編輯:關於android開發

FloatingActionButton項目在github上的主頁:https://github.com/futuresimple/android-floating-action-button
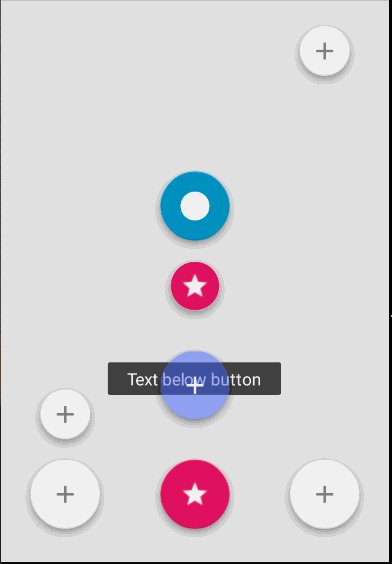
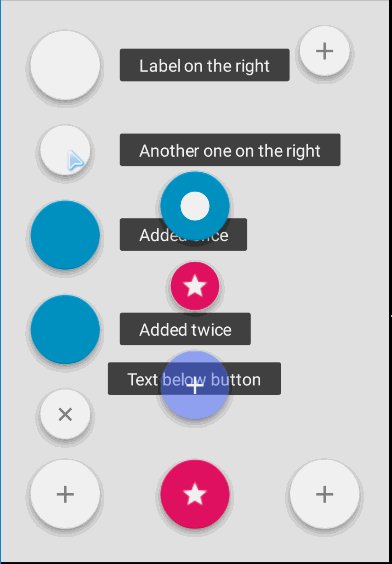
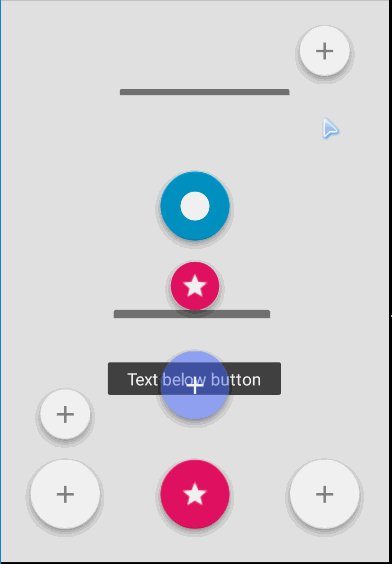
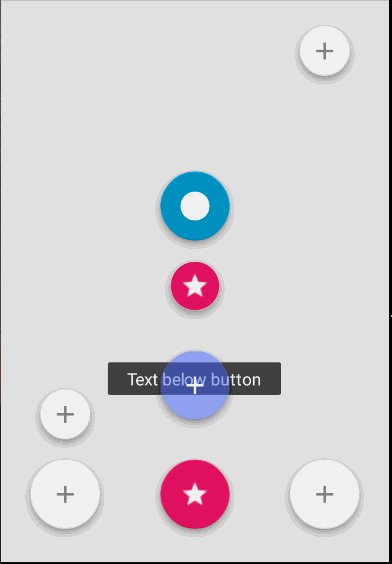
FloatingActionButton使用簡單,而且可以自定義顏色、大小、背景圖片
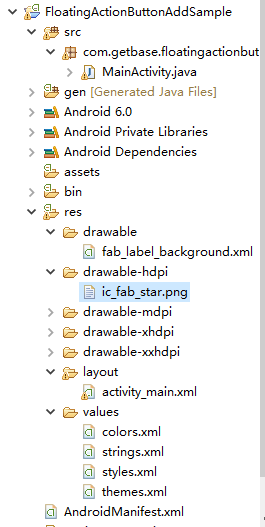
項目構造:

下面是demo的代碼(主要見sample):
布局:

1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:fab="http://schemas.android.com/apk/res-auto" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:background="@color/background" > 6 7 <com.getbase.floatingactionbutton.FloatingActionButton 8 android:id="@+id/pink_icon" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:layout_alignParentBottom="true" 12 android:layout_centerHorizontal="true" 13 android:layout_marginBottom="16dp" 14 fab:fab_colorNormal="@color/pink" 15 fab:fab_colorPressed="@color/pink_pressed" 16 fab:fab_icon="@drawable/ic_fab_star" /> 17 18 <TextView 19 20 android:layout_width="wrap_content" 21 android:layout_height="wrap_content" 22 android:layout_above="@id/pink_icon" 23 android:layout_centerHorizontal="true" 24 android:layout_marginBottom="48dp" 25 android:text="Text below button" /> 26 27 <com.getbase.floatingactionbutton.AddFloatingActionButton 28 android:id="@+id/semi_transparent" 29 android:layout_width="wrap_content" 30 android:layout_height="wrap_content" 31 android:layout_above="@id/pink_icon" 32 android:layout_centerHorizontal="true" 33 android:layout_marginBottom="16dp" 34 fab:fab_colorNormal="@color/blue_semi_transparent" 35 fab:fab_colorPressed="@color/blue_semi_transparent_pressed" 36 fab:fab_plusIconColor="@color/white" /> 37 38 <com.getbase.floatingactionbutton.FloatingActionButton 39 android:id="@+id/setter" 40 android:layout_width="wrap_content" 41 android:layout_height="wrap_content" 42 android:layout_above="@id/semi_transparent" 43 android:layout_centerHorizontal="true" 44 android:layout_marginBottom="16dp" /> 45 46 <com.getbase.floatingactionbutton.AddFloatingActionButton 47 android:id="@+id/normal_plus" 48 android:layout_width="wrap_content" 49 android:layout_height="wrap_content" 50 android:layout_alignParentBottom="true" 51 android:layout_alignParentLeft="true" 52 android:layout_alignParentStart="true" 53 android:layout_marginBottom="16dp" 54 android:layout_marginLeft="16dp" 55 android:layout_marginStart="16dp" 56 fab:fab_colorNormal="@color/white" 57 fab:fab_colorPressed="@color/white_pressed" 58 fab:fab_plusIconColor="@color/half_black" /> 59 60 <com.getbase.floatingactionbutton.FloatingActionsMenu 61 android:id="@+id/right_labels" 62 android:layout_width="wrap_content" 63 android:layout_height="wrap_content" 64 