編輯:關於android開發
在Android中,定義組件尺寸的單位通常有dp和sp,那麼它們跟我們經常使用的px有什麼區別呢?
px是Pixels的縮寫,是常用的像素單位,對應的是屏幕上的點。
移動設備的尺寸有很多種,它們的屏幕總像素也是不同的,使用px單位的組件尺寸會有不一致的情況。
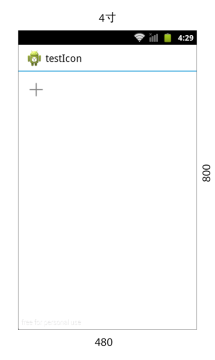
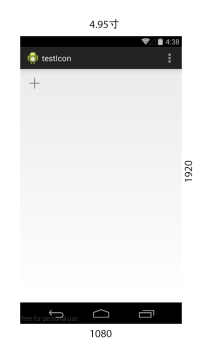
我們看個例子

可以看出這個加號icon在分辨率較高,尺寸較大的屏幕上反而顯得略小
dp(density-independent pixel)是與密度無關的像素單位,也就是dip。它是基於設備屏幕物理密度的抽象單位。1dp 表示屏幕DPI為160時1px的長度。DPI 越高的屏幕,屏幕繪制1dp 需要越多的像素,反之亦然。
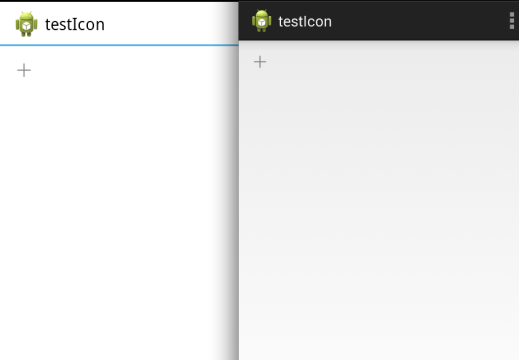
我們可以將上個例子的圖片寬高設置為30dp

可以看出兩個加號icon的尺寸是一致的
sp(scale-independent pixel)是與縮放無關的像素單位。跟dp類似,唯一的不同是,該單位會受系統字體設置的影響,通常用在字體上。
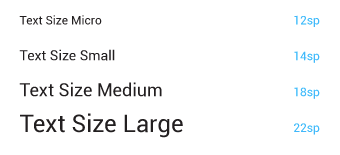
Android在設計規范中規定了字體的常用大小:
使用dp/sp的好處是,無論屏幕DPI如何,組件總能表現一致。
在Android開發,為程序定義用戶界面布局有以下方法:
以上三種方法各有利弊,我們會根據需求場景來應用不同的布局方式,這裡主要講XML布局。
在XML文件定義組件,可以方便的管理程序的UI部分,並且分離表現和行為,使得代碼容易管理閱讀和管理,而且可以為不同的屏幕定制XML文件。
常用的布局有Frame Layout , Linear Layout , Relative Layout , List View 和 Grid View。
由於List View 和 Grid View 涉及數據部分,我們放到後面再講,先從幾個簡單的開始 :)

FrameLayout是最簡單的布局,添加到這個布局的元素都是層疊的,當前元素會被下一個元素覆蓋,相當於CSS中的絕對定位position:absolute。
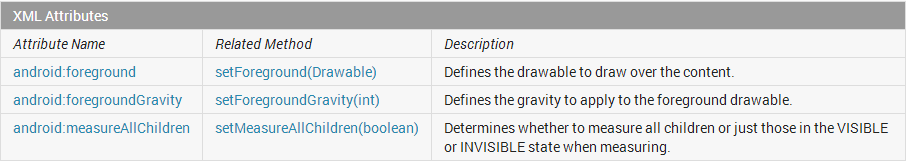
從 Summary 的 XML Attributes 中可以知道這些屬性的信息概要。
幾個常用的屬性:
對於FrameLayout.LayoutParams,這裡僅有android:layout_gravity屬性,可以查看前面文章
http://isux.tencent.com/learn-android-from-zero-session3.html
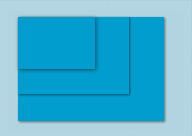
我們可以實踐一下:
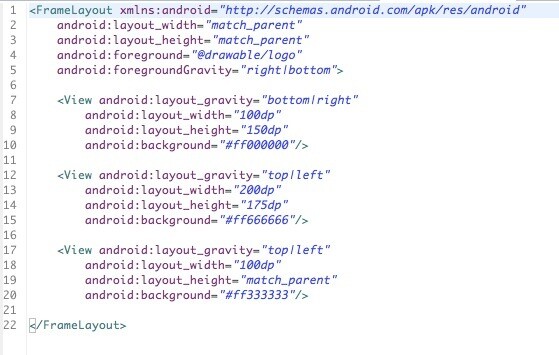
新建一個Android項目,然後在layout文件夾找到布局xml文件並寫入以下布局
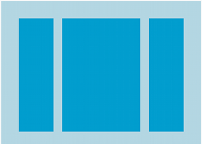
運行效果如下:
更多詳細信息可以查看谷歌大神文檔:
http://developer.android.com/reference/android/widget/FrameLayout.html

