編輯:關於android開發
第六章 Android的Drawable
Drawable的優點:使用簡單,比自定義view的成本要低;非圖片類型的Drawable占用空間小,有利於減小APK安裝包的大小。
6.1Drawable簡介
Drawable有很多種,他們都表示一種圖像的概念,Drawable常被用來作為view的背景使用。Drawable是一個抽象類。Drawable的內部寬高這個參數比較重要,通過getIntrinsicWidth和getIntrinsicHeight這兩個方法可以獲取到他們。但並不是所有的Drawable都有內部寬高。
6.2Drawable的分類
6.2.1 BitmapDrawable
BitmapDrawableb表示一張圖片,下面是其常用的屬性(xml格式的描述方式)
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@mipmap/ic_launcher"
android:antialias="true|false"
android:dither="true|false"
android:filter="true|false"
android:gravity="top|bottom|left|right|center_vertical|fill_vertical|center_horizontal|fill_horizontal|center|fill|clip_vertical|clip_horizontal"
android:mipMap="true|false"
android:tileMode="disabled|clamp|repeat|mirror"/>
android:src 圖片的資源ID,必有的屬性。
android:antialias 抗鋸齒功能
android:dither 抖動效果(優化圖片顯示效果的作用)
android:filter 過濾效果(優化圖片顯示效果的作用)
android:gravity 定位圖片
android:mipMap 紋理映射(不常用)
android:tileMode 平鋪模式(當開啟這個模式時,gravity屬性會被忽略)共有四種模式:disabled——關閉平鋪模式;repeat——水平和垂直方向上的平鋪效果;clamp——圖片四周的像素會擴展到周圍區域。mirror——水平和垂直方向上的鏡面投影效果。
NinePatchDrawable表示.9格式的圖片,xml格式描述如下:
<?xml version="1.0" encoding="utf-8"?>
<nine-patch xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@mipmap/ic_launcher"
android:dither="true|false"/>
6.2.2 ShapeDrawable
ShapeDrawable代表通過顏色來構造的圖形既可以是純色也可以有漸變效果。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle|oval|line|ring">
<corners
android:bottomLeftRadius="integer"
android:bottomRightRadius="integer"
android:radius="integer"
android:topLeftRadius="integer"
android:topRightRadius="integer" />
<gradient
android:angle="integer"
android:centerColor="integer"
android:centerX="integer"
android:centerY="integer"
android:endColor="color"
android:gradientRadius="integer"
android:startColor="color"
android:type="linear|radial|sweep"
android:useLevel="true|false" />
<padding
android:bottom="integer"
android:left="integer"
android:right="integer"
android:top="integer" />
<size
android:width="integer"
android:height="integer" />
<solid android:color="color" />
<stroke
android:width="integer"
android:color="color"
android:dashGap="integer"
android:dashWidth="integer" />
</shape>
android:shape 圖形形狀:rectangle(矩形)、oval(橢圓)、line(橫線)、ring(圓環),默認矩形,line和ring必須有<stroke>標簽
<corners> 四個角的角度,只適用於矩形
<gradient> 漸變效果,與<solid>標簽互斥
<solid> 純色填充
<stroke> 描邊
<padding> 包含它的View的空白
<size> shape的大小,表示shape的固有大小,並不代表最終顯示大小。
6.2.3 LayerDrawable
LayerDrawable代表層次化的Drawable集合,用來實現疊加效果。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@mipmap/ic_launcher"