android:layout_above="@id/normal_plus" 65 android:layout_alignParentLeft="true" 66 android:layout_alignParentStart="true" 67 android:layout_marginLeft="16dp" 68 android:layout_marginStart="16dp" 69 fab:fab_addButtonColorNormal="@color/white" 70 fab:fab_addButtonColorPressed="@color/white_pressed" 71 fab:fab_addButtonPlusIconColor="@color/half_black" 72 fab:fab_addButtonSize="mini" 73 fab:fab_label 74 fab:fab_labelsPosition="right" > 75 76 <com.getbase.floatingactionbutton.FloatingActionButton 77 android:layout_width="wrap_content" 78 android:layout_height="wrap_content" 79 fab:fab_colorNormal="@color/white" 80 fab:fab_colorPressed="@color/white_pressed" 81 fab:fab_title="Label on the right" /> 82 83 <com.getbase.floatingactionbutton.FloatingActionButton 84 android:layout_width="wrap_content" 85 android:layout_height="wrap_content" 86 fab:fab_colorNormal="@color/white" 87 fab:fab_colorPressed="@color/white_pressed" 88 fab:fab_size="mini" 89 fab:fab_title="Another one on the right" /> 90 </com.getbase.floatingactionbutton.FloatingActionsMenu> 91 92 <com.getbase.floatingactionbutton.FloatingActionsMenu 93 android:id="@+id/multiple_actions" 94 android:layout_width="wrap_content" 95 android:layout_height="wrap_content" 96 android:layout_alignParentBottom="true" 97 android:layout_alignParentEnd="true" 98 android:layout_alignParentRight="true" 99 android:layout_marginBottom="16dp" 100 android:layout_marginEnd="16dp" 101 android:layout_marginRight="16dp" 102 fab:fab_addButtonColorNormal="@color/white" 103 fab:fab_addButtonColorPressed="@color/white_pressed" 104 fab:fab_addButtonPlusIconColor="@color/half_black" 105 fab:fab_label > 106 107 <com.getbase.floatingactionbutton.FloatingActionButton 108 android:id="@+id/action_a" 109 android:layout_width="wrap_content" 110 android:layout_height="wrap_content" 111 fab:fab_colorNormal="@color/white" 112 fab:fab_colorPressed="@color/white_pressed" 113 fab:fab_title="Action A" /> 114 115 <com.getbase.floatingactionbutton.FloatingActionButton 116 android:id="@+id/action_b" 117 android:layout_width="wrap_content" 118 android:layout_height="wrap_content" 119 fab:fab_colorNormal="@color/white" 120 fab:fab_colorPressed="@color/white_pressed" 121 fab:fab_title="Action with a very long name that won\'t fit on the screen" /> 122 </com.getbase.floatingactionbutton.FloatingActionsMenu> 123 124 <com.getbase.floatingactionbutton.FloatingActionsMenu 125 android:id="@+id/multiple_actions_down" 126 android:layout_width="wrap_content" 127 android:layout_height="wrap_content" 128 android:layout_alignParentEnd="true" 129 android:layout_alignParentRight="true" 130 android:layout_alignParentTop="true" 131 android:layout_marginEnd="16dp" 132 android:layout_marginRight="16dp" 