編輯:關於android開發
開發步驟:
1 //toast_customer.xml 2 3 <?xml version="1.0" encoding="utf-8"?> 4 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 5 android:id="@+id/toast_layout_root" //在最外層布局組件中為該布局添加android:id屬性 6 android:layout_width="match_parent" 7 android:layout_height="match_parent" 8 android:orientation="horizontal" 9 10 <TextView 11 android:id="@+id/toastMessage" 12 android:layout_width="wrap_content" 13 android:layout_height="30dp" 14 android:gravity="center_horizontal|center_vertical" 15 android:textSize="13dp" 16 android:textColor="#000000" 17 /> 18 </LinearLayout>
1 //toast_border_bg.xml 2 3 <?xml version="1.0" encoding="utf-8"?> 4 <shape xmlns:android="http://schemas.android.com/apk/res/android" > 5 <corners android:radius="8dp"/> 6 <solid android:color="#55FFFFFF"/> 7 <stroke android:width="0.5dp" android:color="#FFFFFF"/> 8 </shape>
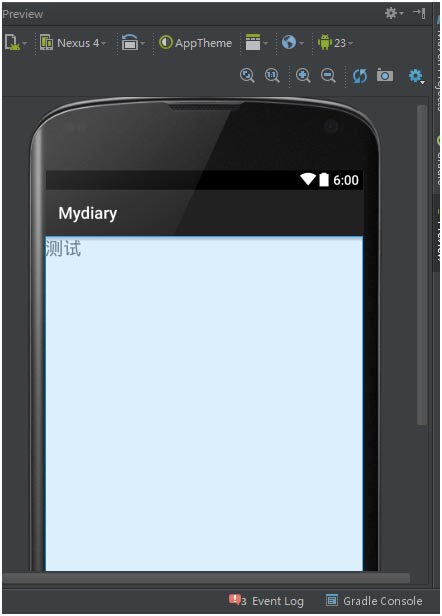
1 //toast_customer.xml 2 3 <?xml version="1.0" encoding="utf-8"?