編輯:關於android開發
android4.0版本後新增了一個GridLayout,它使用虛細線將布局劃分為行、列和單元格,也支持一個控件在行、列上都有交錯排列,其實用方法和LinearLayout,Relativelayout等類似,只不過多了一些特有的屬性。
GridLayout的布局策略簡單分為以下三個部分:
首先它與LinearLayout布局一樣,也分為水平和垂直兩種方式,默認是水平布 局,一個控件挨著一個控件從左到右依次排列,但是通過指定android:columnCount設置列數的屬性後,控件會自動換行進行排列。另一方面, 對於GridLayout布局中的子控件,默認按照wrap_content的方式設置其顯示,這只需要在GridLayout布局中顯式聲明即可。
其次,若要指定某控件顯示在固定的行或列,只需設置該子控件的android:layout_row和android:layout_column屬性即 可,但是需要注意:android:layout_row=”0”表示從第一行開始,android:layout_column=”0”表示從第一列開 始,這與編程語言中一維數組的賦值情況類似。
最後,如果需要設置某控件跨越多行或多列,只需將該子控件的android:layout_rowSpan或者layout_columnSpan屬性 設置為數值,再設置其layout_gravity屬性為fill即可,前一個設置表明該控件跨越的行數或列數,後一個設置表明該控件填滿所跨越的整行或 整列。
可以說使用GridLayout以後可以完全不用tablelayout了,而且使用GridLayout有效減少了布局的深度,提高了app整體的性能質量。
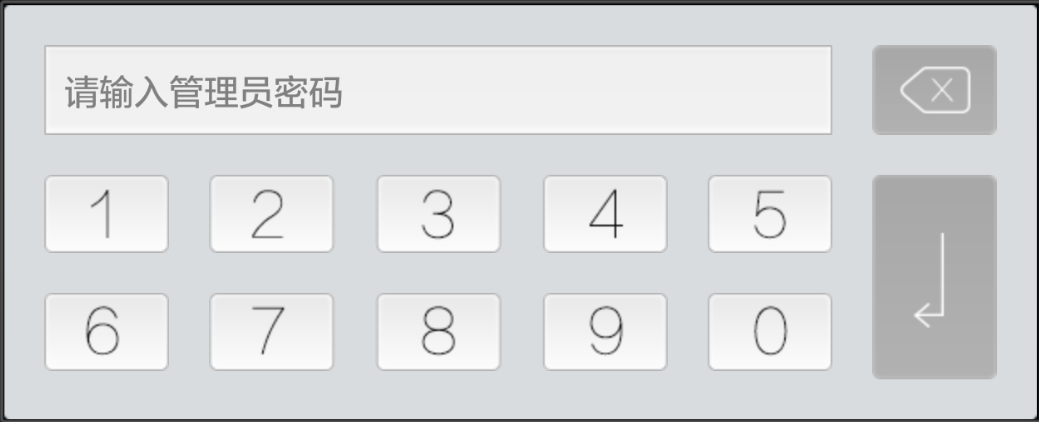
下面是使用GridLayout完成的效果圖:

布局代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/digital_bg"
android:columnCount="6"
android:orientation="horizontal"
android:padding="16dip"
android:rowCount="3">
<TextView
android:id="@+id/edit_input"
android:layout_columnSpan="5"
android:layout_gravity="fill"
android:textSize="14sp"
android:gravity="center_vertical"
android:paddingLeft="8dip"
android:background="@drawable/input_bg" />
<ImageButton
android:id="@+id/delete"
android:layout_marginLeft="16dip"
android:background="@drawable/delete_btn_style" />
<ImageButton
android:id="@+id/num_1"
android:layout_marginTop="16dip"
android:background="@drawable/num_1_btn_style" />
<ImageButton
android:id="@+id/num_2"
android:layout_marginLeft="16dip"
android:layout_marginTop="16dip"
android:background="@drawable/num_2_btn_style" />
<ImageButton
android:id="@+id/num_3"
android:layout_marginLeft="16dip"
android:layout_marginTop="16dip"
android:background="@drawable/num_3_btn_style" />
<ImageButton
android:id="@+id/num_4"
android:layout_marginLeft="16dip"
android:layout_marginTop="16dip"
android:background="@drawable/num_4_btn_style" />
<ImageButton
android:id="@+id/num_5"
android:layout_marginLeft="16dip"
android:layout_marginTop="16dip"
android:background="@drawable/num_5_btn_style" />
<ImageButton
android:id="@+id/confirm"
android:layout_marginLeft="16dip"
android:layout_marginTop="16dip"
android:layout_rowSpan="2"
android:background="@drawable/confirm_btn_style" />
<ImageButton
android:id="@+id/num_6"
android:layout_marginTop="16dip"
android:background="@drawable/num_6_btn_style" />
<ImageButton
android:id="@+id/num_7"
android:layout_marginLeft="16dip"
android:layout_marginTop="16dip"
android:background="@drawable/num_7_btn_style" />
<ImageButton
android:id="@+id/num_8"
android:layout_marginLeft="16dip"
android:layout_marginTop="16dip"
android:background="@drawable/num_8_btn_style" />
<ImageButton
android:id="@+id/num_9"
android:layout_marginLeft="16dip"
android:layout_marginTop="16dip"
android:background="@drawable/num_9_btn_style" />
<ImageButton
android:id="@+id/num_0"
android:layout_marginLeft="16dip"
android:layout_marginTop="16dip"
android:background="@drawable/num_0_btn_style" />
</GridLayout>
參考資料:http://blog.csdn.net/pku_android/article/details/7343258
 android 使用http請求查詢手機號碼歸屬地,android手機號碼
android 使用http請求查詢手機號碼歸屬地,android手機號碼
android 使用http請求查詢手機號碼歸屬地,android手機號碼歸屬地數據源 http://webservice.webxml.com.cn/WebServic
 Android 內容觀察者的原理,android者的
Android 內容觀察者的原理,android者的
Android 內容觀察者的原理,android者的攔截短信,比如當發短信的時候,就把短信讀取出來,當系統的短信發生變化的時候,大叫一聲,把數據發送到公共的消息郵箱裡面,
 仿餓了點餐界面2個ListView聯動,界面listview聯動
仿餓了點餐界面2個ListView聯動,界面listview聯動
仿餓了點餐界面2個ListView聯動,界面listview聯動如圖是效果圖 是仿餓了的點餐界面 1.點擊左側的ListView,通過在在適配器中設置Item來改變顏色,
 Android 手機衛士--選中SettingItemView條目狀態切換,點擊item條目跳轉頁面
Android 手機衛士--選中SettingItemView條目狀態切換,點擊item條目跳轉頁面
Android 手機衛士--選中SettingItemView條目狀態切換,點擊item條目跳轉頁面本文實現上篇文章中自定義組合控件中相關方法。 checkBox是否選