線性布局在前面有所講解,小伙伴們可以看這篇文章http://isux.tencent.com/learn-android-from-zero-session3.html

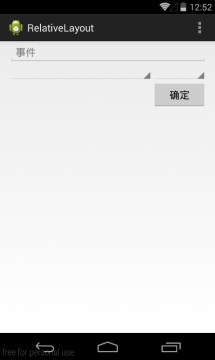
相對布局可以指定元素的位置。元素的位置可定義為相鄰元素的相對位置(例如元素A在元素B的左側),也可以定義為父元素的相對位置(例如在父元素的中間或者左側)。
使用相對布局可以方便的控制元素的位置。在沒有定義時,所有的元素都是在父元素的左上方。
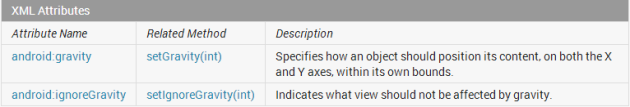
從 Summary 的 XML Attributes 中可以知道這些屬性的信息概要。
幾個常用的屬性:
在 RelativeLayout.LayoutParams,有兩類屬性,一類是子元素在父元素的對齊方式,另一類是子元素相對其他元素的位置
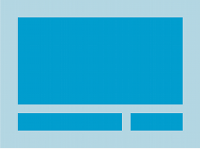
下面是第一類屬性的示意圖![AUPWR1H[~IO@3LR3$3QV7]T](https://www.android5.online/Android/UploadFiles_5356/201603/2016031508570325.jpg)
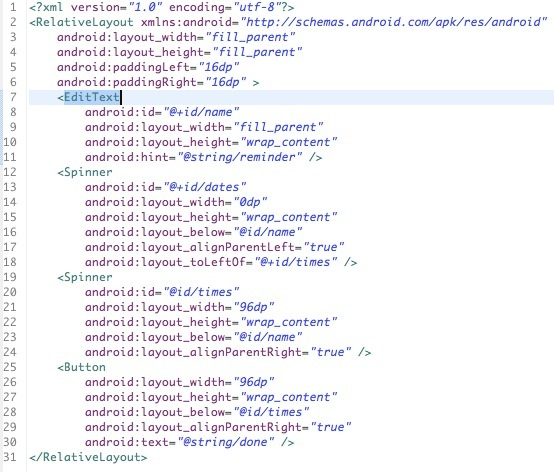
對於第二類屬性,我們實踐一下:
新建一個Android項目,然後在layout文件夾找到布局xml文件並寫入以下布局
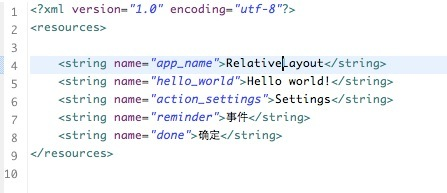
然後在values文件夾找到string.xml並增加以下代碼
運行效果如下:
更多詳細信息可以查看谷歌大神文檔:
http://developer.android.com/reference/android/widget/RelativeLayout.html
下面介紹幾個常見的名詞
通過查閱設備信息可以知道設備的物理尺寸,也可以通過計算屏幕對角線的長度得到。
在Android的設計規范中,把屏幕分成了4類:Small,Normal,Large,Extra Large
屏幕在物理尺寸范圍內的像素數量。也通常指DPI(dots per inch)。屏幕密度越小,所包含的像素也就越少。
在Android的設計規范中,把屏幕密度劃分為4類:Low,Medium,High,Extra High。
屏幕方向有橫向和縱向,這兩種情況下的屏幕長寬比是不同的。
跟電腦分辨率的概念類似,表示屏幕橫縱方向的像素數,例如480*800。
在為APP進行屏幕適配時,不能只考慮到像素,還有屏幕大小,屏幕密度等等。
dots per inch,就是每英寸多少像素,通過下面公式可以得到。
DPI=(√(橫向分辨率^2+縱向分辨率^2))/屏幕尺寸
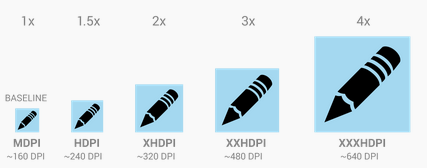
在Android的設計規范中,DPI分成了5個檔次:MDPI,HDPI,XHDPI,XXHDPI,XXXHDPI,它們的比例是 2:3:4:6:8

