編輯:關於android開發
前言:但行好事,莫問前程。只需努力每一天。

那麼問題來了,在canvas在利用drawText繪制文字時,也是有規則的,這個規則就是基線!
我們先來看一下什麼是基線:

可見基線就是四線格中的第三條線!
也就是說,只要基線的位置定了,那文字的位置必然是定了的!
/** * text:要繪制的文字 * x:繪制原點x坐標 * y:繪制原點y坐標 * paint:用來做畫的畫筆 */ public void drawText(String text, float x, float y, Paint paint)上面這個構造函數是最常用的drawText方法,傳進去一個String對象就能畫出對應的文字。

在(x,y)中最讓人捉急的是y坐標,一般而言,(x,y)所代表的位置是所畫圖形對應的矩形的左上角點。但在drawText中是非常例外的,y所代表的是基線的位置!
public class MyView extends View{
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
}
2、重寫onDraw函數:
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int baseLineX = 0 ;
int baseLineY = 200;
//畫基線
Paint paint = new Paint();
paint.setColor(Color.RED);
canvas.drawLine(baseLineX, baseLineY, 3000, baseLineY, paint);
//寫文字
paint.setColor(Color.GREEN);
paint.setTextSize(120); //以px為單位
canvas.drawText("harvic\'s blog", baseLineX, baseLineY, paint);
}
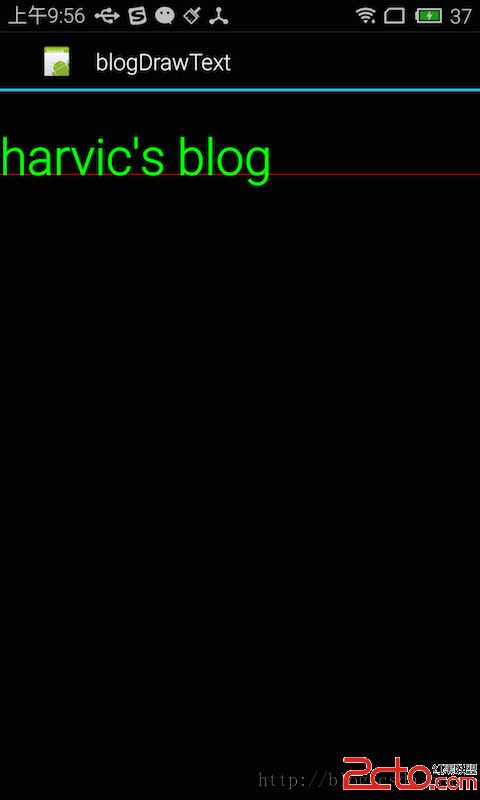
在這裡,先定義drawText原點的位置:(0,200)
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent">
<com.example.blogdrawtext.myview android:layout_width="fill_parent" android:layout_height="fill_parent">
</com.example.blogdrawtext.myview></linearlayout>
效果圖如下:
結論:
1、drawText是中的參數y是基線的位置。2、一定要清楚的是,只要x坐標、基線位置、文字大小確定以後,文字的位置就是確定的了。
 學習Android從0開始之開發工具篇-Android studio詳解
學習Android從0開始之開發工具篇-Android studio詳解
學習Android從0開始之開發工具篇-Android studio詳解 Android studio詳解 我們古人又雲:工欲善其事,必先利其器。 1、android s
 界面優化處理技術之(二)編輯文本框組件優化處理,文本框組件
界面優化處理技術之(二)編輯文本框組件優化處理,文本框組件
界面優化處理技術之(二)編輯文本框組件優化處理,文本框組件開發步驟: 在res下drawable下創建xml文件 添加標簽設置顯示效果 1 <?xml ver
 Android學習指南之十二:列表組件ListView
Android學習指南之十二:列表組件ListView
Android學習指南上一節中講的是ProgressBar、SeekBar和R
 Android 開源庫和項目 2,android開源庫項目
Android 開源庫和項目 2,android開源庫項目
Android 開源庫和項目 2,android開源庫項目1、帶尾巴的RecyclerViewPager 特點:1、