編輯:關於android開發
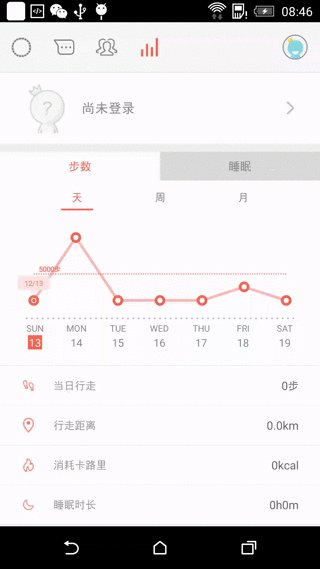
MPAndroidChart是實現圖表功能的優秀控件, 可以完成大多數繪制需求. 對於修改第三方庫而言, 優秀的架構是繼承開發, 而不是把源碼拆分出去. MP在顯示標記控件(MarkView)時, 會有異常, 導致標志在圖表邊緣顯示不全, 則需要重寫控件解決問題.

繼承LineChart, 提取高亮位置坐標getHighLightPos, 重繪標記drawMarkers.
/**
* 數據中心的圖表折線圖, 繼承MPChart的折線圖
*
* Created by wangchenlong on 15/10/13. */ public class CYDataLineChart extends LineChart { @SuppressWarnings("unused") private static final String TAG = "DEBUG-WCL: " + CYDataLineChart.class.getSimpleName(); // 默認構造器 public CYDataLineChart(Context context) { super(context); } public CYDataLineChart(Context context, AttributeSet attrs) { super(context, attrs); } public CYDataLineChart(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } // 獲取高亮點坐標 public float[] getHighLightPos(Entry e, Highlight highlight) { return getMarkerPosition(e, highlight); } // 重寫這個方法, 修復Bug @Override protected void drawMarkers(Canvas canvas) { // if there is no marker view or drawing marker is disabled if (mMarkerView == null || !mDrawMarkerViews || !valuesToHighlight()) return; Rect newRect = canvas.getClipBounds(); newRect.inset(-80, 0); //make the rect larger canvas.clipRect(newRect, Region.Op.REPLACE); //noinspection ForLoopReplaceableByForEach for (int i = 0; i < mIndicesToHighlight.length; i++) { Highlight highlight = mIndicesToHighlight[i]; int xIndex = highlight.getXIndex(); if (xIndex <= mDeltaX && xIndex <= mDeltaX * mAnimator.getPhaseX()) { Entry e = mData.getEntryForHighlight(mIndicesToHighlight[i]); // make sure entry not null if (e == null || e.getXIndex() != mIndicesToHighlight[i].getXIndex()) continue; float[] pos = getMarkerPosition(e, highlight); // Marker偏移 float tmpY = pos[1] - 8 * AppUtils.getPerDp(); Paint paint = new Paint(); paint.setStyle(Paint.Style.FILL); paint.setAntiAlias(true); paint.setStrokeWidth(5); // noinspection deprecation paint.setColor(getResources().getColor(R.color.chart_circle)); canvas.drawCircle(pos[0], pos[1], 2 * AppUtils.getPerDp(), paint); // check bounds if (!mViewPortHandler.isInBounds(pos[0], tmpY)) continue; mMarkerView.refreshContent(e, highlight); mMarkerView.measure(MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED), MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED)); mMarkerView.layout(0, 0, mMarkerView.getMeasuredWidth(), mMarkerView.getMeasuredHeight()); if (tmpY - mMarkerView.getHeight() <= 0) { float y = mMarkerView.getHeight() - tmpY; mMarkerView.draw(canvas, pos[0], tmpY + y); } else { mMarkerView.draw(canvas, pos[0], tmpY); } } } } }
getMarkerPosition是LineChart類中的protected方法, 繼承類, 使用public方法導出.
float tmpY = pos[1] - 8 * AppUtils.getPerDp();, 重新計算Y坐標, 偏離原始畫布.
