android自定義控件實現刮刮樂效果,android刮刮樂

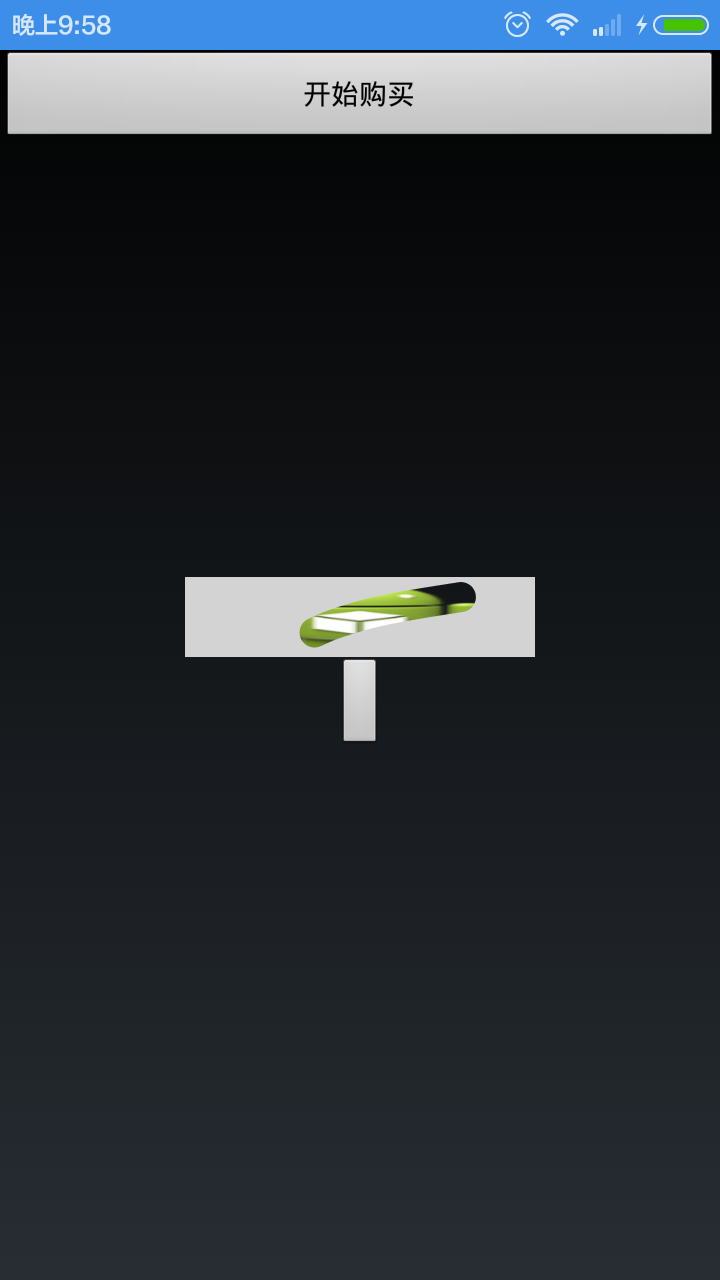
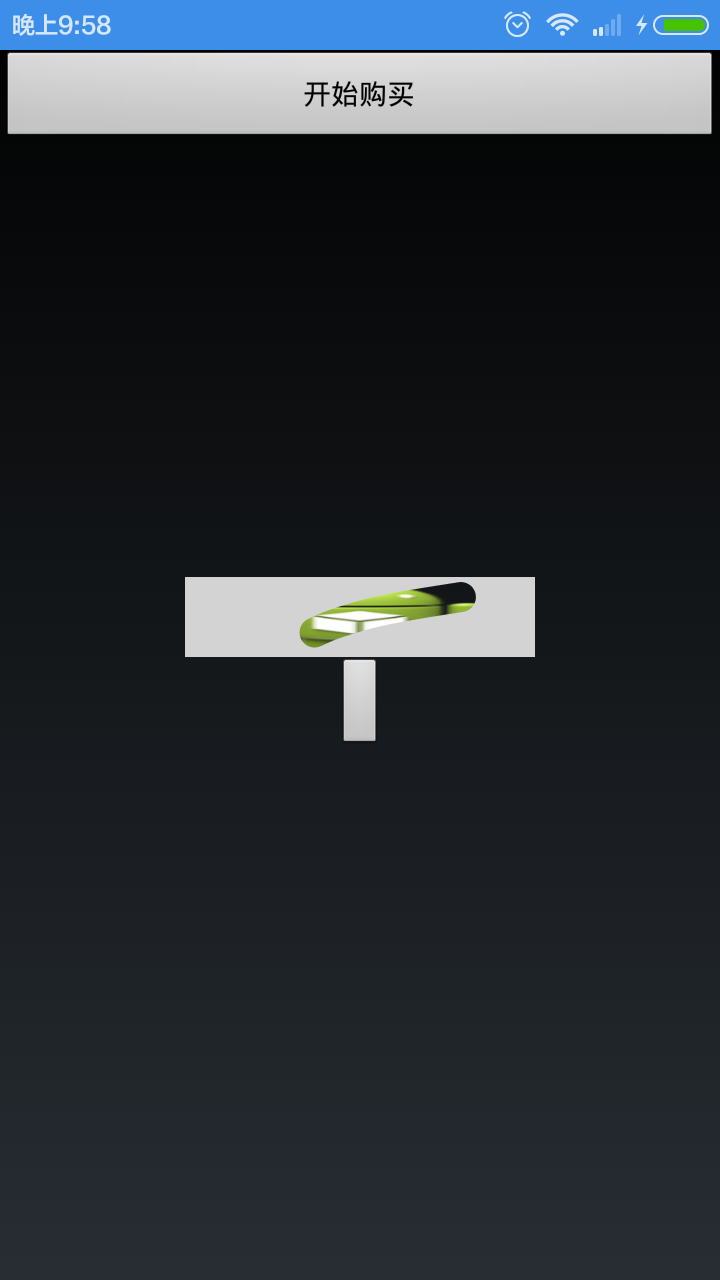
只是簡單的實現了效果,界面沒怎麼做優化,不過那都是次要的啦!!
其中主要的彩票視圖類和橡皮擦類都是通過代碼的方式構建視圖,布局文件就一個主activity_main
上代碼!!
主activity:
package com.guaguale;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.RelativeLayout;
/**
* 主activity
*
* @author HaoZai
*
*/
public class MainActivity extends Activity {
RelativeLayout container;
Button btn;
ErinieShow erinieShow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
container = (RelativeLayout) findViewById(R.id.container);
btn = (Button) findViewById(R.id.enterbtn);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
showEnrie();
}
});
}
private void showEnrie() {
// TODO Auto-generated method stub
// 移除所有子元素
container.removeAllViews();
// 產生一個彩票
int level = getLevel();
erinieShow = new ErinieShow(this, level);
container.addView(erinieShow, new LayoutParams(-2, -2));
}
/**
* 獲取獎勵等級
*
* @return
*/
private int getLevel() {
// TODO Auto-generated method stub
double d = Math.random() * 100;
if (d < 50) {
return 3;
}
if (d < 90) {
return 2;
}
return 1;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
因為彩票視圖相對復雜,所以通過自定義控件的方式,構造了一個彩票視圖
package com.guaguale;
import android.content.Context;
import android.graphics.Color;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.RelativeLayout;
/**
* 彩票視圖類
*
* @author HaoZai
*
*/
public class ErinieShow extends RelativeLayout {
int level;
Context mContext;
RelativeLayout rubberBG;// 最底層獎勵等級
RubberShow mRubberShow;// 橡皮擦
Button mButton;
int rubberBGID = 10001;
int mButtonID = 10002;
public ErinieShow(Context context, int level) {
super(context);
// TODO Auto-generated constructor stub
this.mContext = context;
this.level = level;
getElement();// 得到子元素
setElementLP();// 設置布局參數
// 初始化彩票了
setElementStyle();
// 設置橡皮檫了
setElement();
}
private void setElement() {
// 第一步在彩票上面畫一個圖層
mRubberShow.beginRubber(Color.parseColor("#d3d3d3"), 30, 10);
}
private void setElementStyle() {
switch (level) {
case 1:
rubberBG.setBackgroundResource(R.drawable.ic_launcher);
break;
case 2:
rubberBG.setBackgroundResource(R.drawable.ic_launcher);
break;
case 3:
rubberBG.setBackgroundResource(R.drawable.ic_launcher);
break;
default:
break;
}
}
/**
* 給布局的子元素設置布局參數
*/
private void setElementLP() {
// TODO Auto-generated method stub
RelativeLayout.LayoutParams rubber_bg_lp = new RelativeLayout.LayoutParams(
350, 80);
rubberBG.setLayoutParams(rubber_bg_lp);
mRubberShow.setLayoutParams(rubber_bg_lp);
// rubber_bg_lp正下方
RelativeLayout.LayoutParams rubber_btn_lp = new RelativeLayout.LayoutParams(
-2, -2);
rubber_btn_lp.addRule(RelativeLayout.CENTER_HORIZONTAL);
rubber_btn_lp.addRule(RelativeLayout.BELOW, rubberBGID);
mButton.setLayoutParams(rubber_btn_lp);
mButton.setClickable(false);
}
/**
* 獲取布局的子元素
*/
private void getElement() {
// TODO Auto-generated method stub
rubberBG = new RelativeLayout(mContext);// 得到彩票
mRubberShow = new RubberShow(mContext, level);// 得到橡皮擦
mButton = new Button(mContext);
rubberBG.setId(rubberBGID);
mButton.setId(mButtonID);
mButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
}
});
rubberBG.addView(mRubberShow);
addView(rubberBG);
addView(mButton);
}
}
橡皮檫類,用於將中獎信息上面的臨時畫布去掉
package com.guaguale;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Bitmap.Config;
import android.graphics.Paint.Style;
import android.graphics.Path;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
/**
* 橡皮擦類
*
* @author HaoZai
*
*/
public class RubberShow extends View {
private float TOUCH_TO_ERANCE;// 填充的最小距離,這個值越小畫出來的曲線越柔和
private Bitmap bitmap;
private Canvas canvas;// 臨時畫布
private Paint paint;// 畫筆
private Path mPath;// 鼠標的運行路徑
private float mx, my;// 坐標
private boolean isDraw = false;
public RubberShow(Context context, int level) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
protected void onDraw(Canvas mCanvas) {
// TODO Auto-generated method stub
super.onDraw(mCanvas);
if (isDraw) {
Log.i("tag", "111");
mCanvas.drawPath(mPath, paint);
mCanvas.drawBitmap(bitmap, 0, 0, null);// 從起點開始畫
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (!isDraw) {
return true;
}
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
