編輯:關於android開發
1 package com.lixu.drawable;
2
3 import android.app.Activity;
4 import android.os.Bundle;
5 import android.view.Window;
6 import android.view.WindowManager;
7 import untils.Untils;
8
9 public class MainActivity extends Activity {
10 private Activity activity;
11
12 @Override
13 protected void onCreate(Bundle savedInstanceState) {
14 super.onCreate(savedInstanceState);
15 activity = this;
16 // 設置全屏
17 requestWindowFeature(Window.FEATURE_NO_TITLE);
18 Untils.toggleFullscreen(activity, true);
19 setContentView(R.layout.main);
20
21 }
22
23 }
1 package com.lixu.drawable;
2
3 import android.app.Activity;
4 import android.content.Intent;
5 import android.os.Bundle;
6 import android.support.v4.app.Fragment;
7 import android.support.v4.app.FragmentActivity;
8 import android.support.v4.app.FragmentManager;
9 import android.support.v4.app.FragmentPagerAdapter;
10 import android.support.v4.view.ViewPager;
11 import android.support.v4.view.ViewPager.OnPageChangeListener;
12 import android.view.LayoutInflater;
13 import android.view.View;
14 import android.view.View.OnClickListener;
15 import android.view.ViewGroup;
16 import android.view.Window;
17 import android.widget.Button;
18 import android.widget.ImageView;
19 import untils.Untils;
20
21 public class WelcomActivity extends FragmentActivity {
22 private Mydrawable mMydrawable;
23 private Activity activity;
24
25 private int[] images = { R.drawable.p1, R.drawable.p2, R.drawable.p3, R.drawable.p4, R.drawable.p5,
26 R.drawable.p6, };
27
28 @SuppressWarnings("deprecation")
29 @Override
30 protected void onCreate(Bundle savedInstanceState) {
31 activity = this;
32 super.onCreate(savedInstanceState);
33 // 讓程序全屏
34 requestWindowFeature(Window.FEATURE_NO_TITLE);
35 Untils.toggleFullscreen(activity, true);
36
37 setContentView(R.layout.activity_main);
38
39 mMydrawable = (Mydrawable) findViewById(R.id.mydrawable);
40 // 根據情況設置圓球數量
41 mMydrawable.setCount(images.length);
42
43 ViewPager vp = (ViewPager) findViewById(R.id.vp);
44
45 vp.setAdapter(new MyAdapter(this.getSupportFragmentManager()));
46
47 vp.setOnPageChangeListener(new OnPageChangeListener() {
48 // 設置頁面滑動時改變紅點的位置
49 @Override
50 public void onPageSelected(int pos) {
51
52 mMydrawable.choose(pos);
53
54 }
55
56 @Override
57 public void onPageScrolled(int arg0, float arg1, int arg2) {
58
59 }
60
61 @Override
62 public void onPageScrollStateChanged(int arg0) {
63
64 }
65 });
66
67 }
68
69 private class MyAdapter extends FragmentPagerAdapter {
70
71 public MyAdapter(FragmentManager fm) {
72 super(fm);
73 }
74
75 @Override
76 public Fragment getItem(final int pos) {
77
78 Fragment f = new Fragment() {
79 @Override
80 public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
81
82 if (pos == (getCount() - 1)) {
83
84 View view = inflater.inflate(R.layout.fragmentmain, null);
85 Button btn = (Button) view.findViewById(R.id.btn);
86 btn.setOnClickListener(new OnClickListener() {
87
88 @Override
89 public void onClick(View v) {
90 Intent intent = new Intent(activity, MainActivity.class);
91 startActivity(intent);
92 // 進入主程序關閉初始動畫界面
93 activity.finish();
94 }
95 });
96 ImageView iv = (ImageView) view.findViewById(R.id.iv2);
97 iv.setImageResource(images[pos]);
98 return view;
99
100 } else {
101 View view = inflater.inflate(R.layout.fragment, null);
102
103 ImageView iv = (ImageView) view.findViewById(R.id.iv1);
104 iv.setImageResource(images[pos]);
105
106 return view;
107
108 }
109 }
110 };
111
112 return f;
113 }
114
115 @Override
116 public int getCount() {
117 return images.length;
118 }
119
120 }
121
122 }
1 package com.lixu.drawable;
2
3 import android.content.Context;
4 import android.graphics.Canvas;
5 import android.graphics.Color;
6 import android.graphics.Paint;
7 import android.util.AttributeSet;
