編輯:關於android開發
App產品中信息列表頭部都會有自動輪轉的廣告圖片,使用ViewPager可以實現但編碼比較麻煩,我們可以采用使用LoopView開源控件來完成, LoopView是一個強大的輪轉大圖控件,並且提供了許多配置方法足以滿足你的應用需求
二、環境配置如果您的項目使用 Gradle 構建, 只需要在您的build.gradle文件添加下面一行到 dependencies :
三、如何使用compile 'com.kevin:loopview:1.0.4'
1、在layout.xml 中配置LoopView
在Layout文件添加<com.kevin.loopview.AdLoopView>代碼如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:kevin="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.kevin.loopview.AdLoopView
android:id="@+id/adloop_act_adloopview"
android:layout_width="match_parent"
android:layout_height="192dp"
kevin:loop_interval="5000"
kevin:loop_dotMargin="5dp"
kevin:loop_autoLoop="true"
kevin:loop_dotSelector="@drawable/ad_dots_selector"
kevin:loop_layout="@layout/ad_loopview_layout">
</com.kevin.loopview.AdLoopView>
</RelativeLayout>
2、在Activity添加代碼:
public class AdLoopActivity extends Activity
implements BaseLoopAdapter.OnItemClickListener{
AdLoopView mLoopView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_adloopview);
initViews();
initEvents();
}
private void initViews() {
mLoopView = (AdLoopView)
this.findViewById(R.id.adloop_act_adloopview);
initRotateView();
}
/**
* 初始化LoopView
*/
private void initRotateView() {
// 設置自定義布局
// mLoopView.setLoopLayout(R.layout.ad_loopview_layout);
// 設置數據
String json = LocalFileUtils.getStringFormAsset(this,
"loopview_date.json");
LoopData loopData = JsonTool.toBean(json, LoopData.class);
if(null != loopData) {
mLoopView.refreshData(loopData);
}
// 設置頁面切換過度事件
mLoopView.setScrollDuration(2000);
// 設置頁面切換時間間隔
mLoopView.setInterval(3000);
}
/**
* 初始化事件
*/
private void initEvents() {
mLoopView.setOnClickListener(this);
}
@Override
public void onItemClick(PagerAdapter parent, View view, int position, int realPosition) {
LoopData loopData = mLoopView.getLoopData();
String url = loopData.items.get(position).link;
Intent intent = new Intent();
intent.setData(Uri.parse(url));
intent.setAction(Intent.ACTION_VIEW);
startActivity(intent);
}
@Override
protected void onDestroy() {
super.onDestroy();
}
}
3、所涉及LocalFileUtils的主要方法
public class LocalFileUtils {
/**
* 獲取Asset下文本內容
*/
public static String getStringFormAsset(Context context, String str) {
BufferedReader in = null;
try {
in = new
BufferedReader(new InputStreamReader(context.getAssets().open(str)));
String line;
StringBuilder buffer = new StringBuilder();
while ((line = in.readLine()) != null) {
buffer.append(line).append('\n');
}
return buffer.toString();
} catch (IOException e) {
e.printStackTrace();
return "";
} finally {
if (in != null) {
try {
in.close();
in = null;
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
}
四、LoopView主要方法
// 設置ViewPager頁面切換時間 mLoopView.setScrollDuration(1000); // 設置輪轉時間間隔 mLoopView.setInterval(3000); // 以集合的方式初始化數據 mLoopView.setLoopViewPager(List<Map<String, String>> data); // 以JSON的方式初始化數據 mLoopView.setLoopViewPager(String jsonData); // 以數據實體的方式初始化數據 mLoopView.setLoopViewPager(LoopData rotateData); // 以集合的方式刷新數據 mLoopView.refreshData(final List<Map<String, String>> data); // 以數據實體的方式刷新數據 mLoopView.refreshData(LoopData loopData); // 以JSON的方式刷新數據 mLoopView.refreshData(String jsonData); // 獲取配置的輪轉大圖數據 mLoopView.getLoopData(); // 開始自動輪轉 mLoopView.startAutoLoop(); // 在指定時間延遲後自動輪轉 mLoopView.startAutoLoop(long delayTimeInMills); // 停止自動輪轉 mLoopView.stopAutoLoop(); // 設置自定義布局 mLoopView.setLoopLayout(int layoutResId);
作者:傑瑞教育

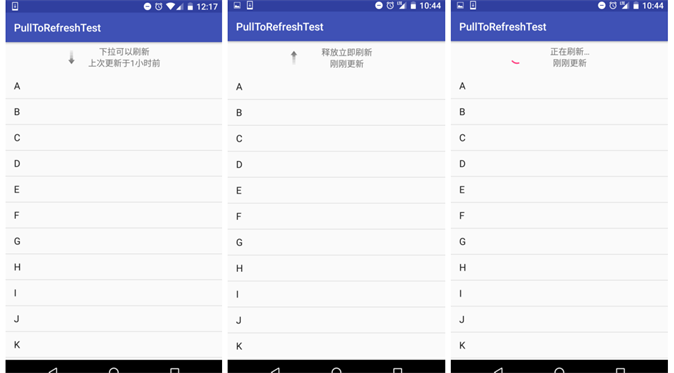
 Android之自定義控件-下拉刷新,android控件
Android之自定義控件-下拉刷新,android控件
Android之自定義控件-下拉刷新,android控件實現效果: 圖片素材: &nbs
 【React Native開發】React Native控件之ProgressBarAndroid進度條講解(12)
【React Native開發】React Native控件之ProgressBarAndroid進度條講解(12)
【React Native開發】React Native控件之ProgressBarAndroid進度條講解(12) (一)前言 今天我們一起來看一下進度加載條Pro
 我的Android進階之旅------)關於使用CSDN-markdown編輯器來編寫博客
我的Android進階之旅------)關於使用CSDN-markdown編輯器來編寫博客
我的Android進階之旅------)關於使用CSDN-markdown編輯器來編寫博客 關於使用MarkDown編輯器的原因 其實前段時間就支持使用MarkDown
 Android開發學習之路--圖表實現(achartengine/MPAndroidChart)之初體驗
Android開發學習之路--圖表實現(achartengine/MPAndroidChart)之初體驗
Android開發學習之路--圖表實現(achartengine/MPAndroidChart)之初體驗 ??已經有一段時間沒有更新博客了,在上周離開工作了4年的公司,從