編輯:關於android開發
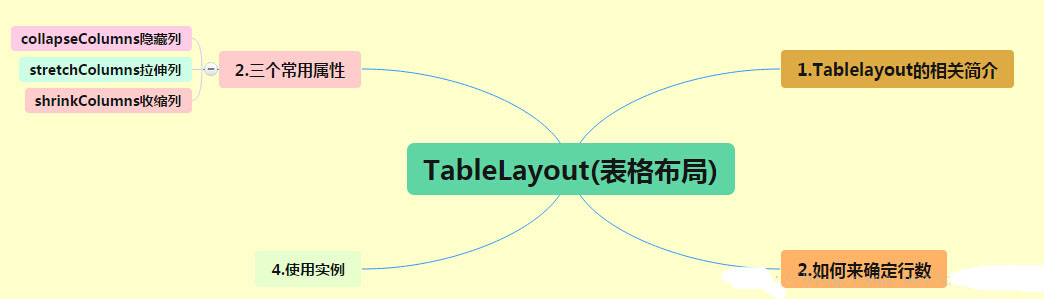
學習導圖

(1)TableLayout的相關簡介
java的swing編程和html中經常會使用到表格,可見表格的應用開發中使用還是比較多的,同樣android也為我們提供這樣的布局方式。
(2)如何確定行數
a:直接向TableLayout組件,直接占一行
b:如果想在一行添加多個組件, 就需要使用TableRow中添加
c:TableRow中有多少個組件,這一行就會有多少列
(3)三個常用屬性(都是從零開始計數)
Shrinkable:如果某一列被設置為Shrinkable,那麼該列的所有單元格的寬度可以被收縮,以保證表格能適應父容器的寬度;
Stretchable:如果某一列被設置為Stretchable,那麼該列的所有單元格的寬度可以拉伸,以保證組件完全填充表格空余空間;
Collapsed:如果某一列被設置為Collapsed,那麼該列的所有單元格的都會被隱藏;
(4)使用實例(為了演示效果沒有,所有組件都沒有設置id)
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!--定義第一個表格布局,指定第二列允許收縮,第三列拉伸--> <TableLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:shrinkColumns="1" android:stretchColumns="2"> <!-- 直接添加組件會獨占一行--> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="獨自占一行" /> <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="普通按鈕"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="收縮按鈕"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="拉伸按鈕"/> </TableRow> </TableLayout> <!--定義第二個表格布局指定第二列隱藏--> <TableLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:collapseColumns="1"> <!-- 直接添加組件會獨占一行--> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="獨自占一行" /> <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="普通按鈕"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="普通按鈕"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="普通按鈕"/> </TableRow> </TableLayout> <!--定義第三個表格布局,指定第二列,第三列都可以被拉伸--> <TableLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:stretchColumns="1,2"> <!-- 直接添加組件會獨占一行--> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="獨自占一行" /> <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="普通按鈕"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="拉伸按鈕"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="拉伸按鈕"/> </TableRow> </TableLayout> </LinearLayout>
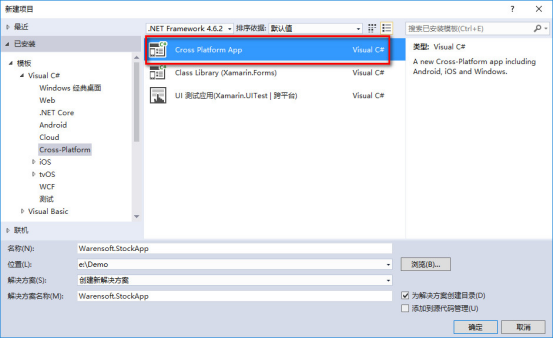
 利用Warensoft Stock Service編寫高頻交易軟件,warensoftstock
利用Warensoft Stock Service編寫高頻交易軟件,warensoftstock
利用Warensoft Stock Service編寫高頻交易軟件,warensoftstock利用Warensoft Stock Service編寫高頻交易軟件 &nb
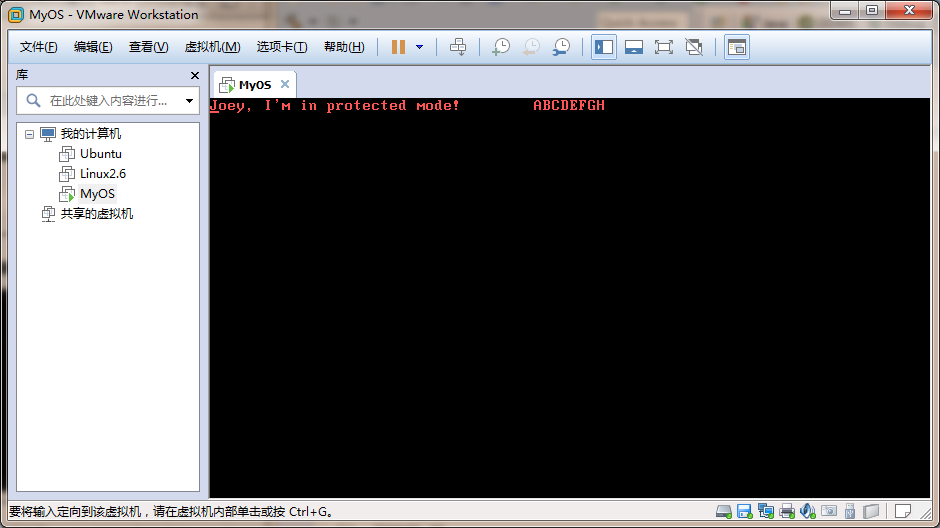
 Linux內核系列—操作系統開發之保護模式的優勢,linux內核
Linux內核系列—操作系統開發之保護模式的優勢,linux內核
Linux內核系列—操作系統開發之保護模式的優勢,linux內核在上一篇中我們雖然成功進入了保護模式,但是並沒有體驗到保護模式帶給我們的便利。其實在保護模式下尋址空間可以
 ListView下拉刷新,listview下拉
ListView下拉刷新,listview下拉
ListView下拉刷新,listview下拉下拉刷新------- 1.addHeaderView必須在setAdapter之前調用
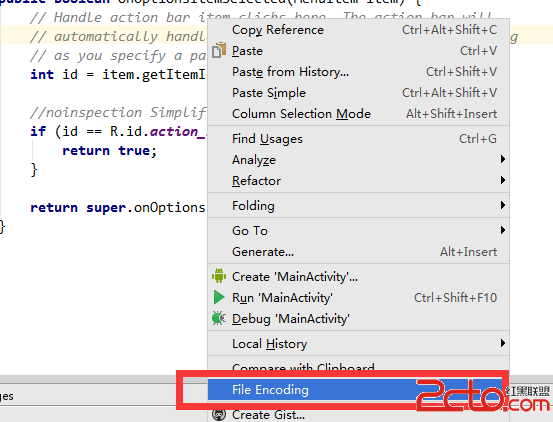
 【項目篇】Android團隊項目開發之統一代碼規范
【項目篇】Android團隊項目開發之統一代碼規范
【項目篇】Android團隊項目開發之統一代碼規范 前言 團隊項目開發前的統一三要素:統一需求/開發文檔,統一代碼規范,統一環境(編譯/測試/發布)。 一個項目團隊,要想