編輯:關於android開發

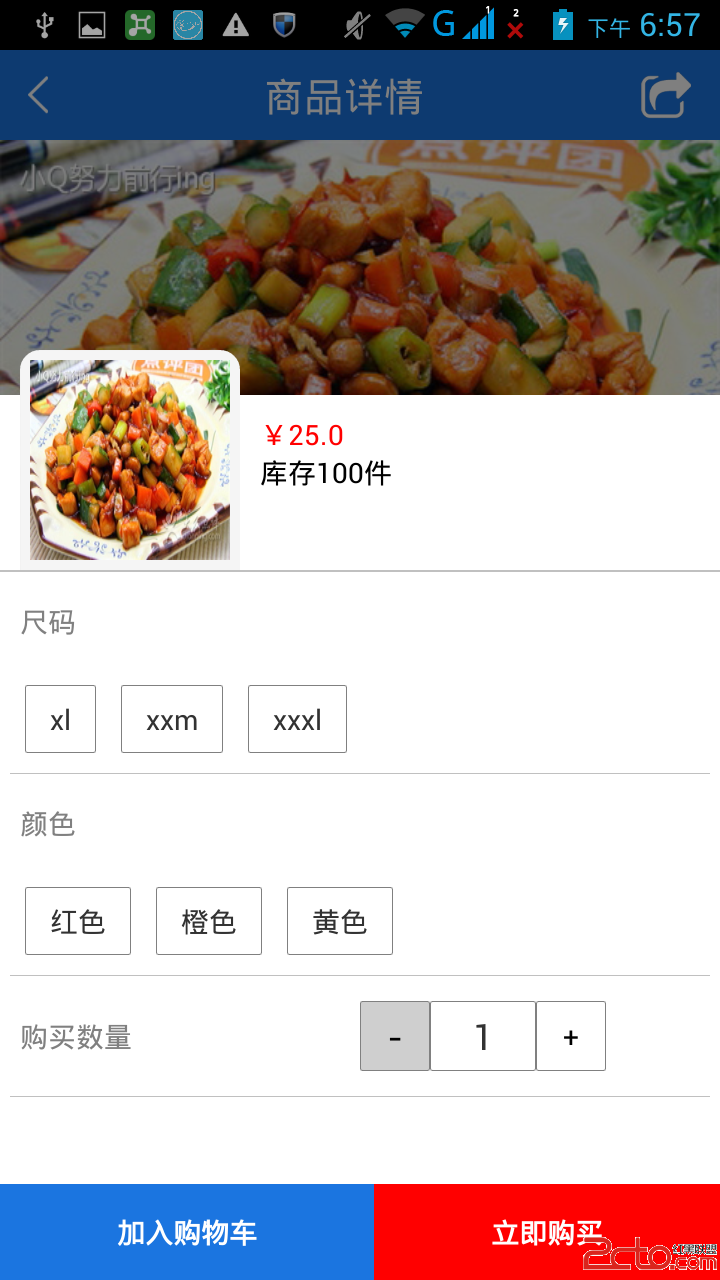
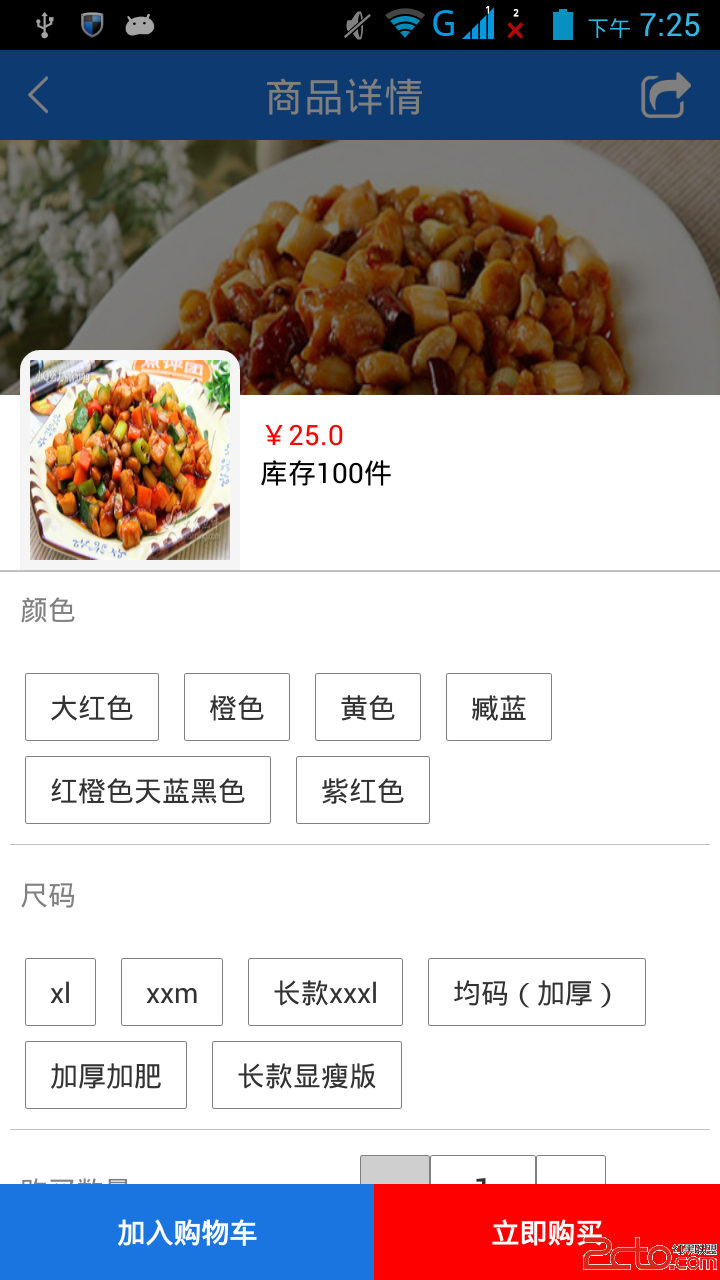
1.動態加載屬性,如尺碼,顏色,款式等
由於每件商品的屬性是不確定的,有的商品的屬性是顏色和尺碼,有的是口味,有的是大小,所以這些屬性不能直接寫死到頁面上。
2.動態加載屬性下的標簽
每個屬性下的標簽個數也不是一定的,比如有的商品的尺碼是是S,M,XL,有的是均碼,也就是每種屬性的具體的內容是不一定的。
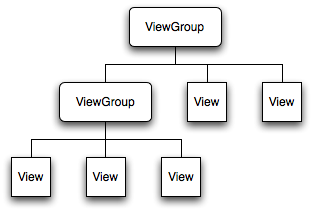
自定義ViewGroup,使其中的TextView可以依據內容長短自動換行,如下圖所示

通過ListView來顯示商品所有屬性,每種屬性作為ListView的Item。
自定義ViewGroup
普通的LinearLayout只能橫向和縱向顯示控件,但是當一行顯示不夠時,無法自動換行,需要我們自定義布局容器。
package jczb.shoping.common;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
public class MyViewGroup extends ViewGroup {
private final static int VIEW_MARGIN=15;
public MyViewGroup(Context context, AttributeSet attrs){
super(context, attrs);
}
public MyViewGroup(Context context) {
super(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int stages = 1;
int stageHeight = 0;
int stageWidth = 0;
int wholeWidth = MeasureSpec.getSize(widthMeasureSpec);
for (int i = 0; i < getChildCount(); i++) {
final View child = getChildAt(i);
// measure
measureChild(child, widthMeasureSpec, heightMeasureSpec);
stageWidth += (child.getMeasuredWidth() + VIEW_MARGIN);
stageHeight = child.getMeasuredHeight();
if (stageWidth >= wholeWidth) {
stages++;
//reset stageWidth
stageWidth = child.getMeasuredWidth();
}
}
int wholeHeight = (stageHeight + VIEW_MARGIN) * stages;
// report this final dimension
setMeasuredDimension(resolveSize(wholeWidth, widthMeasureSpec),
resolveSize(wholeHeight, heightMeasureSpec));
}
private int jiange = 10;//按鈕之間的間隔
@Override
protected void onLayout(boolean arg0, int arg1, int arg2, int arg3, int arg4) {
final int count = getChildCount();
int row=0;// which row lay you view relative to parent
int lengthX=arg1 ; // right position of child relative to parent
int lengthY=arg2; // bottom position of child relative to parent
