編輯:關於android開發

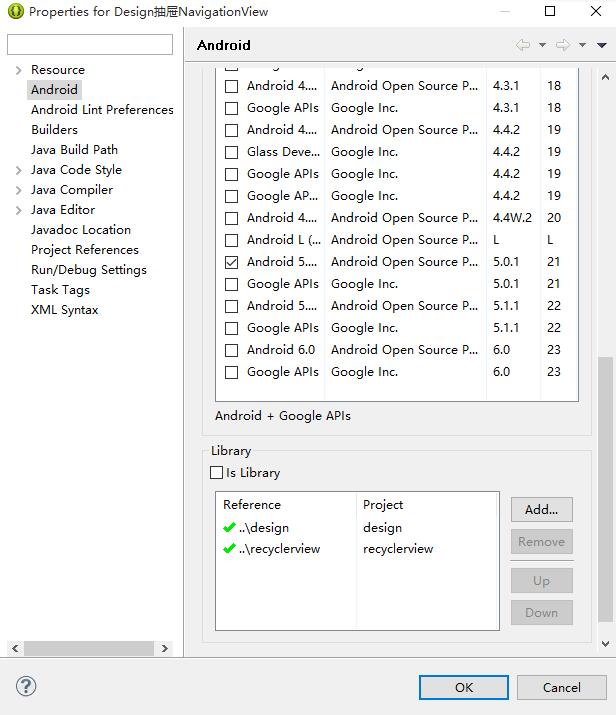
需要添加的包:

測試代碼:
package com.zzw.navigationview;
import android.app.Activity;
import android.os.Bundle;
import android.support.design.widget.NavigationView;
import android.support.design.widget.NavigationView.OnNavigationItemSelectedListener;
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
public class MainActivity extends Activity {
private DrawerLayout drawerLayout;
private ImageView imageView;
private NavigationView navigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
// navigationView選中Item處理
handNavigationView();
findViewById(R.id.button).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
drawerLayout.openDrawer(GravityCompat.START);
}
});
}
private void handNavigationView() {
navigationView
.setNavigationItemSelectedListener(new OnNavigationItemSelectedListener() {
// 用於辨別此前是否已有選中條目
MenuItem preMenuItem;
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
// 首先將選中條目變為選中狀態
// 即checked為true,後關閉Drawer,以前選中的Item需要變為未選中狀態
if (preMenuItem != null)
preMenuItem.setChecked(false);
menuItem.setChecked(true);
drawerLayout.closeDrawers();
preMenuItem = menuItem;
// 不同item對應不同圖片
switch (menuItem.getItemId()) {
case R.id.navigation_item1:
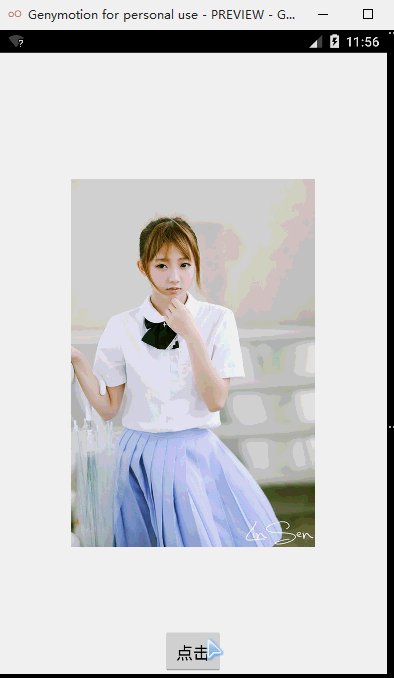
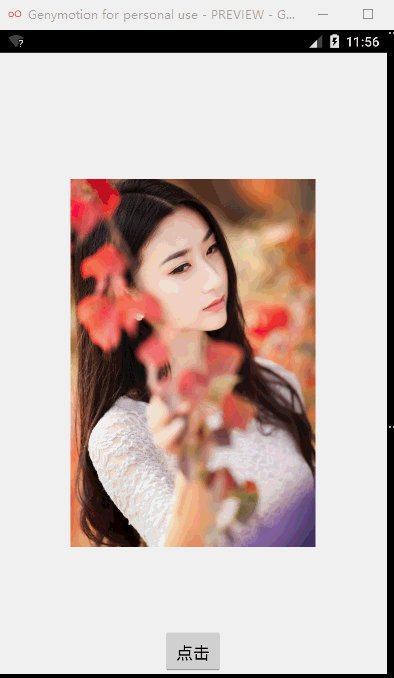
imageView.setImageResource(R.mipmap.bg_one);
break;
case R.id.navigation_item2:
imageView.setImageResource(R.mipmap.bg_two);
break;
case R.id.navigation_item3:
imageView.setImageResource(R.mipmap.bg_three);
break;
case R.id.navigation_sub_item1:
imageView.setImageResource(R.mipmap.bg_four);
break;
case R.id.navigation_sub_item2:
imageView.setImageResource(R.mipmap.bg_five);
break;
case R.id.navigation_sub_item3:
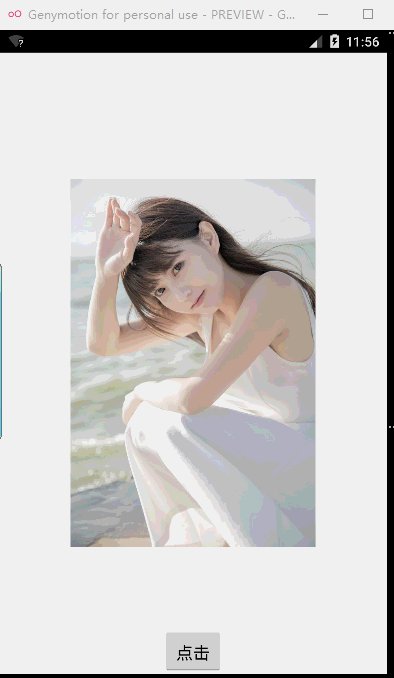
imageView.setImageResource(R.mipmap.bg_default);
break;
}
return true;
}
});
}
private void initView() {
drawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
imageView = (ImageView) findViewById(R.id.image);
navigationView = (NavigationView) findViewById(R.id.navigation);
}
}
activity_main.xml:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true" >
<!-- 主界面 -->
<RelativeLayout
android:id="@+id/parent_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="400dp"
android:layout_centerInParent="true"
android:padding="5dp"
android:src="@mipmap/bg_default" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:paddingBottom="5dip"
android:text="點擊" />
<!-- app:itemIconTint 設置菜單圖標顏色 app:itemTextColor設置菜單字體顏色 -->
</RelativeLayout>
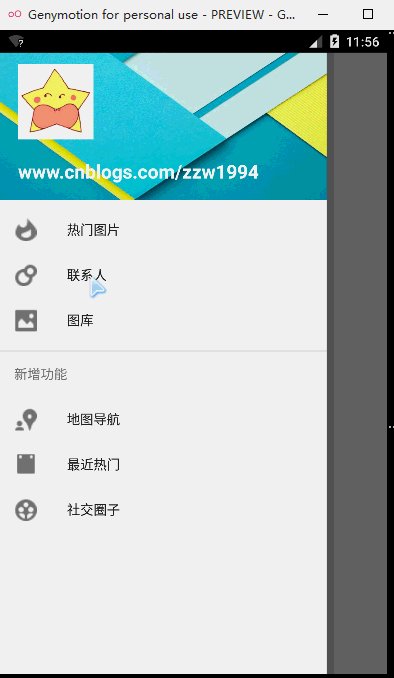
