編輯:關於android開發
Button講解:
一、在我們實際的使用button的時候經常會對button不同狀態會有不同的顯示,在講解Button前,首先對drawable下面的statelistdrawable的相關知識講一下,StateListDrawable在一中drawable下面的一種資源文件,它的關鍵節點selector,我只需要在設置button屬性background的時候@drawable/selector_name就可以了,這時就會根據不同狀態現在button的變化,當然這樣StateListDrawable也適合其他一些控件,主要還是用於Button。
StateListDrawable我們可能用到的屬性:
二:實例一:實現按鈕按下效果和按鈕的圓角
Java文件
package com.example.test3;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
private Button btn1;
private Button btn2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn1 = (Button) findViewById(R.id.btn_one);
btn2 = (Button) findViewById(R.id.btn_two);
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (btn2.getText().toString().endsWith("按鈕不可用")){
btn1.setEnabled(false);
btn2.setText("按鈕可用");
}else{
btn1.setEnabled(true);
btn2.setText("按鈕不可用");
}
}
});
}
}
StateListDrawable文件:其中關於shape的使用前面已經講過
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--按下按鈕-->
<item android:state_pressed="true">
<shape>
<stroke android:width="5px" android:color="@android:color/holo_red_light"/>
<corners android:radius="15dp"/>
<solid android:color="@android:color/holo_red_light"/>
</shape>
</item>
<!-- 按鈕不可用-->
<item android:state_enabled="false">
<shape>
<stroke android:width="5px" android:color="@android:color/darker_gray"/>
<corners android:radius="15dp"/>
<solid android:color="@android:color/darker_gray"/>
</shape>
</item>
<!--其他狀況-->
<item>
<shape>
<stroke android:width="5px" android:color="@android:color/holo_blue_bright"/>
<corners android:radius="15dp"/>