> 4 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 5 android:id="@+id/toast_layout_root" 6 android:layout_width="match_parent" 7 android:layout_height="match_parent" 8 android:orientation="horizontal" 9 android:background="@drawable/toast_border_bg"> //引用創建好的樣式規則資源文件toast_border_bg.xml 10 11 <TextView 12 android:id="@+id/toastMessage" 13 android:layout_width="wrap_content" 14 android:layout_height="30dp" 15 android:gravity="center_horizontal|center_vertical" 16 android:textSize="22dp" 17 android:text="測試" 18 android:textColor="#000000" 19 /> 20 </LinearLayout>
運行:

 第 1 章 前言,前言
第 1 章 前言,前言
第 1 章 前言,前言1.什麼是3G 3G,全稱為3rd Generation,中文含義就是指第三代數字通信。 所謂3G,是指將無線通信與國際互聯網等多媒體通信結合的新一
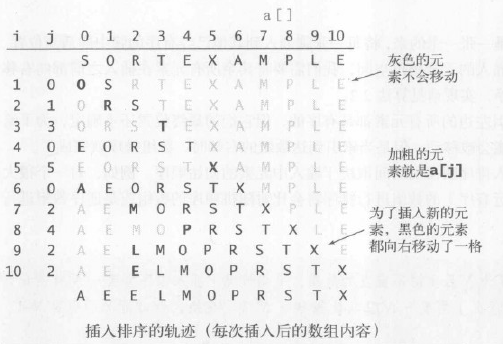
 算法—2.插入排序,算法插入排序
算法—2.插入排序,算法插入排序
算法—2.插入排序,算法插入排序1.基本思想 通常人們整理橋牌的方法是一張一張的來,將每一張牌插入到其他已經有序的牌中的適當位置。在計算機的實現中,為了給要插入的元素騰出
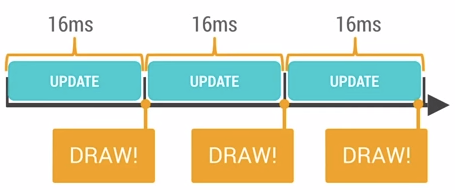
 Android性能優化的淺談,android性能優化
Android性能優化的淺談,android性能優化
Android性能優化的淺談,android性能優化一、概要: 本文主要以Android的渲染機制、UI優化、多線程的處理、緩存處理、電量優化以及代碼規范等幾方面
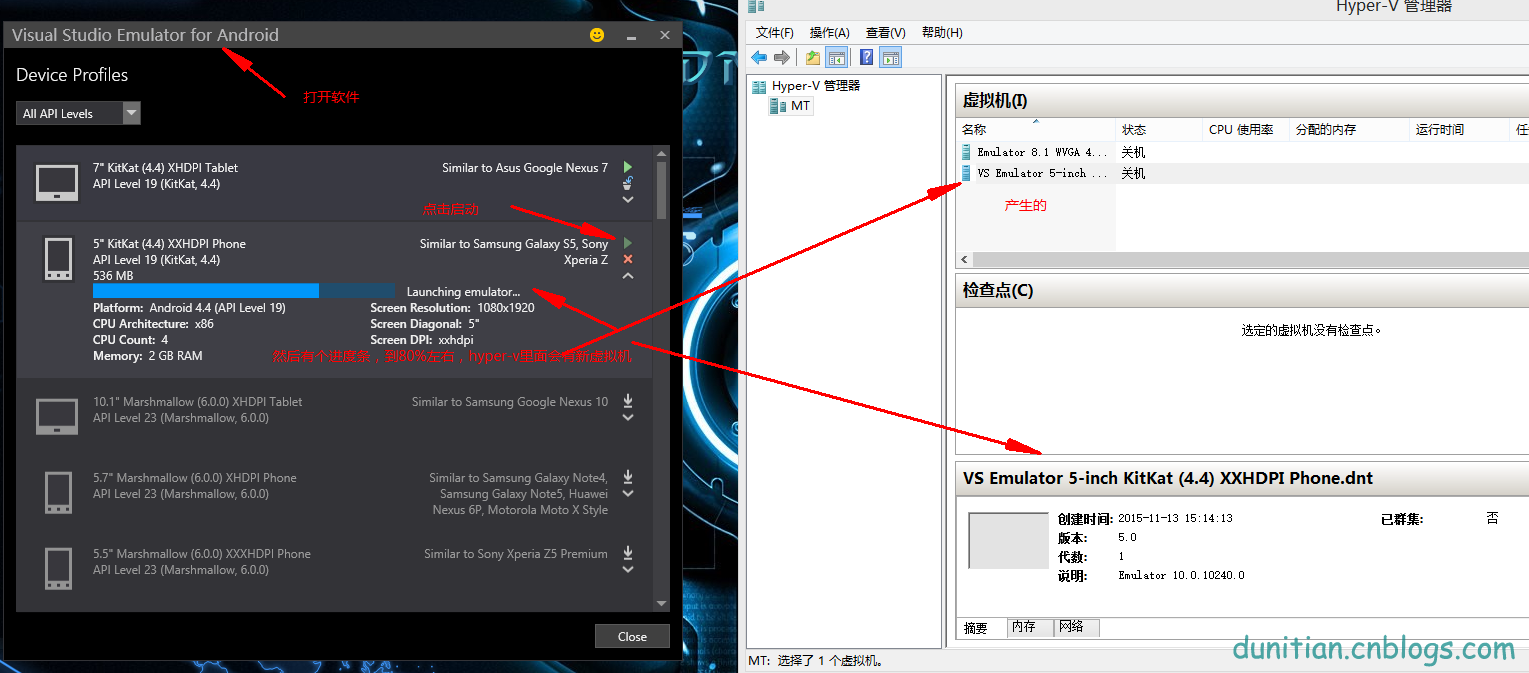
 Visual Studio Emulator for Android 裡面的安卓模擬器如何啟用,android安卓
Visual Studio Emulator for Android 裡面的安卓模擬器如何啟用,android安卓
Visual Studio Emulator for Android 裡面的安卓模擬器如何啟用,android安卓 打開軟件