer(i));
}
return needRemoveItemsIndexArray;
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.buttonEdit:
if (mbStatueShow) {
mbuttonEdit.setText("編輯");
SetShowStatus(false);
findViewById(R.id.layoutBottom).setVisibility(View.GONE);
findViewById(R.id.layoutBottomNew).setVisibility(View.VISIBLE);
}else {
SetShowStatus(true);
mbuttonEdit.setText("完成");
findViewById(R.id.layoutBottomNew).setVisibility(View.GONE);
findViewById(R.id.layoutBottom).setVisibility(View.VISIBLE);
}
break;
case R.id.textviewDetele:
ArrayList needRemoveItemsIndexArray = getRemoveCount();
// 刪除指定項
for (int i = needRemoveItemsIndexArray.size() - 1; i >= 0; i--) {
mList.remove(needRemoveItemsIndexArray.get(i).intValue());
}
InitListViewExtendData();
SetShowStatus(true);
break;
default:
break;
}
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
switch (buttonView.getId()) {
case R.id.checkBox1:
if (isChecked) {
for (ItemStatus ItemData : GetItemsExtendData()) {
ItemData.mIsCheckBoxSelected = true;
ItemData.mIsCheckBoxVisible = true;
}
mtextviewShow.setText("已選" + String.valueOf(mList.size()) + "項");
}else {
for (ItemStatus ItemData : GetItemsExtendData()) {
ItemData.mIsCheckBoxSelected = false;
ItemData.mIsCheckBoxVisible = true;
}
mtextviewShow.setText("已選" + String.valueOf(0) + "項");
}
if (mListAdapt != null) {
ToolUtil.ReCalListViewHeightBasedOnChildren(mListView);
mListAdapt.notifyDataSetChanged();
}
break;
default:
break;
}
}
}
package com.example.listmanage;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ListAdapter;
import android.widget.ListView;
public class ToolUtil {
public static void ReCalListViewHeightBasedOnChildren(ListView listView) {
if (listView == null) return;
ListAdapter listAdapter = listView.getAdapter();
if (listAdapter == null) return;
int nTotalHeight = 0;
for (int i = 0; i < listAdapter.getCount(); i++) {
View listItem = listAdapter.getView(i, null, listView);
listItem.measure(0, 0);
nTotalHeight += listItem.getMeasuredHeight();
}
ViewGroup.LayoutParams params = listView.getLayoutParams();
params.height = nTotalHeight + (listView.getDividerHeight()*(listAdapter.getCount()-1));
}
}
xml布局文件就不貼了,有興趣下載源碼。不用下載積分的。
 Android提高21篇之八:SQLite分頁讀取
Android提高21篇之八:SQLite分頁讀取
Android包含了常用於嵌入式系統的SQLite,免去了開發者自己移植安裝的功夫。SQLite
 android:webview實現簡單的浏覽器
android:webview實現簡單的浏覽器
android:webview實現簡單的浏覽器 實現了浏覽器的返回 前進 主頁 退出 輸入網址的功能 注釋的很清楚啦 就不多說了 首先是布局文件 &
 Android自定義View系列之動態變化的Button
Android自定義View系列之動態變化的Button
Android自定義View系列之動態變化的Button 我的微信公眾號: 如果你喜歡我的文章,歡迎關注我的微信公眾號。 今天給大家介紹的是一款可以動態變化的按鈕,如矩
 Android網絡編程(二)HttpClient與HttpURLConnection
Android網絡編程(二)HttpClient與HttpURLConnection
Android網絡編程(二)HttpClient與HttpURLConnection 前言 上一篇我們了解了HTTP協議原理,這一篇我們來講講Apache的HttpCli
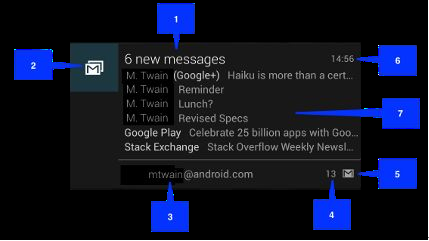
 Android中使用Notification實現寬視圖通知欄(Notification示例二),notification大視圖
Android中使用Notification實現寬視圖通知欄(Notification示例二),notification大視圖
Android中使用Notification實現寬視圖通知欄(Notif