8 import android.util.Log;
9 import android.view.View;
10
11 public class Mydrawable extends View {
12 private int posfirst = 0;
13 // 圓球的間距
14 private int juli = 50;
15 // 圓球的數量
16 private int count = 0;
17
18 // 設置圓球的半徑
19 private float radius = 10;
20
21 // 用這個構造方法,用其他會報錯
22 public Mydrawable(Context context, AttributeSet attrs) {
23 super(context, attrs);
24 }
25
26 // 根據情況設置圓球數量
27 public void setCount(int a) {
28 count = a;
29 }
30
31 public void choose(int pos) {
32 posfirst = pos;
33 // 執行這個方法 會重新繪圖
34 this.invalidate();
35 }
36
37 @Override
38 protected void onDraw(Canvas canvas) {
39 super.onDraw(canvas);
40
41 Paint p = new Paint();
42 // 去掉圖形的鋸齒,使得圓球更圓滑
43 p.setAntiAlias(true);
44
45 // 獲取屏幕X Y坐標
46 float w = getWidth();
47 float h = getHeight();
48
49 for (int i = 0; i < 6; i++) {
50 if (i == posfirst) {
51
52 p.setColor(Color.RED);
53 // 畫一個紅色圓形
54 canvas.drawCircle((w - (count - 1) * juli) / 2 + juli * i, (float) (h * 0.9), radius + 5, p);
55 } else {
56
57 p.setColor(Color.GRAY);
58 // 畫一個灰色圓形
59 canvas.drawCircle((w - (count - 1) * juli) / 2 + juli * i, (float) (h * 0.9), radius, p);
60
61 }
62
63 }
64
65 }
66
67 }
工具類:
1 package untils;
2
3 import android.app.Activity;
4 import android.view.WindowManager;
5
6 public class Untils {
7
8
9 public static void toggleFullscreen(Activity activity,boolean fullScreen) {
10 // fullScreen為true時全屏
11
12 WindowManager.LayoutParams attrs = activity.getWindow().getAttributes();
13
14 if (fullScreen) {
15 attrs.flags |= WindowManager.LayoutParams.FLAG_FULLSCREEN;
16 } else {
17 attrs.flags &= ~WindowManager.LayoutParams.FLAG_FULLSCREEN;
18 }
19
20 activity.getWindow().setAttributes(attrs);
21 }
22 }
xml文件:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 tools:context="com.lixu.drawable.WelcomActivity" > 6 7 <com.lixu.drawable.Mydrawable 8 android:id="@+id/mydrawable" 9 android:layout_width="match_parent" 10 android:layout_height="match_parent" /> 11 12 <android.support.v4.view.ViewPager 13 android:id="@+id/vp" 14 android:layout_width="match_parent" 15 android:layout_height="match_parent" > 16 </android.support.v4.view.ViewPager> 17 18 </RelativeLayout>
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <ImageView 8 android:id="@+id/iv1" 9 android:layout_width="match_parent" 10 android:layout_height="match_parent" /> 11 12 </LinearLayout>
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:id="@+id/LinearLayout1" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:orientation="vertical" > 7 8 <ImageView 9 android:layout_weight="4" 10 android:id="@+id/iv2" 11 android:layout_width="match_parent" 12 android:layout_height="match_parent" /> 13 14 <Button 15 android:layout_weight="1" 16 android:id="@+id/btn" 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 android:layout_gravity="center" 20 android:text="進入QQ音樂" /> 21 22 </LinearLayout>
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <TextView 8 android:layout_width="match_parent" 9 android:layout_height="match_parent" 10 android:text="我是主程序界面" 11 android:textSize="35sp" 12 android:gravity="center"/> 13 </LinearLayout>
運行效果圖:

 Yarn上運行spark-1.6.0
Yarn上運行spark-1.6.0
Yarn上運行spark-1.6.0Yarn上運行spark-1.6.0.pdf目錄目錄1 1.約定1 2.安裝Scala 1 2.1.下載2 2.2.安裝2 2.3.設
 [FastDev4Android框架開發]神器ViewGragHelper完全解析之詳解實現QQ5.X側滑酷炫效果(三十四)
[FastDev4Android框架開發]神器ViewGragHelper完全解析之詳解實現QQ5.X側滑酷炫效果(三十四)
[FastDev4Android框架開發]神器ViewGragHelper完全解析之詳解實現QQ5.X側滑酷炫效果(三十四) (一).前言: 這幾天正
 android的布局-----RelativeLayout(相對布局),relativelayout布局
android的布局-----RelativeLayout(相對布局),relativelayout布局
android的布局-----RelativeLayout(相對布局),relativelayout布局學習導圖 注:父容器定位的屬性值只能是Boolean ,兄弟組件
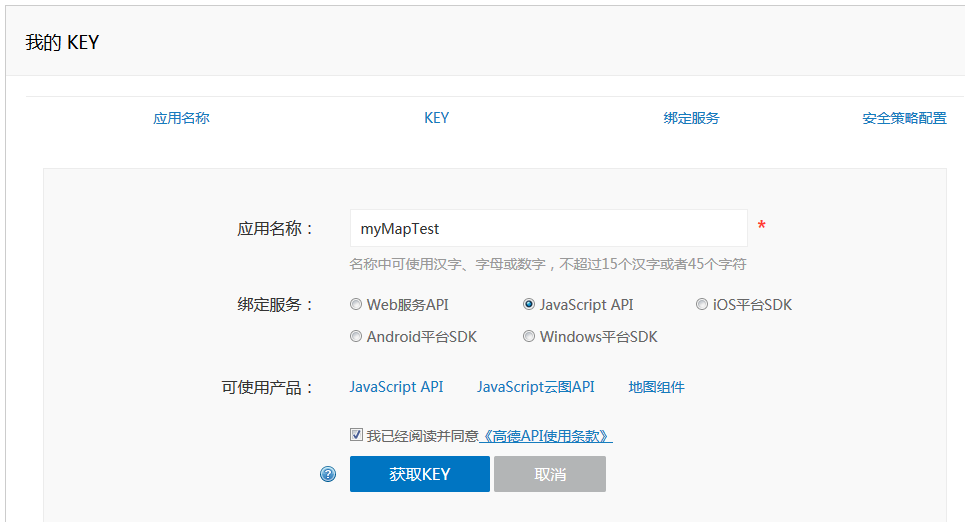
 高德地圖JS-API (超簡單Get新技能√),高德js-api
高德地圖JS-API (超簡單Get新技能√),高德js-api
高德地圖JS-API (超簡單Get新技能√),高德js-api 上幾章我們研究了百度地圖SDK的用法,雖然不難但是配置起來也是相當的繁瑣,現在高德LBS開放平台推出了