touchDown(event.getX(), event.getY());
invalidate();// 刷新
break;
case MotionEvent.ACTION_MOVE:
touchMove(event.getX(), event.getY());
invalidate();// 刷新
break;
case MotionEvent.ACTION_UP:
touchUp(event.getX(), event.getY());
invalidate();// 刷新
break;
default:
break;
}
return true;
}
private void touchUp(float x, float y) {
// 畫出路線
mPath.lineTo(x, y);
canvas.drawPath(mPath, paint);
mPath.reset();
}
private void touchMove(float x, float y) {
float dx = Math.abs(x - mx);
float dy = Math.abs(y - my);
// 兩點之間的距離大於TOUCH_TO_ERANCE,就生成貝瑟爾曲線
if (dx >= TOUCH_TO_ERANCE || dy >= TOUCH_TO_ERANCE) {
// 用貝瑟爾實現平滑的曲線
// mPath.lineTo(dx, dy);
mPath.quadTo(mx, my, (x + mx) / 2, (y + my) / 2);
mx = x;
my = y;
}
}
private void touchDown(float x, float y) {
mPath.reset();// 重置路徑
mPath.moveTo(x, y);
mx = x;
my = y;
}
/**
* @param bgColor
* 覆蓋的背景顏色
* @param paintStrokeWidth
* 橡皮擦寬度
* @param touchToLerance
* 填充距離
*/
public void beginRubber(final int bgColor, final int paintStrokeWidth,
float touchToLerance) {
TOUCH_TO_ERANCE = touchToLerance;
paint = new Paint();
// 畫筆劃過的痕跡變為透明
paint.setColor(Color.BLACK);// 此處不能為透明
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));
paint.setAntiAlias(true);// 變為光滑
paint.setStyle(Style.STROKE);// 空心和實心
paint.setStrokeJoin(Paint.Join.ROUND);// 前面圓角
paint.setStrokeCap(Paint.Cap.ROUND);// 後圓角
paint.setStrokeWidth(paintStrokeWidth);// 畫筆寬度
// 覆蓋
LayoutParams layoutParams = getLayoutParams();
int height = layoutParams.height;
int width = layoutParams.width;
// if(layoutParams.height ==LayoutParams.MATCH_PARENT){
//
// }else{
//
// }
// 記錄痕跡
mPath = new Path();
bitmap = Bitmap.createBitmap(width, height, Config.ARGB_4444);// 4444占內存更少
canvas = new Canvas(bitmap);
canvas.drawColor(bgColor);
isDraw = true;
}
}
demo下載

 Android無線開發的幾種常用技術綜述
Android無線開發的幾種常用技術綜述
 對沉浸式狀態欄的理解,沉浸式狀態欄理解
對沉浸式狀態欄的理解,沉浸式狀態欄理解
 Android帶頭像的用戶注冊頁面,android用戶注冊
Android帶頭像的用戶注冊頁面,android用戶注冊
 Android Studio SVN的使用,androidsvn
Android Studio SVN的使用,androidsvn
 Android開發自學筆記(Android Studio)—4.5 ProgressBar及其子類,androidprogressbar
Android開發自學筆記(Android Studio)—4.5 ProgressBar及其子類,androidprogressbar