for(int i=0;i<count;i++){ final="" view="" child="this.getChildAt(i);" int="" width="child.getMeasuredWidth();" height="child.getMeasuredHeight();" if(i="=" 0){="" lengthx+="width+VIEW_MARGIN;//第一個的時候不需要加" }else{="" +jiange;="" 按鈕之間的間隔="" }="" lengthy="row*(height+VIEW_MARGIN)+VIEW_MARGIN+height+arg2;" if="" it="" can't="" drawing="" on="" a="" same="" line="" ,="" skip="" to="" next="" if(lengthx="">arg3){
lengthX=width+VIEW_MARGIN+arg1;
row++;
lengthY=row*(height+VIEW_MARGIN)+VIEW_MARGIN+height+arg2;
}
child.layout(lengthX-width, lengthY-height, lengthX, lengthY);
}
}
}
package jczb.shoping.adapter;
import java.util.ArrayList;
import java.util.HashMap;
import jczb.shoping.common.MyViewGroup;
import jczb.shoping.ui.R;
import android.content.Context;
import android.graphics.Color;
import android.graphics.drawable.Drawable;
import android.os.Handler;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import android.widget.TableLayout;
import android.widget.TextView;
public class PropertyAdapter extends BaseAdapter {
private Context mContext;
private ArrayList> mList;
private ArrayList> mViewList;
private Drawable drawableNormal ;
private Drawable drawablePressed;
private Handler mHandler;
//用於保存用戶的屬性集合
private HashMap selectProMap=new HashMap();
/**
* 返回選中的屬性
* @return
*/
public HashMap getSelectProMap() {
return selectProMap;
}
public void setSelectProMap(HashMap selectProMap) {
this.selectProMap = selectProMap;
}
public PropertyAdapter(Handler handler,Context context,ArrayList> list){
super();
this.mHandler=handler;
this.mContext=context;
this.mList=list;
mViewList=new ArrayList>();
drawableNormal=mContext.getResources().getDrawable(R.drawable.tv_property_label);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mList.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return mList.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
// 獲取list_item布局文件的視圖
convertView = LayoutInflater.from(this.mContext).inflate(R.layout.lv_property_item, null,true);
holder = new ViewHolder();
// 獲取控件對象
holder.tvPropName= (TextView) convertView
.findViewById(R.id.tv_property_name);
//holder.llPropContents=(LinearLayout)convertView.findViewById(R.id.ll_property_content);