android:id="@+id/drawable"
android:top="dimension"
android:right="dimension"
android:bottom="dimension"
android:left="dimension">
</item>
</layer-list>
一個<layer-list>可以包含多個item,每個item表示一個drawable,下面的item會覆蓋上面的item,通過合理的分層,可以實現一些特殊的疊加效果。下面的例子實現了一種微信中的文本輸入框效果
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#0ac39e" />
</shape>
</item>
<item android:bottom="6dip">
<shape android:shape="rectangle">
<solid android:color="#ffffff" />
</shape>
</item>
<item
android:bottom="1dp"
android:left="1dp"
android:right="1dp">
<shape android:shape="rectangle">
<solid android:color="#ffffff" />
</shape>
</item>
</layer-list>

6.2.4 StateListDrawable
主要用於設置可單擊的View的背景,最常見的是Button,對應於<selector>標簽。XML格式如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"
android:constantSize="true|false"
android:dither="true|false"
android:variablePadding="true|false">
<item
android:drawable="@mipmap/ic_launcher"
android:state_pressed="true|false"
android:state_focused="true|false"
android:state_selected="true|false"
android:state_checked="true|false"
android:state_enabled="true|false"
/>
</selector>
item有很多狀態,以上只列取了幾種常見的狀態。
android:constantSize StateListDrawable的固有大小是否不隨著其狀態的改變而改變。
android:dither 是否開啟抖動效果
android:variablePadding StateListDrawable的padding是否隨著其狀態的改變而改變。
android:state_pressed 按下狀態
android:state_focused 獲取焦點
android:state_selected 選擇
android:state_checked 選中
android:state_enabled 可用
默認的item一般放在selector的最後一條並且不附帶任何狀態。
6.2.5 LevelListDrawable
Drawable集合,每個Drawable都有一個等級,根據不同的等級,LevelListDrawable會切換對應的Drawable。xml格式的語法如下:
<?xml version="1.0" encoding="utf-8"?>
<level-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@mipmap/ic_launcher"
android:maxLevel="integer"
android:minLevel="integer" />
</level-list>
等 級范圍:0~10000,作為View的背景時,可以通過Drawable的setLevel方法來設置不同的等級從而切換具體的Drawable;作為 ImageView的前景Drawable,可以通過ImageView的setImageLevel方法來切換Drawable。
6.2.6 TransitionDrawable
實現兩個Drawable之間的淡入淡出效果,對應於<transition>標簽,XML格式語法如下:
<?xml version="1.0" encoding="utf-8"?>
<transition xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@mipmap/ic_launcher"
android:id="@+id/resource_name"
android:top="dimension"
android:bottom="dimension"
android:left="dimension"
android:right="dimension"
/>
</transition>
實例:切換TextView的背景
<?xml version="1.0" encoding="utf-8"?>
<transition xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/drawable1" />
<item android:drawable="@mipmap/drawable2" />
</transition>
<TextView
android:background="@drawable/test9"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