133 android:layout_marginTop="16dp" 134 fab:fab_addButtonColorNormal="@color/white" 135 fab:fab_addButtonColorPressed="@color/white_pressed" 136 fab:fab_addButtonPlusIconColor="@color/half_black" 137 fab:fab_addButtonSize="mini" 138 fab:fab_expandDirection="down" 139 fab:fab_label > 140 141 <com.getbase.floatingactionbutton.FloatingActionButton 142 android:layout_width="wrap_content" 143 android:layout_height="wrap_content" 144 fab:fab_colorNormal="@color/white" 145 fab:fab_colorPressed="@color/white_pressed" 146 fab:fab_size="mini" /> 147 148 <com.getbase.floatingactionbutton.FloatingActionButton 149 android:id="@+id/button_remove" 150 android:layout_width="wrap_content" 151 android:layout_height="wrap_content" 152 fab:fab_colorNormal="@color/white" 153 fab:fab_colorPressed="@color/white_pressed" 154 fab:fab_title="Click to remove" /> 155 156 <com.getbase.floatingactionbutton.FloatingActionButton 157 android:id="@+id/button_gone" 158 android:layout_width="wrap_content" 159 android:layout_height="wrap_content" 160 fab:fab_colorNormal="@color/white" 161 fab:fab_colorPressed="@color/white_pressed" /> 162 163 <com.getbase.floatingactionbutton.FloatingActionButton 164 android:id="@+id/action_enable" 165 android:layout_width="wrap_content" 166 android:layout_height="wrap_content" 167 fab:fab_colorNormal="@color/white" 168 fab:fab_colorPressed="@color/white_pressed" 169 fab:fab_title="Set bottom menu enabled/disabled" /> 170 </com.getbase.floatingactionbutton.FloatingActionsMenu> 171 172 <com.getbase.floatingactionbutton.FloatingActionsMenu 173 android:id="@+id/multiple_actions_left" 174 android:layout_width="wrap_content" 175 android:layout_height="wrap_content" 176 android:layout_alignParentTop="true" 177 android:layout_marginEnd="16dp" 178 android:layout_marginRight="16dp" 179 android:layout_marginTop="16dp" 180 android:layout_toLeftOf="@+id/multiple_actions_down" 181 android:layout_toStartOf="@+id/multiple_actions_down" 182 fab:fab_addButtonColorNormal="@color/white" 183 fab:fab_addButtonColorPressed="@color/white_pressed" 184 fab:fab_addButtonPlusIconColor="@color/half_black" 185 fab:fab_addButtonSize="mini" 186 fab:fab_addButtonStrokeVisible="false" 187 fab:fab_expandDirection="left" > 188 189 <com.getbase.floatingactionbutton.FloatingActionButton 190 android:layout_width="wrap_content" 191 android:layout_height="wrap_content" 192 fab:fab_colorNormal="@color/white" 193 fab:fab_colorPressed="@color/white_pressed" /> 194 195 <com.getbase.floatingactionbutton.FloatingActionButton 196 android:layout_width="wrap_content" 197 android:layout_height="wrap_content" 198 fab:fab_colorNormal="@color/white" 199 fab:fab_colorPressed="@color/white_pressed" 200 fab:fab_size="mini" /> 201 