編輯:關於android開發
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-width=1.0,maximum-width=1.0,user-scalable=no"/>
<title>無標題文檔</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css">
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header">
<a data-role="button" href="#home" data-icon="home">主頁</a>
<h4>公司簡介</h4>
<a data-role="button" href="#home" data-icon="search">搜索</a>
</div>
<div data-role="content">歡迎訪問公司!我公司是專業制作手機app的軟件公司。</div>
<div data-role="footer" class="ui-btn">
<a data-role="button" href="#home">公司簡介</a>
<a data-role="button" href="#page1">技術力量</a>
<a data-role="button" href="#page2">聯系方式</a>
<a data-role="button" href="#page3">通訊錄</a>
</div>
</div>
<div data-role="page" id="page1">
<div data-role="header">
<a data-role="button" href="#home" data-icon="home">主頁</a>
<h4>技術力量</h4>
<a data-role="button" href="#home" data-icon="search">搜索</a>
</div>
<div data-role="content">公司有專業設計師、軟件開發工程師數十名。</div>
<div data-role="footer" class="ui-btn">
<a data-role="button" href="#home">公司簡介</a>
<a data-role="button" href="#page1">技術力量</a>
<a data-role="button" href="#page2">聯系方式</a>
<a data-role="button" href="#page3">通訊錄</a>
</div>
</div>
<div data-role="page" id="page2">
<div data-role="header">
<a data-role="button" href="#home" data-icon="home">主頁</a>
<h4>聯系方式</h4>
<a data-role="button" href="#home" data-icon="search">搜索</a>
</div>
<div data-role="content">QQ:23110134。</div>
<div data-role="footer" class="ui-btn">
<a data-role="button" href="#home">公司簡介</a>
<a data-role="button" href="#page1">技術力量</a>
<a data-role="button" href="#page2">聯系方式</a>
<a data-role="button" href="#page3">通訊錄</a>
</div>
</div>
<div data-role="page" id="page3">
<div data-role="header">
<a data-role="button" href="#home" data-icon="home">主頁</a>
<h4>通訊錄</h4>
<a data-role="button" href="#home" data-icon="search">搜索</a>
</div>
<div data-role="content">
<ul data-role="listview" data-autodividers="true" data-inset="true" data-filter="true" data-filter-placeholder="搜索姓名...">
<li>Bill Gates</li>
<li>James Wang</li>
<li>Jeff Chen</li>
<li>陳安國 歐巴</li>
</ul>
</div>
<div data-role="footer" class="ui-btn">
<a data-role="button" href="#home">公司簡介</a>
<a data-role="button" href="#page1">技術力量</a>
<a data-role="button" href="#page2">聯系方式</a>
<a data-role="button" href="#page3">通訊錄</a>
</div>
</div>
</body>
</html>
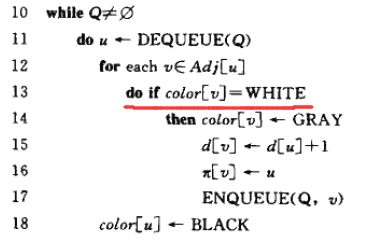
 算法導論--廣度優先搜索和深度優先搜索,導論深度優先搜索
算法導論--廣度優先搜索和深度優先搜索,導論深度優先搜索
算法導論--廣度優先搜索和深度優先搜索,導論深度優先搜索廣度優先搜索 在給定圖G=(V,E)和一個特定的源頂點s的情況下,廣度優先搜索系統地探索G中的邊,以期“發現”可從
 Android百度地圖API集成一《基礎地圖》,集成百度地圖api
Android百度地圖API集成一《基礎地圖》,集成百度地圖api
Android百度地圖API集成一《基礎地圖》,集成百度地圖api 在使用百度地圖API集成百度地圖時,碰到了一些坑,特開此貼記錄。。。 直接開始代碼 1.新建
 easy touch利用playmaker拖動ngui對象
easy touch利用playmaker拖動ngui對象
easy touch利用playmaker拖動ngui對象 最近在學習unity3d的幾個插件。easy touch,playmaker,ngui。為了使幾個能夠一起
 Android-----完全隱藏軟鍵盤,android-----隱藏
Android-----完全隱藏軟鍵盤,android-----隱藏
Android-----完全隱藏軟鍵盤,android-----隱藏隱藏軟鍵盤一直是我頭痛的事情,沒有找到一種真正能隱藏的方法。點擊EditText的時候總是彈出軟鍵盤。