<solid android:color="@android:color/holo_blue_bright"/>
</shape>
</item>
</selector>
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#ffffff">
<Button
android:id="@+id/btn_one"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="@drawable/btn_bg1"
android:text="按鈕"
android:text
android:textSize="24sp"/>
<Button
android:id="@+id/btn_two"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_marginTop="10dp"
android:text="按鈕不可用"
android:textSize="24sp"
android:text
/>
</LinearLayout>
效果圖:
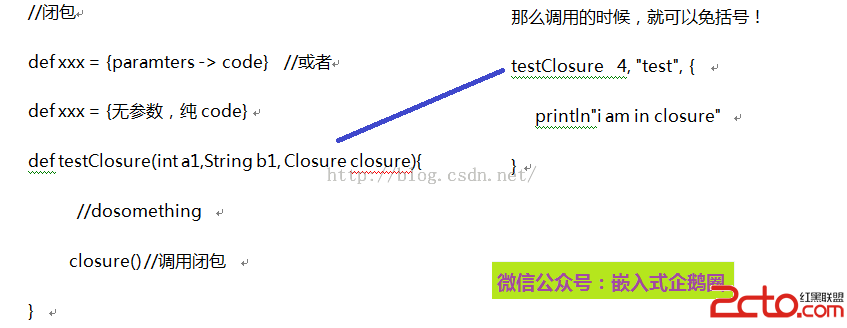
 從編程的角度理解gradle腳本??Android Studio腳本構建和編程
從編程的角度理解gradle腳本??Android Studio腳本構建和編程
從編程的角度理解gradle腳本??Android Studio腳本構建和編程 隨著Android 開發環境從Eclipse轉向Android Studio,我們每個
 Android開發學習——ListView+BaseAdapter的使用,androidbaseadapter
Android開發學習——ListView+BaseAdapter的使用,androidbaseadapter
Android開發學習——ListView+BaseAdapter的使用,androidbaseadapterListView 就是用來顯示一行一行的條目的MVC結構&n
 Android新手入門2016(16)--畫圖
Android新手入門2016(16)--畫圖
Android新手入門2016(16)--畫圖 畫圖設計到圖片的格式,有空可以看看圖片資源各種格式。了解一下圖片格式,對學習有用的。而且我面試別人的時候也很喜歡問這個問題
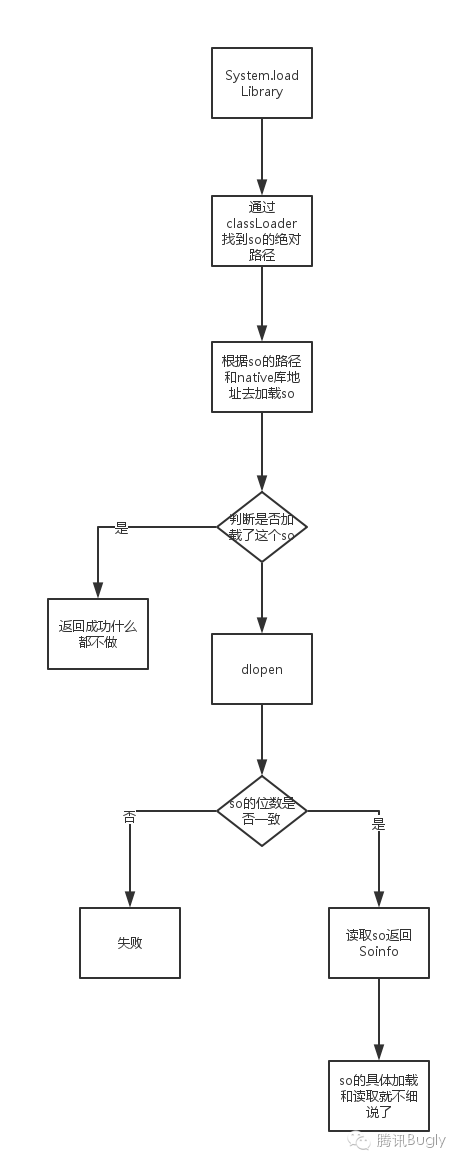
 【騰訊Bugly干貨分享】動態鏈接庫加載原理及HotFix方案介紹,buglyhotfix
【騰訊Bugly干貨分享】動態鏈接庫加載原理及HotFix方案介紹,buglyhotfix
【騰訊Bugly干貨分享】動態鏈接庫加載原理及HotFix方案介紹,buglyhotfix本文來自於騰訊bugly開發者社區,非經作者同意,請勿轉載,原文地址:http:
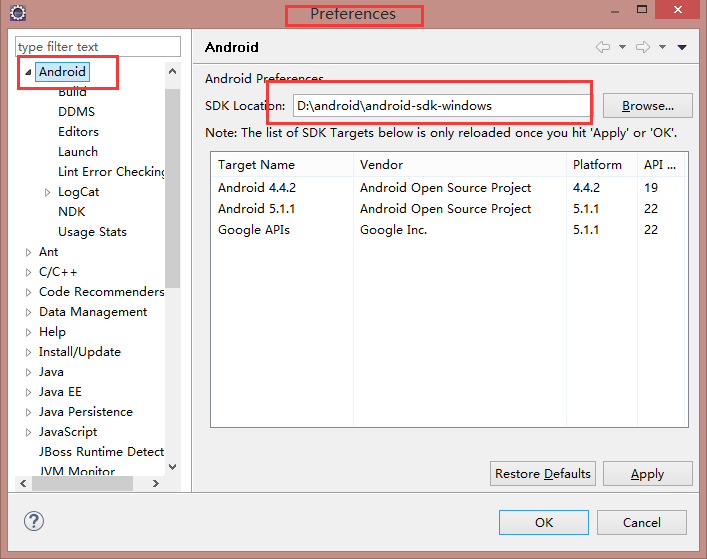
 location of the android sdk has not been setup in the preferences,androidpreferences
location of the android sdk has not been setup in the preferences,androidpreferences
location of the android sdk has not