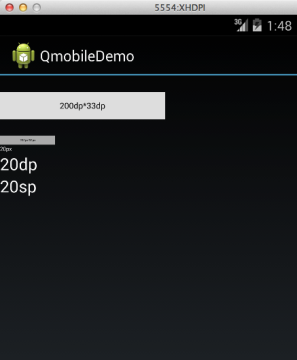
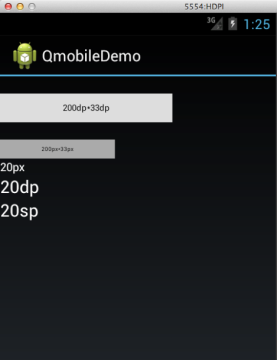
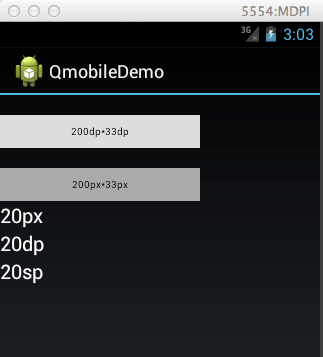
可以看一下不同的尺寸單位在不同屏幕的情況:
XHDPI屏幕(~320DPI)
HDPI屏幕(~240DPI)
MDPI屏幕(~160DPI)
通過以上可以得出:
通常來說,Android通過縮放使得APP可以適應屏幕大小,但是對於一些特殊情況,我們可以提供更佳的布局使得體驗更好。例如,在大屏幕設備,可以通過調整UI組件的位置和大小使屏幕的空間可以得到充分利用。對於小設備,就只需要調整UI組件的大小就行。
布局常用的大小有small,normal,large和x-large,可以根據需要選擇布局的類型進行配置。
常用的布局配置如下:
對於android來說,可以使用的圖片類型有.png,.jpg,.gif以及.9.png(點九圖)。APP會為不同的屏幕放大或者縮小圖片。如果只為MDPI的設備提供了圖片,那麼對於HDPI的設備圖片會放大,對於LDPI的設備圖片會縮小。所以最好的方式是為不同的屏幕密度提供圖片。
對於設計師來說,可以選擇320DPI作為標准對APP進行設計,然後選擇Photoshop/Illustrator這些工具,按照設備的比例,導出不同尺寸的圖片。例如,為標准尺寸設備(XHDPI)設計的200×200按鈕圖,就需要為HDPI設備導出150×150的尺寸,為MDPI設備導出100×100的尺寸
然後將這些圖片放到 res/ 中對應的文件夾,APP會根據設備的情況選取圖片。
設置如下:
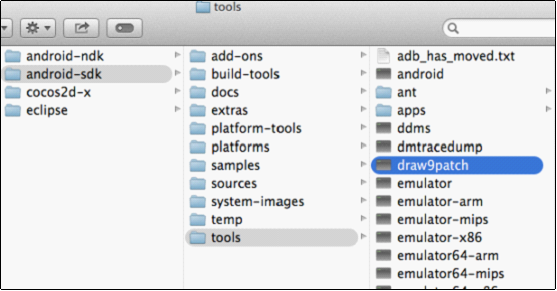
“點九”是一種特殊的PNG格式,可以對圖片指定拉伸區域和內容區域。在SDK裡面的 tools/文件夾就能找到制作這種圖片的工具。