但是這樣做有一個問題, 在移動MarkView時, 父控件會有殘留. 如何解決呢? 辦法就是在移動時, 重繪父控件的canvas, 使用invalidate()函數.
// 設置圖表點擊事件, 監聽高亮位置
mLcChart.setOnChartValueSelectedListener(new OnChartValueSelectedListener() {
@Override
public void onValueSelected(Entry e, int dataSetIndex, Highlight h) {
int index = e.getXIndex();
Log.e(TAG, "index = " + index);
setChartIndex(index);
mCallback.setCurIndex(index);
mIndex = index;
float[] pos = mLcChart.getHighLightPos(e, h);
Log.e(TAG, "x: " + pos[0] + ", y: " + pos[1]);
mLlContainer.invalidate(); // 重繪父控件, 避免殘留
}
@Override
public void onNothingSelected() {
// 再次點擊時調用這個, 要不非高亮
mLcChart.highlightValue(mIndex, 0);
}
});
// 外部設置圖表高亮
private void setChartHighlight(int index) {
if (mLcChart.getData() == null) return;
mMarkerView.setDateText(mMarkers.get(index));
mLcChart.highlightValue(index, 0);
mLlContainer.invalidate(); // 重繪父控件, 避免殘留
}
在圖表控件中, 內部外部都會觸發高亮位置.

OK, Enjoy It!
 Android 在外部存儲讀寫文件,android讀寫
Android 在外部存儲讀寫文件,android讀寫
Android 在外部存儲讀寫文件,android讀寫本文主要介紹android中如何在外部存儲讀寫數據 sd卡的路徑 sdcard:2.3之前的sd卡路徑 mnt/sd
 [Android開發]使用XUtils框架出現的問題記錄
[Android開發]使用XUtils框架出現的問題記錄
[Android開發]使用XUtils框架出現的問題記錄 1、首先出現了這樣一個問題: 百思不得其解,最後終於找到原因: 返回的永遠是 “訪問失敗&rdq
 Android基於監聽的事件處理機制
Android基於監聽的事件處理機制
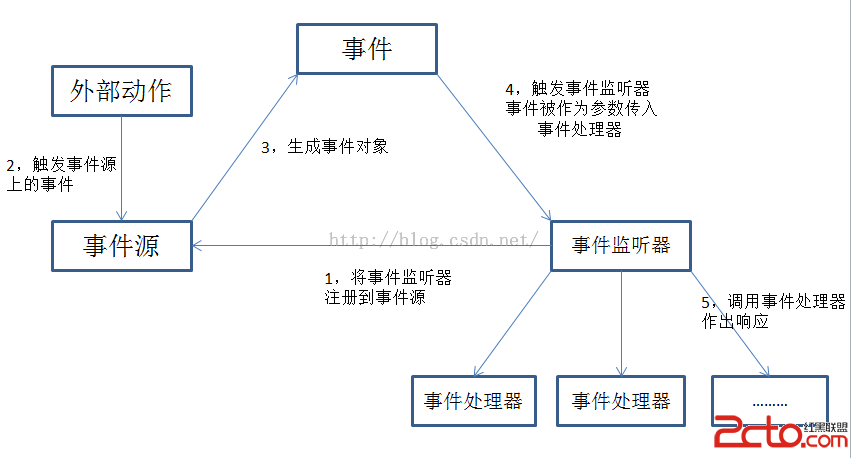
Android基於監聽的事件處理機制 Android提供了強大的事件處理機制,主要包括兩大類: 1,基於監聽的事件處理機制:主要做法是為Android界面組件綁定特定
 Android應用開發教程之十二:通訊錄
Android應用開發教程之十二:通訊錄
Android手機的通訊錄聯系人全部都存在系統的數據庫中,如果須要獲得通訊裡聯系人的信息就須要訪問系統的數據庫,才能將信息拿出來。 這一篇文章我主要