編輯:關於android開發
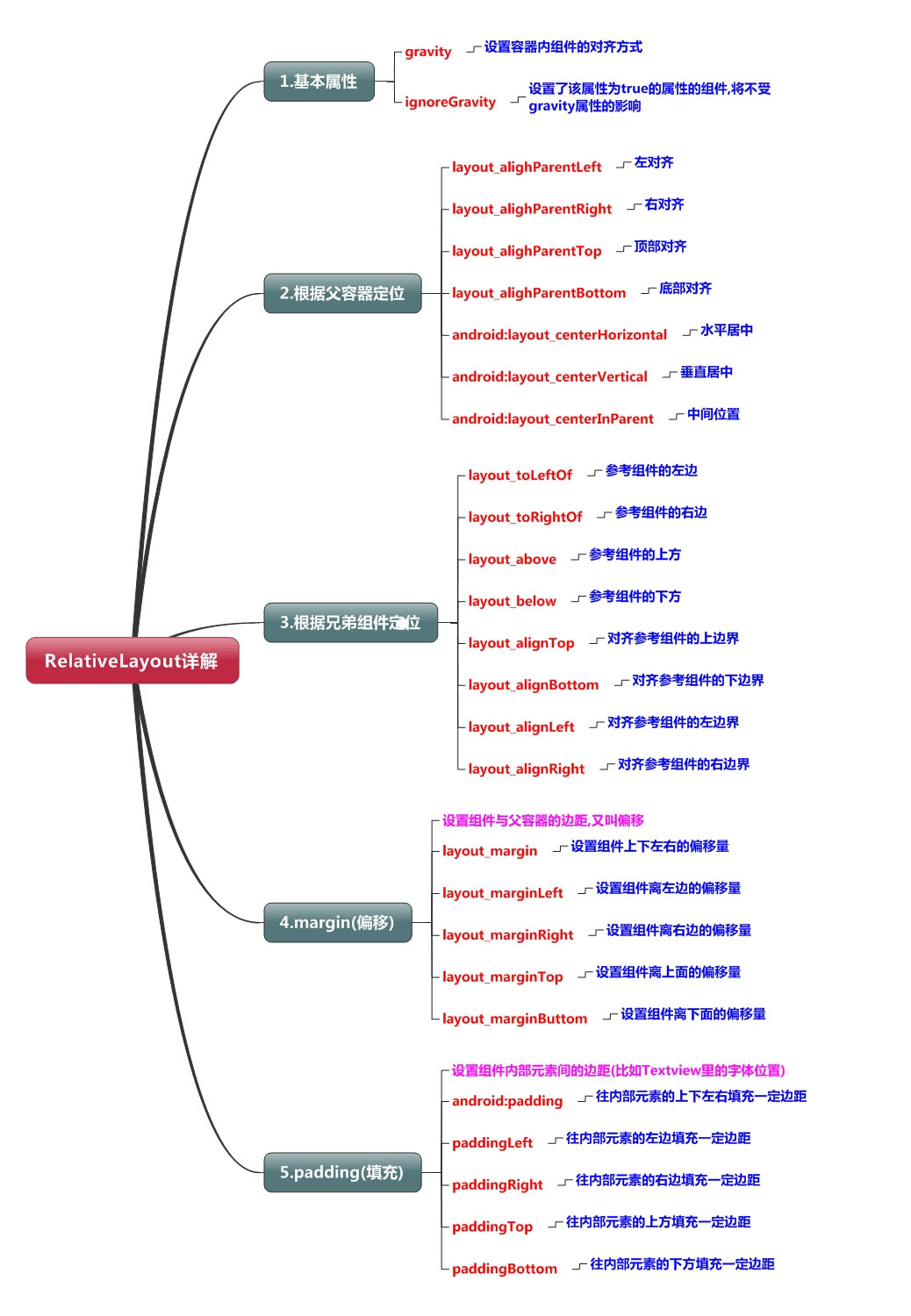
學習導圖

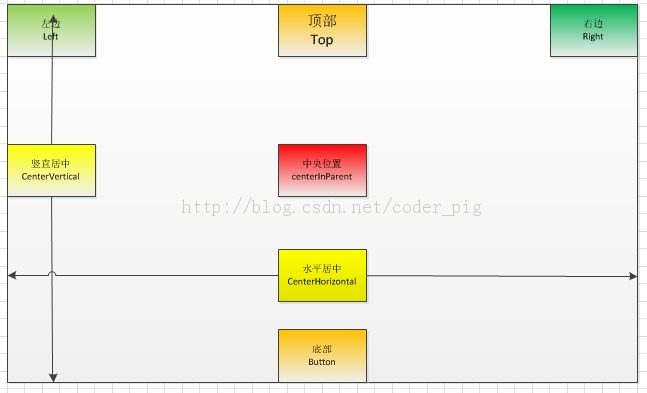
注:父容器定位的屬性值只能是Boolean ,兄弟組件定位的屬性值只能是ID
典型案例(梅花)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android" ![]() android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/img1"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_centerInParent="true"
android:src="@mipmap/ic_launcher"/>
<ImageView
android:id="@+id/img2"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_above="@id/img1"
android:layout_centerHorizontal="true"
android:src="@mipmap/ic_launcher"/>
<ImageView
android:id="@+id/img3"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_below="@id/img1"
android:layout_centerHorizontal="true"
android:src="@mipmap/ic_launcher"/>
<ImageView
android:id="@+id/img4"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_toLeftOf="@id/img1"
android:layout_centerVertical="true"
android:src="@mipmap/ic_launcher"/>
<ImageView
android:id="@+id/img5"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_toRightOf="@id/img1"
android:layout_centerVertical="true"
android:src="@mipmap/ic_launcher"/>
</RelativeLayout>
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/img1"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_centerInParent="true"
android:src="@mipmap/ic_launcher"/>
<ImageView