202 <com.getbase.floatingactionbutton.FloatingActionButton 203 android:layout_width="wrap_content" 204 android:layout_height="wrap_content" 205 android:visibility="gone" 206 fab:fab_colorNormal="@color/white" 207 fab:fab_colorPressed="@color/white_pressed" 208 fab:fab_size="mini" /> 209 </com.getbase.floatingactionbutton.FloatingActionsMenu> 210 211 <com.getbase.floatingactionbutton.FloatingActionButton 212 android:id="@+id/setter_drawable" 213 android:layout_width="wrap_content" 214 android:layout_height="wrap_content" 215 android:layout_above="@id/setter" 216 android:layout_centerHorizontal="true" /> 217 218 </RelativeLayout>

JAVA代碼:

1 package com.getbase.floatingactionbutton.sample;
2
3 import com.getbase.floatingactionbutton.FloatingActionButton;
4 import com.getbase.floatingactionbutton.FloatingActionsMenu;
5
6 import android.app.Activity;
7 import android.graphics.drawable.ShapeDrawable;
8 import android.graphics.drawable.shapes.OvalShape;
9 import android.os.Bundle;
10 import android.view.View;
11 import android.view.View.OnClickListener;
12 import android.widget.Toast;
13
14 public class MainActivity extends Activity {
15 @Override
16 protected void onCreate(Bundle savedInstanceState) {
17 super.onCreate(savedInstanceState);
18 setContentView(R.layout.activity_main);
19
20 findViewById(R.id.pink_icon).setOnClickListener(new OnClickListener() {
21 @Override
22 public void onClick(View v) {
23 Toast.makeText(MainActivity.this, "Clicked pink Floating Action Button", Toast.LENGTH_SHORT).show();
24 }
25 });
26
27 FloatingActionButton button = (FloatingActionButton) findViewById(R.id.setter);
28 button.setSize(FloatingActionButton.SIZE_MINI);
29 button.setColorNormalResId(R.color.pink);
30 button.setColorPressedResId(R.color.pink_pressed);
31 button.setIcon(R.drawable.ic_fab_star);
32 button.setStrokeVisible(false);
33
34 final View actionB = findViewById(R.id.action_b);
35
36 FloatingActionButton actionC = new FloatingActionButton(getBaseContext());
37 actionC.setTitle("Hide/Show Action above");
38 actionC.setOnClickListener(new OnClickListener() {
39 @Override
40 public void onClick(View v) {
41 actionB.setVisibility(actionB.getVisibility() == View.GONE ? View.VISIBLE : View.GONE);
42 }
43 });
44
45 final FloatingActionsMenu menuMultipleActions = (FloatingActionsMenu) findViewById(R.id.multiple_actions);
46 menuMultipleActions.addButton(actionC);
47
48 final FloatingActionButton removeAction = (FloatingActionButton) findViewById(R.id.button_remove);
49 removeAction.setOnClickListener(new OnClickListener() {
50 @Override
51 public void onClick(View v) {
52 ((FloatingActionsMenu) findViewById(R.id.multiple_actions_down)).removeButton(removeAction);
53 }
54 });
55