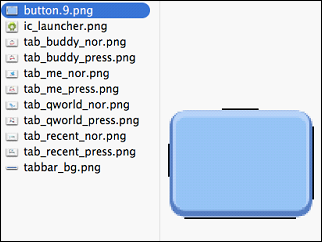
工具界面如下:
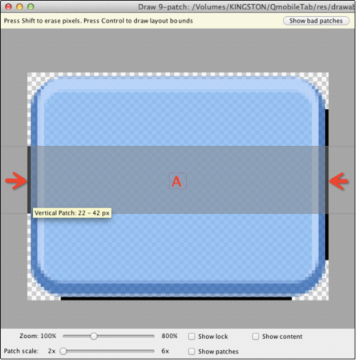
把圖片拖拽到工具裡面進行加點標記
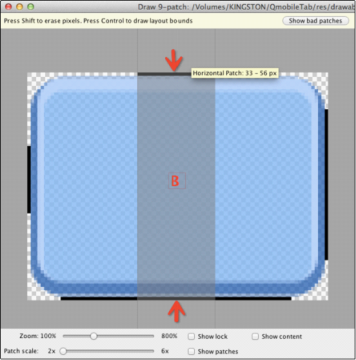
在圖片的左邊(A區域左側)和上邊(B區域上方)進行標記,表示該區域可伸縮。
A區域:
B區域:
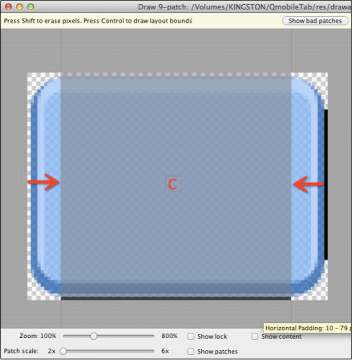
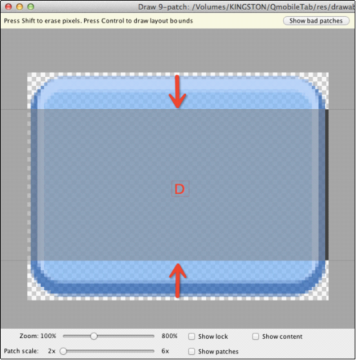
在圖片的底邊(c區域下方)和右邊(D區域右側)進行標記,表示該區域是內容。
C區域:
D區域:
標記完之後,文件在保存的時候會將改為.9.png格式。
使用時,在xml文件中設置android:background=”@drawable/button”。

關於點九的文章前面有同學介紹過:http://isux.tencent.com/android-ui-9-png.html
當然,如果你想偷懶的話,這裡有個工具可以幫你點:)
http://romannurik.github.io/AndroidAssetStudio/nine-patches.html
在做屏幕適配時,需要注意以下幾個點:
對於本節來說,是非常基礎的知識,同時,這也是打造精品APP的必備知識,各位加油吧:P
 硅谷新聞5--頂部新聞輪播圖事件處理,硅谷5--
硅谷新聞5--頂部新聞輪播圖事件處理,硅谷5--
硅谷新聞5--頂部新聞輪播圖事件處理,硅谷5--重寫dispatchTouchEvent,並且要在按下的時候 getParent().requestDisallowInt
 【轉】連接MySQL數據庫(android,php,MySQL),mysqlandroid
【轉】連接MySQL數據庫(android,php,MySQL),mysqlandroid
【轉】連接MySQL數據庫(android,php,MySQL),mysqlandroid管理MySQL數據庫最簡單和最便利的方式是PHP腳本。運行PHP腳本使用HTTP
 Android 解讀.apk解壓後文件詳細說明,android.apk
Android 解讀.apk解壓後文件詳細說明,android.apk
Android 解讀.apk解壓後文件詳細說明,android.apk反編譯 — 在apk文件中能得到什麼 最近在做android客戶端與服務器安全通信,有一
 Android 開源組件,
Android 開源組件,
Android 開源組件, 一、組件介紹 App產品中信息列表頭部都會有自動輪轉的廣告圖片,使用ViewPager可以實現但編碼比較麻煩,我們可以采用使用L