//holder.tlPropContents=(TableLayout)convertView.findViewById(R.id.ll_property_content);
// 設置控件集到convertView
holder.vgPropContents= (MyViewGroup) convertView.findViewById(R.id.myviewgroup);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
if (this.mList != null) {
//HashMap mapView=new HashMap();
ArrayList lables = (ArrayList) this.mList.get(position).get("lable");
String type = (String) this.mList.get(position).get(
"type");
holder.tvPropName.setText(type);//規格名稱
//動態加載標簽
//判斷布局中的子控件是否為0,如果不為0,就不添加了,防止ListView滾動時重復添加
if(holder.vgPropContents.getChildCount()==0){
TextView[] textViews = new TextView[lables.size()];
//設置每個標簽的文本和布局
//TableRow tr=new TableRow(mContext);
for (int i = 0; i < lables.size(); i++) {
TextView textView = new TextView(mContext); textView.setGravity(17);
textView.setPadding(25,15,25,15);
textViews[i] = textView;
textViews[i].setBackgroundResource(R.drawable.tv_property_label);
textViews[i].setText(lables.get(i));
textViews[i].setTag(i);
//textViews[i].setBackgroundColor(Color.parseColor("#EE5500"));
//tr.addView(textViews[i]);
// holder.llPropContents.addView(textViews[i]);
holder.vgPropContents.addView(textViews[i]);
}
//holder.tlPropContents.addView(tr);
//綁定標簽的Click事件
for(int j=0;j
總結
這裡關鍵就是實現自定義的ViewGroup,重寫onMeasure和onLayout方法,判斷新添加的控件有沒有超出屏幕的寬度來決定是否要換行。
 Win10 下使用 ionic 框架開發 android 應用之搭載開發環境,win10ionic
Win10 下使用 ionic 框架開發 android 應用之搭載開發環境,win10ionic
Win10 下使用 ionic 框架開發 android 應用之搭載開發環境,win10ionic轉載請注明出處:http://www.cnblogs.com/titib
 Android界面架構(Activity,PhoneWiondow,DecorView)簡介,activitydecorview
Android界面架構(Activity,PhoneWiondow,DecorView)簡介,activitydecorview
Android界面架構(Activity,PhoneWiondow,DecorView)簡介,activitydecorview 在一個Android
 setting菜單界面的形成--未優化,setting菜單界面--
setting菜單界面的形成--未優化,setting菜單界面--
setting菜單界面的形成--未優化,setting菜單界面-- 代碼: first_preference.xml: 1 <?xml versi
 Android之側滑導航欄,android滑導航欄
Android之側滑導航欄,android滑導航欄
Android之側滑導航欄,android滑導航欄今天學習的新內容是側滑導航欄,我想大家肯定都比較熟悉了,因為這個效果在qq裡面也有,最近一直跟室友們玩的游戲是快速讓自己