56 ShapeDrawable drawable = new ShapeDrawable(new OvalShape());
57 drawable.getPaint().setColor(getResources().getColor(R.color.white));
58 ((FloatingActionButton) findViewById(R.id.setter_drawable)).setIconDrawable(drawable);
59
60 final FloatingActionButton actionA = (FloatingActionButton) findViewById(R.id.action_a);
61 actionA.setOnClickListener(new OnClickListener() {
62 @Override
63 public void onClick(View view) {
64 actionA.setTitle("Action A clicked");
65 }
66 });
67
68 // Test that FAMs containing FABs with visibility GONE do not cause crashes
69 findViewById(R.id.button_gone).setVisibility(View.GONE);
70
71 final FloatingActionButton actionEnable = (FloatingActionButton) findViewById(R.id.action_enable);
72 actionEnable.setOnClickListener(new OnClickListener() {
73 @Override
74 public void onClick(View view) {
75 menuMultipleActions.setEnabled(!menuMultipleActions.isEnabled());
76 }
77 });
78
79 FloatingActionsMenu rightLabels = (FloatingActionsMenu) findViewById(R.id.right_labels);
80 FloatingActionButton addedOnce = new FloatingActionButton(this);
81 addedOnce.setTitle("Added once");
82 rightLabels.addButton(addedOnce);
83
84 FloatingActionButton addedTwice = new FloatingActionButton(this);
85 addedTwice.setTitle("Added twice");
86 rightLabels.addButton(addedTwice);
87 rightLabels.removeButton(addedTwice);
88 rightLabels.addButton(addedTwice);
89 }
90 }

colors:

1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 <color name="black_semi_transparent">#B2000000</color> 4 <color name="background">#e5e5e5</color> 5 <color name="half_black">#808080</color> 6 <color name="white">#fafafa</color> 7 <color name="white_pressed">#f1f1f1</color> 8 <color name="pink">#e91e63</color> 9 <color name="pink_pressed">#ec407a</color> 10 <color name="blue_semi_transparent">#805677fc</color> 11 <color name="blue_semi_transparent_pressed">#80738ffe</color> 12 </resources>

 JRebel for Android 1.0發布!,jrebelandroid
JRebel for Android 1.0發布!,jrebelandroid
JRebel for Android 1.0發布!,jrebelandroid 什麼是JRebel for Android? 一款Android studio插件&m
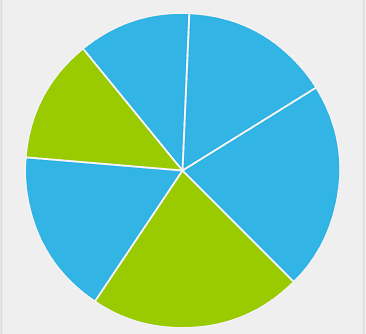
 圖表框架HelloCharts(3)餅狀圖,圖表hellocharts
圖表框架HelloCharts(3)餅狀圖,圖表hellocharts
圖表框架HelloCharts(3)餅狀圖,圖表hellocharts1 效果圖 2 xml文件 activity_pie_chart.xml
 Android學習指南之十一:ProgressBar、SeekBar和RatingBar
Android學習指南之十一:ProgressBar、SeekBar和RatingBar
上一講中介紹了Spinner、AutoCompleteTextView、DatePicke
 手機安全衛士——高級工具-電話歸屬地查詢,安全衛士歸屬地查詢
手機安全衛士——高級工具-電話歸屬地查詢,安全衛士歸屬地查詢
手機安全衛士——高級工具-電話歸屬地查詢,安全衛士歸屬地查詢AToolsActivity.java //高級工具 public class AtoolsActivity
 (轉)android底部彈出iOS7風格對話選項框(QQ對話框)--第三方開源--IOS_Dialog_Library,android刷ios7
(轉)android底部彈出iOS7風格對話選項框(QQ對話框)--第三方開源--IOS_Dialog_Library,android刷ios7
(轉)android底部彈出iOS7風格對話選項框(QQ對話框)--第三