編輯:關於android開發
Google在android5.0之後推出新設計標准Material Design,為了能在低版本上使用Material Design,google發布了Android Support Design支持庫。
下面我們看看該庫中提供的一些組件的用法
SnackBar該組件是介於Toast和Dialog之間的一種提示信息組件,用法和Toast有點類似。SnackBar中常用的方法如下:
1、public static Snackbar make(@NonNull View view, @StringRes int resId, @Duration int duration):靜態方法,使用字符串資源構建一個SnackBar對象2、public static Snackbar make(@NonNull View view, @NonNull CharSequence text,
@Duration int duration) :靜態方法,用於構建一個SnackBar對象。3、public Snackbar setAction(@StringRes int resId, View.OnClickListener listener):設置SnackBar的動作4、public Snackbar setAction(CharSequence text, final View.OnClickListener listener):設置SnackBar動作5、public Snackbar setActionTextColor(ColorStateList colors):設置操作文字顏色6、public void show():顯示SnackBar。
具體使用案例代碼如下:
Snackbar.make(v,"別亂點!!!!",Snackbar.LENGTH_LONG).setAction("OK", new View.OnClickListener() {
@Override
public void onClick(View v) {
show.setText("你點了什麼?");
}
}).show();
FloatingActionButton組件是一個項目中常見的圓形按鈕,該組件是繼承自ImageView,該組件提供了一些屬性用於設置樣式,具體如下:
1、app:borderWidth:邊框的寬度
2、app:backgroundTint:FloatingActionButton的背景色
3、app:rippleColor:FloatingActionButton被點擊時的顏色
4、app:fabSize:FloatingActionButton的大
5、app:elevation:FloatingActionButton的海拔高度
CoordinatorLayout組件是一個布局組件,實現了Material Design中滾動動畫效果,主要功能一是作為布局容器,而是協調子View實現滾動動畫效果。
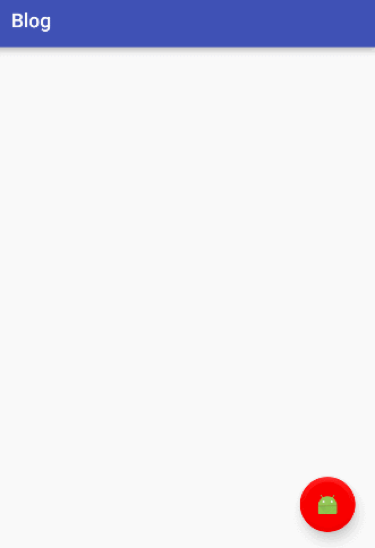
使用以上三個組件完成案例效果如下圖所示:

具體的布局文件內容如下:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<TextView
android:id="@+id/show"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="16sp" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/btnFloating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="20dp"
android:src="@mipmap/ic_launcher"
app:backgroundTint="#ff0000"
app:borderWidth="5dp"
app:elevation="10dp"
app:fabSize="normal"
app:pressedTranslationZ="5dp"
app:rippleColor="#00ff00" />
</android.support.design.widget.CoordinatorLayout>
TabLayout是tab容器,有了TabLayout我們可以方便的實現Tabs+ViewPager+Fragment的經典界面結構。TabLayout是繼承了HorizontalScrollView,所有具備ScollView的特性。使用如下屬性可定制Tab的顯示樣式
1、 app:tabIndicatorColor:指示器的顏色2、 app:tabIndicatorHeight:指示器的高度3、 app:tabSelectedTextColor:選中Tab的文字顏色4、 app:tabMode:Tab的模式5、 app:tabTextAppearance:Tab字體樣式
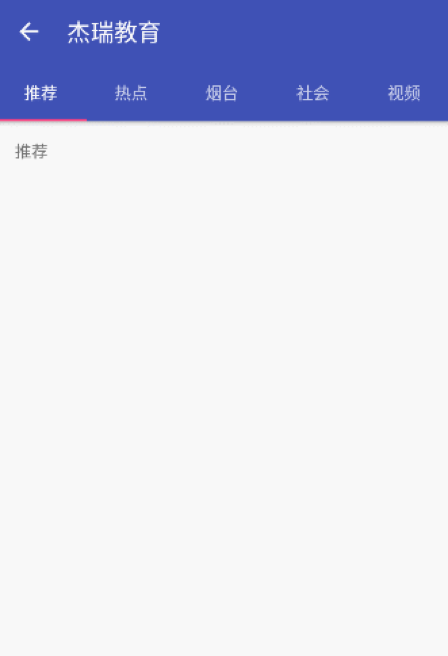
使用TabLayout案例的具體展示效果如下:

在該案例中要注意的地方有兩點:
1、ViewPager的adapter要實現getPageTitle方法,TabLayout中的Tab中文字內容從該方法中獲取。2、要先為ViewPager設置adapter,後再依次調用TabLayout的方法a) setTabsFromPagerAdapterb) setupWithViewPager
具體代碼如下:
public class TabsActivity extends AppCompatActivity {
private Toolbar toolbar;
private TabLayout tabs;
private ViewPager viewPager;
private List<View> pagerData ;
String[] titles=new String[]{"推薦","熱點","煙台","社會","視頻"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.tabs_layout);
toolbar = (Toolbar)findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
ActionBar actionBar = getSupportActionBar();
actionBar.setTitle("傑瑞教育");
actionBar.setDisplayHomeAsUpEnabled(true);
tabs = (TabLayout)findViewById(R.id.tabs);
viewPager=(ViewPager)findViewById(R.id.viewPager);
initPagerData();
MyPageAdapter adapter = new MyPageAdapter();
viewPager.setAdapter(adapter);
tabs.setTabsFromPagerAdapter(viewPager.getAdapter());
tabs.setupWithViewPager(viewPager);
}
private void initPagerData(){
pagerData = new ArrayList<>();
for(int i=0;i<titles.length;i++) {
TextView textView = new TextView(this);
textView.setText(titles[i]);
pagerData.add(textView);
}
}
private class MyPageAdapter extends PagerAdapter{
@Override
public int getCount() {
return pagerData.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = pagerData.get(position);
container.addView(view);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(pagerData.get(position));
}
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
}
}
作者:傑瑞教育

 Android中ListView實現圖文並列並且自定義分割線(完善仿微信APP),androidlistview
Android中ListView實現圖文並列並且自定義分割線(完善仿微信APP),androidlistview
Android中ListView實現圖文並列並且自定義分割線(完善仿微信APP),androidlistview昨天的(今天凌晨)的博文《Android中Fragment
 XListView,xlistview用法
XListView,xlistview用法
XListView,xlistview用法第一步:到官網下載第三方包,拷貝到自己的項目中 https://github.com/Maxwin-z/XListView-A
 實現Discuz論壇客戶端應用源碼,discuz源碼
實現Discuz論壇客戶端應用源碼,discuz源碼
實現Discuz論壇客戶端應用源碼,discuz源碼通過使用該源碼,開發者可以迅速地將Discuz論壇遷移到Android客戶端中。不需要任何的開發工作即可擁有屬於自己論
 ListView之點擊展開菜單,listview展開菜單
ListView之點擊展開菜單,listview展開菜單
ListView之點擊展開菜單,listview展開菜單一、概述 ListView點擊item顯示菜單是要實現這樣的效果: 需要實現的邏輯如下: 1)點擊一個普通ite