編輯:關於android開發
EditText的講解
一、《實例一》:用戶登錄
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#ffffff"
android:gravity="center">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@drawable/txt_radiuborder"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:orientation="vertical"
android:paddingLeft="20dp"
android:paddingRight="20dp">
<EditText
android:id="@+id/edit1"
android:layout_width="match_parent"
android:layout_height="100dp"
android:drawableLeft="@mipmap/ic_account"
android:drawablePadding="60px"
android:padding="5px"
android:singleLine="true"
android:hint="用戶名"
android:textColorHint="#98f5ff"
android:textSize="30sp"/>
<EditText
android:id="@+id/edit2"
android:layout_width="match_parent"
android:layout_height="100dp"
android:drawableLeft="@mipmap/ic_password"
android:drawablePadding="60px"
android:padding="5px"
android:singleLine="true"
android:hint="密碼"
android:textColorHint="#98f5ff"
android:textSize="30sp"/>
</LinearLayout>
<Button
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="30dp"
android:text="登錄"
android:textSize="30sp"
android:textColor="#000000"
android:text
android:background="@drawable/txt_radiuborder"/>
</LinearLayout>
屬性說明:很多屬性和TextView相同就不做過多的解釋,這裡就對這兩個屬性進行說明:
android:hint="默認提示文本" android:textColorHint="#95A1AA",第一個屬性設置提示信息,第二個屬性設置提示信息的顏色
二、常用的屬性詳解
(1)獲得焦點後選擇所有的文本內容android:selectAllOnFocus="true"
(2)限制EditText的輸入類型android:inputType="phone"
類型描述:文本型
android:inputType="none" android:inputType="text" android:inputType="textCapCharacters" android:inputType="textCapWords" android:inputType="textCapSentences" android:inputType="textAutoCorrect" android:inputType="textAutoComplete" android:inputType="textMultiLine" android:inputType="textImeMultiLine" android:inputType="textNoSuggestions" android:inputType="textUri" android:inputType="textEmailAddress" android:inputType="textEmailSubject" android:inputType="textShortMessage" android:inputType="textLongMessage" android:inputType="textPersonName" android:inputType="textPostalAddress" android:inputType="textPassword" android:inputType="textVisiblePassword" android:inputType="textWebEditText" android:inputType="textFilter" android:inputType="textPhonetic"
數字型:
android:inputType="number" android:inputType="numberSigned" android:inputType="numberDecimal" android:inputType="phone"//撥號鍵盤 android:inputType="datetime" android:inputType="date"//日期鍵盤 android:inputType="time"//時間鍵盤
(3)設置最小行,最大行,單行,多行,自動換行
最小行的行數:android:minLines="3"
最大的行數:android:maxLines="3"
設置字與字的水平間隔:android:textScaleX="1.5"
設置字與字的垂直間隔:android:textScaleY="1.5"
設置英文字母大寫類型的屬性:android:capitalize 默認none,還有三個可選項
(5)EditText的光標控制:在Java代碼中使用setSelection(int index)或者setSelection(int start,int end),其中一個參數的是設置光標位置的,兩個參數的是設置起始位置與結束位置的中間括的部分,即部分選中!
當然我們也可以調用setSelectAllOnFocus(true);讓EditText獲得焦點時選中全部文本!
另外我們還可以調用setCursorVisible(false);設置光標不顯示
還可以調用getSelectionStart()和getSelectionEnd獲得當前光標的前後位置
三、實例二:帶有表情文本輸入框
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#ffffff"
android:gravity="center">
<Button
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="30dp"
android:text="添加表情"
android:textSize="30sp"
android:textColor="#000000"
android:text
android:background="@drawable/txt_radiuborder"/>
<EditText
android:id="@+id/edit1"
android:layout_width="match_parent"
android:layout_height="100dp"
android:padding="5px"
android:singleLine="true"/>
</LinearLayout>
Java文件:
import android.app.Activity;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.SpannableString;
import android.text.Spanned;
import android.text.style.ImageSpan;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity {
private EditText editText1;
private Button btn1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText1 = (EditText) findViewById(R.id.edit1);
btn1 = (Button) findViewById(R.id.btn1);
// 設置監聽事件
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
SpannableString ss = new SpannableString("img");
Drawable drawable = MainActivity.this.getResources().getDrawable(R.mipmap.ic_launcher);
drawable.setBounds(0,0,drawable.getIntrinsicWidth(),drawable.getIntrinsicHeight());
ImageSpan imageSpan = new ImageSpan(drawable,ImageSpan.ALIGN_BASELINE);
ss.setSpan(imageSpan,0,3, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
int cursor = editText1.getSelectionStart();
editText1.getText().insert(cursor,ss);
}
});
}
}
效果圖:
四、實例三:帶有刪除按鈕的文本輸入框(自定義輸入框)
自定義組件的Java代碼:
package com.example.test3;
import android.content.Context;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.EditText;
/**
* Created by coder-tu on 2016/1/3.