TextView textView=(TextView)findViewById(R.id.test);
TransitionDrawable drawable=(TransitionDrawable)textView.getBackground();
drawable.startTransition(1000);
6.2.7 InsetDrawable
可以將其他Drawable內嵌到自己當中,對應於<inset>標簽,當一個View希望自己的背景比自己的實際區域小的時候可以采用InsetDrawable來實現。XML格式語法如下:
<?xml version="1.0" encoding="utf-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@mipmap/ic_launcher"
android:insetTop="dimension"
android:insetBottom="dimension"
android:insetLeft="dimension"
android:insetRight="dimension">
</inset>
6.2.8 ScaleDrawable
根據自己的等級將指定的Drawable縮放到一定比例;對應於<scale>標簽。XML語法如下:
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@mipmap/ic_launcher"
android:scaleGravity="top|bottom|left|right|center_vertical|fill_vertical|center_horizontal|fill_horizontal|center|fill|clip_vertical|clip_horizontal"
android:scaleHeight="percentage"
android:scaleWidth="percentage"/>
使用時還需要設置ScaleDrawable的等級大於0且小於10000的值,否則看不到效果
ScaleDrawable scaleDrawable=(ScaleDrawable)textView.getBackground();
scaleDrawable.setLevel(1);
6.2.9 ClipDrawable
根據自己當前的等級來裁剪另一個Drawable,裁剪方向通過android:clipOrientation和android:gravity這兩個屬性來共同控制。XML屬性語法如下:
<?xml version="1.0" encoding="utf-8"?>
<clip xmlns:android="http://schemas.android.com/apk/res/android"
android:clipOrientation="horizontal|vertical"
android:drawable="@mipmap/ic_launcher"
android:gravity="top|bottom|left|right|center_vertical|fill_vertical|center_horizontal|fill_horizontal|center|fill|clip_vertical|clip_horizontal" />
等級范圍也是0~10000,0表示完全裁剪,10000表示不裁剪。
ClipDrawable clipDrawable=(ClipDrawable)textView.getBackground(); clipDrawable.setLevel(5000);
6.3 自定義Drawable
只有某些特殊情況下才會用到,注意getIntrinsicWidth和getIntrinsicHeight這兩個方法(p262)。
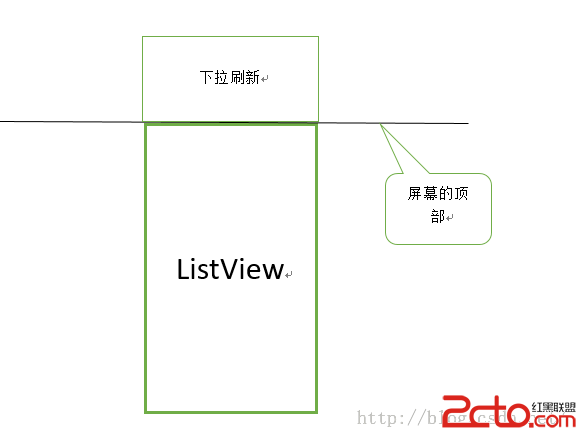
 Android下拉刷新上拉加載更多的擴展ListView
Android下拉刷新上拉加載更多的擴展ListView
Android下拉刷新上拉加載更多的擴展ListView 下拉刷新上拉加載更多的擴展ListView 在很多APP我們都能看到,在一個列表上面,將手指往屏幕下面滑動,
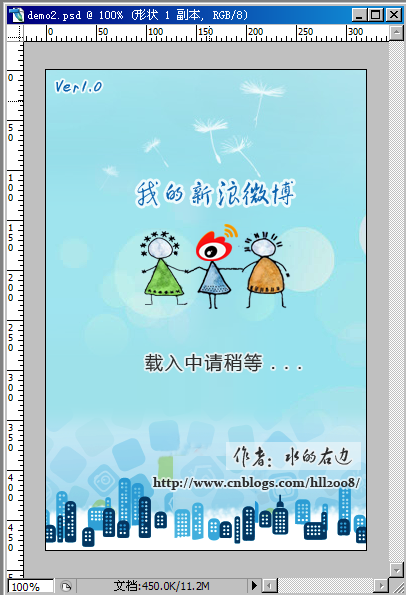
 android開發我的新浪微博客戶端-載入頁面UI篇(1.1),androidui
android開發我的新浪微博客戶端-載入頁面UI篇(1.1),androidui
android開發我的新浪微博客戶端-載入頁面UI篇(1.1),androidui本軟件設定用戶第一個接觸到的功能就是頁面載入等待功能,這個功能對使用者來說就是一個持續1
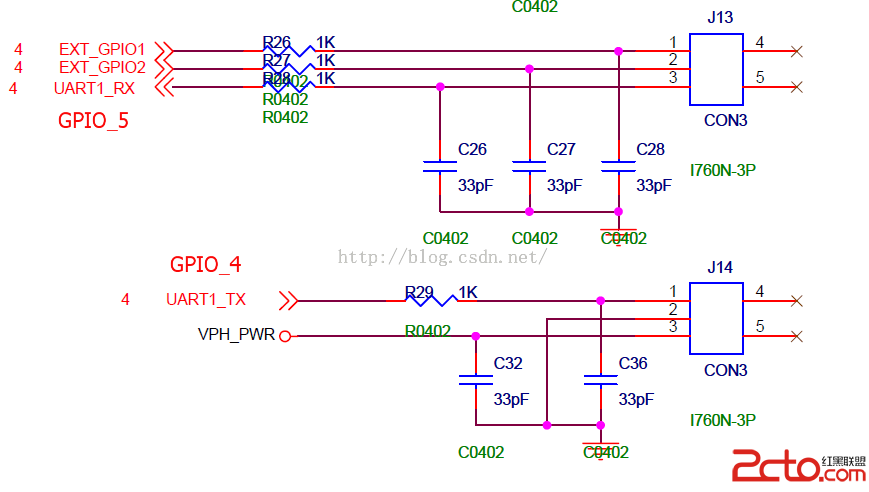
 msm8909+android5.1.1--打開調試(debug)串口
msm8909+android5.1.1--打開調試(debug)串口
msm8909+android5.1.1--打開調試(debug)串口 msm8909+android5.1.1--打開調試(debug)串口 1.共同修改的地方 (
 Android學習筆記(23):24.列表項的容器—AdapterView的子類們
Android學習筆記(23):24.列表項的容器—AdapterView的子類們
Android學習筆記(23):24.列表項的容器—AdapterView的子類們 AdapterView的子類的子類ListView、GridView、Spinner、