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/drawer_header"
app:itemIconTint="#2196F3"
app:itemTextColor="#3F51B5"
app:menu="@menu/drawer_menu" >
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>
drawer_header.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="180dp"
android:background="@mipmap/bg_header"
android:paddingBottom="15dp"
android:paddingLeft="20dp" >
<ImageView
android:id="@+id/photo"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_above="@+id/desc"
android:layout_marginBottom="20dp"
android:src="@mipmap/photo" />
<TextView
android:id="@+id/desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="2dp"
android:text="www.cnblogs.com/zzw1994"
android:textColor="#ffffff"
android:textSize="20sp"
android:text />
</RelativeLayout>
drawer_menu.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<group>
<item
android:id="@+id/navigation_item1"
android:checkable="true"
android:icon="@mipmap/icon_hot"
android:title="熱門圖片"/>
<item
android:id="@+id/navigation_item2"
android:checkable="true"
android:icon="@mipmap/icon_people"
android:title="聯系人"/>
<item
android:id="@+id/navigation_item3"
android:checkable="true"
android:icon="@mipmap/icon_photos"
android:title="圖庫"/>
</group>
<item
android:id="@+id/navigation_sub"
android:title="新增功能">
<menu>
<item
android:id="@+id/navigation_sub_item1"
android:checkable="true"
android:icon="@mipmap/icon_local"
android:title="地圖導航"/>
<item
android:id="@+id/navigation_sub_item2"
android:checkable="true"
android:icon="@mipmap/icon_event"
android:title="最近熱門"/>
<item
android:id="@+id/navigation_sub_item3"
android:checkable="true"
android:icon="@mipmap/icon_communities"
android:title="社交圈子"/>
</menu>
</item>
</menu>
注意主題:
<style name="DemoTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">#38A4DE</item>
<item name="colorPrimaryDark">#1B88CA</item>
<item name="colorAccent">#1B88CA</item>
</style>
<application
android:theme="@style/DemoTheme" >
</application>
 [android] 手機衛士黑名單功能(ListView結合SQLite增刪改),androidsqlite
[android] 手機衛士黑名單功能(ListView結合SQLite增刪改),androidsqlite
[android] 手機衛士黑名單功能(ListView結合SQLite增刪改),androidsqlite修改界面,在頂部橫條上增加一個添加按鈕,點擊打開一個自定義對話
 Android基礎01 快速入門 & 布局,android01快速入門
Android基礎01 快速入門 & 布局,android01快速入門
Android基礎01 快速入門 & 布局,android01快速入門Android基礎01 快速入門 & 布局 01.01 手機制式 第一代
 AsyncTask基礎(筆記)
AsyncTask基礎(筆記)
AsyncTask基礎(筆記) 安卓異步任務 ---AsyncTask 為什麼要異步任務: 1.Android單線程模型 2.耗時操作放在非主線程中執行 Asyn
 全新的手勢,側滑返回、全局右滑返回都OUT啦!,全局out
全新的手勢,側滑返回、全局右滑返回都OUT啦!,全局out
全新的手勢,側滑返回、全局右滑返回都OUT啦!,全局out前言 Android快速開發框架-ZBLibrary 最近將以前的 全局右滑返回 手勢功能改成了 底部左右滑動手