編輯:關於android開發
對於技術類的博客,我們永遠追尋最新API腳步,在API22之前我們使用標題欄基本都是在ActionBarActivity的Activity中處理的,而API22之後,谷歌遺棄了ActionBarActivity,推薦我們也可以說是強制我們使用AppCompatActivity。
然而ActionBarActivity與AppCompatActivity的使用大同小異,下面我們將介紹最新的Activity組件之AppCompatActivity的使用。
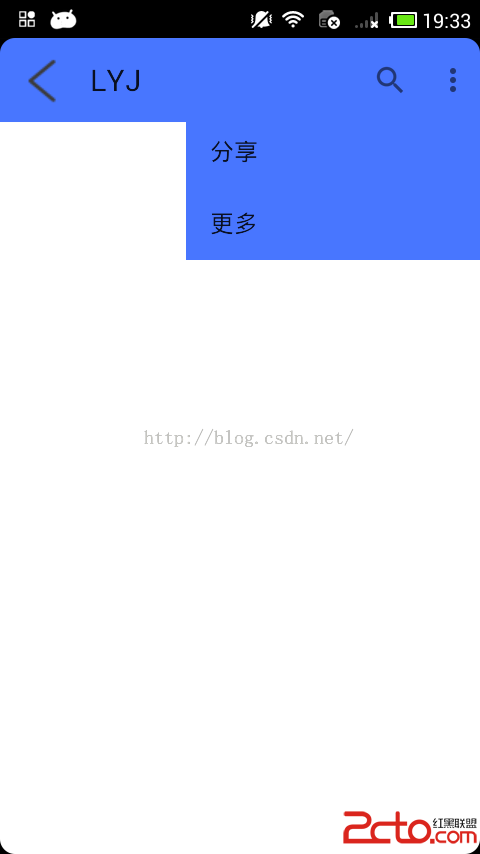
最後的效果與微信基本相同,圖如下:

我們按照AndroidStudio的默認順序創建項目,默認Activity繼承自AppCompatActivity。代碼如下:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
運行提到如下所示的界面:

其結果與繼承自Activity並無二致,丑爆了。下面我們來一步一步擴展其標題欄,讓他的內容更豐富多彩。
其實我們並不是要使用AppCompatActivity自帶的標題欄,那樣擴展會很麻煩,在14年的Android 5.0的時候就用Toolbar替代了ActionBar,而ActionBarActivity又被AppCompatActivity替代,那麼使用方法就是引入Toolbar設置到Activity中。
㈠首先我們必須在配置文件中,寫入Toolbar,代碼如下:
<android.support.v7.widget.toolbar android:id="@+id/activity_main_toolbar" android:layout_height="wrap_content" android:layout_width="match_parent" android:minheight="?attr/actionBarSize" android:background="?attr/colorPrimary">
</android.support.v7.widget.toolbar>
解釋①android:minHeight="?attr/actionBarSize":設置標題欄最小高度為ActionBar的高度。
解釋②android:background="?attr/colorPrimary":該主題下的主色。也就是默認的灰色。
我們知道在AndroidManifest.xml清單文件下application中設置了android:theme="@style/AppTheme"而查看AppTheme看到如下樣式
<resources>
<!--{cke_protected}{C}%3C!%2D%2D%20Base%20application%20theme.%20%2D%2D%3E--><style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!--{cke_protected}{C}%3C!%2D%2D%20Customize%20your%20theme%20here.%20%2D%2D%3E--></style>
</resources>
從名字我們就可以看出來,默認的標題欄為黑色。我們使用了toolbar就必須修改樣式文件,將原來的標題欄去掉,修改後的樣式文件如下:
<resources>
<!--{cke_protected}{C}%3C!%2D%2D%20Base%20application%20theme.%20%2D%2D%3E--><style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!--{cke_protected}{C}%3C!%2D%2D%20Customize%20your%20theme%20here.%20%2D%2D%3E--></style>
</resources>
如下這個時候運行,那麼你將看到界面也是沒有標題欄的,因為你並沒有設置到AppCompatActivity中去。
㈡將Toolbar顯示到界面
我們創建一個方法名為initActionBar(),首先當然是獲取ToolBar控件,然後將Toolbar設置到Activity中去。代碼如下:
public void initActionBar() {
Toolbar toolbar = (Toolbar) findViewById(R.id.activity_main_toolbar);
setSupportActionBar(toolbar);
}
現在運行,我們將得到如下界面:

依然不是你期待的效果,下面我們將介紹AppCompatActivity的細節。
㈠設置title
我們可以看到,標題欄始終顯示我們的項目名,這樣顯然給用戶看是不理想的。那麼怎麼設置標題欄的字符串。我們可以在setSupportActionBar(toolbar)之前加入如下代碼:
setTitle("liyuanjinglylyj");
此setTitle("liyuanjinglyj")是AppCompatActivity的方法,並不是toolbar的方法,那麼我們運行一下程序將得到如下界面:

那麼我們將剛才的AppCompatActivity的setTitle換成Toolbar的setTitle看看效果會怎麼樣,其實結果如上圖一樣,沒有任何變化。
可能你希望title顯示在中間,很遺憾,toolbar與AppCompatActivity並沒有提供相關的方法,不過可以在toolbar中加入一個TextView,配置其屬性,讓其顯示在最中間。
㈡設置回退按鈕
假如我的這個界面並不是主界面,而是一個子界面,這個時候我有一個需求,需要回退到上一個界面那麼怎麼設置左邊的圖標並實現其方法。其實很簡單,在setSupportActionBar(toolbar);後面加入如下代碼:
toolbar.setNavigationIcon(R.drawable.back);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
為什麼在setSupportActionBar(toolbar);後面加入而不在前面,你可以加入到前面試試,雖然可以顯示回退的圖片,但是點擊並沒有調用該按鈕的點擊事件,而在setSupportActionBar(toolbar);後面設置點擊才有反應。一定要記住,不然回退是不會起作用的。
運行結果如下:

㈢設置logo
設置logo在標題欄並不少見,比如網易APP首頁就的網易設置的logo,其實代碼很簡單,也僅僅需要一條代碼即可,在setSupportActionBar(toolbar)前加入如下代碼:
toolbar.setLogo(R.id.app_logo);
運行結果如下:

㈣設置副標題
在setSupportActionBar(toolbar)前加入如下代碼::
toolbar.setSubtitle("liyuanjing");
運行界面後,如下:

㈤設置菜單
我們知道onCreateOptionsMenu是上下文菜單,同理可以直接在該方法中設置菜單,代碼如下:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
此方法為Activity方法。因為你在上面已經講Toolbar設置到了Activity中,所以默認也會顯示到標題欄中,如果你覺得這樣不習慣,那麼你可以添加一條語句,不過這條語句添加不添加都沒關系。
toolbar.setOnCreateContextMenuListener(this);
運行程序,如下圖所示:

3標題下的Toolbar是藍色,且有很好Style,那麼這是怎麼設置呢,雖然我們這裡重點是剖析Activity但是遇到有關Activity標題欄樣式的還是要提到。
我們粗略的講解上面的標題欄用到了哪些Style:
①
②
③
當我們設置了如上三個屬性,那麼效果圖就如上面所示了,完整代碼如下:
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- toolbar(actionbar)顏色 -->
<item name="colorPrimary">#4876FF</item>
<!-- 狀態欄顏色 -->
<item name="colorPrimaryDark">#3A5FCD</item>
<!-- 窗口的背景顏色 -->
<item name="android:windowBackground">@android:color/white</item>
</style>
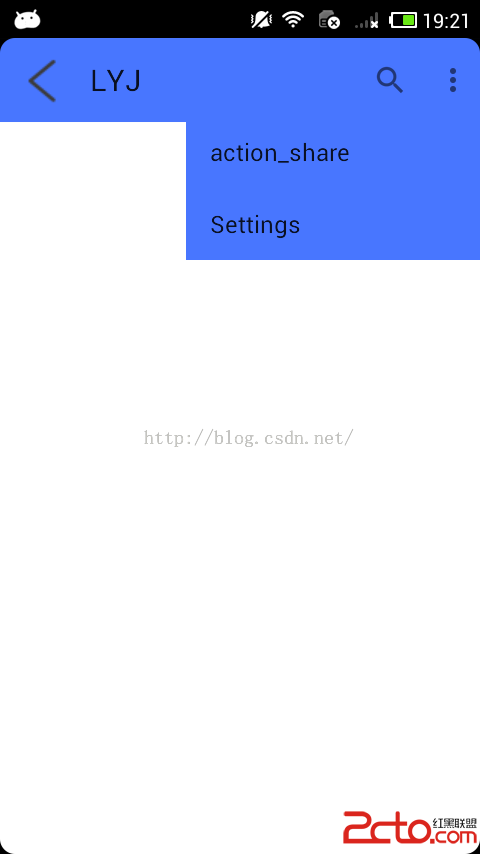
我們來看看如果直接使用上面的點擊後邊的菜單會有什麼效果:

你有看到那個APP菜單彈出擋住了標題欄嗎?,肯定沒有吧,要是有的話,你肯定立即卸載了該應用了。
下面我們的任務就是將該菜單的樣式和其他APP一樣,在標題欄下面彈出。
首先要說明一下,toolbar菜單默認樣式的父類為Widget.AppCompat.Light.PopupMenu.Overflow,那麼要更改toobar中菜單的彈出的樣式,就必須繼承這個父類的樣式。
其代碼如下:
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- toolbar(actionbar)顏色 -->
<item name="colorPrimary">#4876FF</item>
<!-- 狀態欄顏色 -->
<item name="colorPrimaryDark">#3A5FCD</item>
<!-- 窗口的背景顏色 -->
<item name="android:windowBackground">@android:color/white</item>
<item name="actionOverflowMenuStyle">@style/LYJMenuStyle</item>
</style>
<style name="LYJMenuStyle" parent="@style/Widget.AppCompat.Light.PopupMenu.Overflow">
<item name="overlapAnchor">false</item>
</style>
設置這一個屬性那麼其彈出的樣式就與其他APP一樣不會覆蓋標題欄。
還有其他屬性這裡簡要說明一下:
①
②
將這兩條加入LYJMenuStyle中就可以了實現如下圖所示的彈出菜單:

最後介紹一下菜單裡面重要的幾個屬性:
app:showAsAction有三個值:
always:總是顯示在界面上
never:不顯示在界面上,只讓出現在右邊的三個點中
ifRoom:如果有位置才顯示,不然就出現在右邊的三個點中
可以用 | 同時使用兩個上面的值。
系統也為菜單提供了默認的分享菜單與查詢菜單,代碼如下:
app:actionViewClass="android.support.v7.widget.SearchView"
app:actionProviderClass="android.support.v7.widget.ShareActionProvider"
從名字想必不需要過多解釋,最後一個就是顯示的優先級,也就是顯示的順序,誰在最前面,誰在後面:
android:orderInCategory數值越小,顯示靠前,且優先級最大。
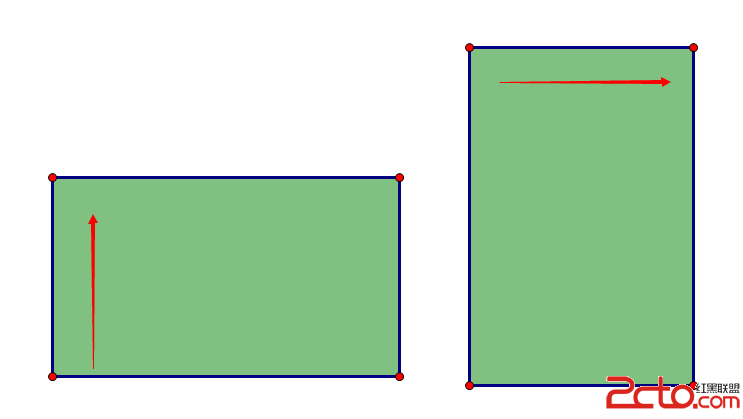
 Android開發技巧——大圖裁剪
Android開發技巧——大圖裁剪
Android開發技巧——大圖裁剪 本篇內容是接上篇《Android開發技巧——定制仿微信圖片裁剪控件》 的,先簡單介紹對上篇所封裝的裁剪控件
 Android統計圖表MPAndroidChart.,mpandroidchart
Android統計圖表MPAndroidChart.,mpandroidchart
Android統計圖表MPAndroidChart.,mpandroidchartAndroid統計圖表MPAndroidChart MPAndroidChart是在An
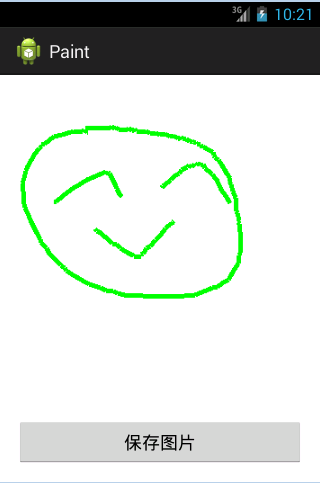
 Android 實現圖片畫畫板,
Android 實現圖片畫畫板,
Android 實現圖片畫畫板,本文主要講述了Android 實現圖片畫畫板 設計項目布局: <RelativeLayout xmlns:android=http
 Android Design支持庫TabLayout打造仿網易新聞Tab標簽效果(三十七)
Android Design支持庫TabLayout打造仿網易新聞Tab標簽效果(三十七)
Android Design支持庫TabLayout打造仿網易新聞Tab標簽效果(三十七) (一).前言: 仿36Kr客戶端開發過程中,因為他們網站上