編輯:關於android開發
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView android:layout_width="100dp"
android:layout_margin="2dp"
android:layout_height="100dp"
android:text="test"
android:background="@android:color/white"
android:gravity="center"
android:elevation="1dip"
/>
<TextView android:layout_width="100dp"
android:layout_margin="2dp"
android:layout_height="100dp"
android:text="test"
android:background="@android:color/white"
android:gravity="center"
android:elevation="4dip"/>
<TextView android:layout_width="100dp"
android:layout_margin="2dp"
android:layout_height="100dp"
android:text="test"
android:background="@android:color/white"
android:gravity="center"
android:elevation="8dip"
/>
</LinearLayout>
總結
View的z值由兩部分組成,elevation和translationZ.
eleavation是靜態的成員,translationZ是用來做動畫。
Z = elevation + translationZ
在布局中使用 android:elevation屬性去定義
在代碼中使用 View.setElevation 方法去定義
設置視圖的translation,可以使用View.setTranslationZ方法
新的ViewPropertyAnimator.z和ViewPropertyAnimator.translationZ方法可以設置視圖的elevation值
 Android源碼中內置包含so文件的APK文件,androidapk
Android源碼中內置包含so文件的APK文件,androidapk
Android源碼中內置包含so文件的APK文件,androidapk 方法一: 1 include $(CLEAR_VARS) 2 #
 為RecyclerView打造通用Adapter 讓RecyclerView更加好用,recyclerviewadapter
為RecyclerView打造通用Adapter 讓RecyclerView更加好用,recyclerviewadapter
為RecyclerView打造通用Adapter 讓RecyclerView更加好用,recyclerviewadapter原文出處: 張鴻洋 (Granker
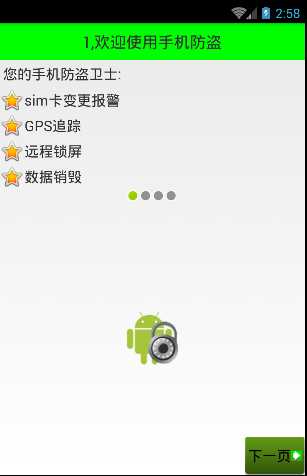
 Android 手機衛士--導航界面2,android衛士
Android 手機衛士--導航界面2,android衛士
Android 手機衛士--導航界面2,android衛士本文地址:http://www.cnblogs.com/wuyudong/p/5947504.html,轉載請注
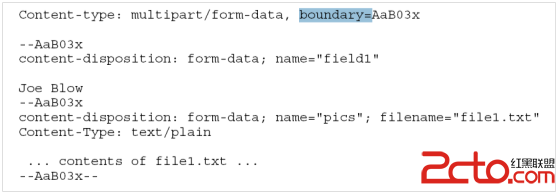
 Android端通過HttpURLConnection上傳文件到服務器
Android端通過HttpURLConnection上傳文件到服務器
Android端通過HttpURLConnection上傳文件到服務器 Android端通過HttpURLConnection上傳文件到服務器 一:實現原理 最近在做An