* 自定義帶有刪除按鈕的EditText
*/
public class EditTextWithDel extends EditText {
private final static String TAG = "EditTextWithDel";
// 定義刪除圖標
private Drawable drawable;
private Context mContext;
public EditTextWithDel(Context context) {
super(context);
mContext = context;
init();
}
public EditTextWithDel(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
init();
}
public EditTextWithDel(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mContext = context;
init();
}
private void init() {
drawable = mContext.getResources().getDrawable(R.mipmap.delete);
addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void afterTextChanged(Editable editable) {
setDrawable();
}
});
setDrawable();
}
/**
* 設置刪除圖片
*/
private void setDrawable() {
if (length() < 1) {
setCompoundDrawablesWithIntrinsicBounds(null, null, null, null);
} else {
setCompoundDrawablesWithIntrinsicBounds(null, null, drawable, null);
}
}
/**
* 處理刪除事件
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
if(drawable != null && event.getAction() == MotionEvent.ACTION_UP){
int eventX = (int) event.getRawX();
int eventY = (int) event.getRawY();
Log.e(TAG, "eventX = " + eventX + "; eventY = " + eventY);
Rect rect = new Rect();
getGlobalVisibleRect(rect);
rect.left = rect.right - 100;
if (rect.contains(eventX, eventY))
setText("");
}
return super.onTouchEvent(event);
}
@Override
protected void finalize() throws Throwable {
super.finalize();
}
}
在布局文件中使用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#ffffff"
android:gravity="center">
<com.example.test3.EditTextWithDel
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="帶有刪除按鈕的EditText"/>
</LinearLayout>
效果圖:
 56.EasyLikeArea
56.EasyLikeArea
56.EasyLikeArea EasyLikeArea Easy like area in the circle of friends or QQ qzone
 Android應用開發教程之十七:新浪微博XAuth方式授權與發送
Android應用開發教程之十七:新浪微博XAuth方式授權與發送
開發新浪微博 首先須要使用官方提供的API接口weibo4android.jar 下載地址:http://download.csdn.net/so
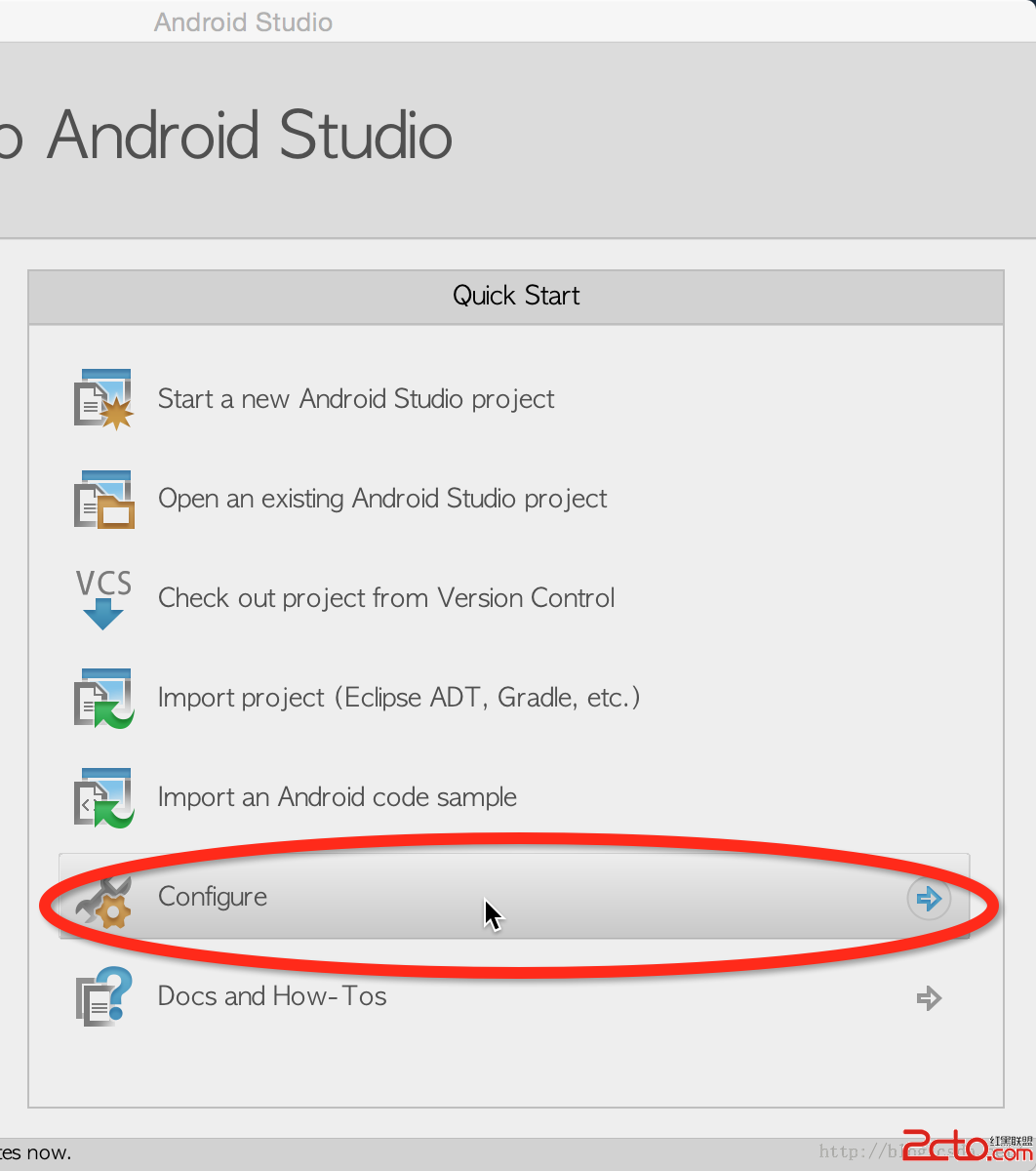
 Android studio 插件安裝 plugin
Android studio 插件安裝 plugin
Android studio 插件安裝 plugin Android studio 插件安裝 plugin android studio 上有很多第三方
 Android重構與設計之路,從整理提示對話框彈窗開始,android彈窗
Android重構與設計之路,從整理提示對話框彈窗開始,android彈窗
Android重構與設計之路,從整理提示對話框彈窗開始,android彈窗 封裝一個獨立彈窗Module,這裡的彈窗包括普通的Dialog方式彈框和WindowMana