android:id="@+id/img2"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_above="@id/img1"
android:layout_centerHorizontal="true"
android:src="@mipmap/ic_launcher"/>
<ImageView
android:id="@+id/img3"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_below="@id/img1"
android:layout_centerHorizontal="true"
android:src="@mipmap/ic_launcher"/>
<ImageView
android:id="@+id/img4"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_toLeftOf="@id/img1"
android:layout_centerVertical="true"
android:src="@mipmap/ic_launcher"/>
<ImageView
android:id="@+id/img5"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_toRightOf="@id/img1"
android:layout_centerVertical="true"
android:src="@mipmap/ic_launcher"/>
</RelativeLayout>
 mvp+retrofit+rxjava,retrofitrxjava
mvp+retrofit+rxjava,retrofitrxjava
mvp+retrofit+rxjava,retrofitrxjava引用 retrofit : com.squareup.retrofit2:r
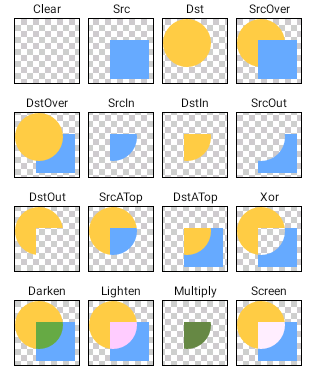
 Android Xfermode 學習筆記,androidxfermode
Android Xfermode 學習筆記,androidxfermode
Android Xfermode 學習筆記,androidxfermode一、概述 Xfermode全名transfer-mode,其作用是實現兩張圖疊加時的混合效果。
 Android基礎入門教程——10.10 傳感器專題(1)——相關介紹
Android基礎入門教程——10.10 傳感器專題(1)——相關介紹
Android基礎入門教程——10.10 傳感器專題(1)——相關介紹 Android基礎入門教程——10.10 傳感器專題(1)—&
 Android開發重點難點1:RelativeLayout(相對布局)詳解,
Android開發重點難點1:RelativeLayout(相對布局)詳解,
Android開發重點難點1:RelativeLayout(相對布局)詳解, 前言 啦啦啦~博主又推出了一個新的系列啦~ 之前的Android開發系列