編輯:關於android開發
1 package com.lixu.qqjiemian;
2
3 import java.util.Timer;
4 import java.util.TimerTask;
5 import android.app.Activity;
6 import android.content.Intent;
7 import android.os.Bundle;
8 import android.view.Window;
9 //歡迎界面
10 public class WelcomActivity extends Activity {
11 @Override
12 protected void onCreate(Bundle savedInstanceState) {
13 super.onCreate(savedInstanceState);
14 requestWindowFeature(Window.FEATURE_NO_TITLE);
15 setContentView(R.layout.welcom);
16
17
18 // 計時器
19 TimerTask timetask = new TimerTask() {
20
21 @Override
22 public void run() {
23 Intent intent=new Intent(WelcomActivity.this, MainActivity.class);
24 startActivity(intent);
25
26 }
27 };
28 // 設置時間長短
29 Timer time = new Timer();
30 time.schedule(timetask, 3000);
31
32 }
33 }
1 package com.lixu.qqjiemian;
2
3 import android.app.Activity;
4 import android.app.Fragment;
5 import android.app.FragmentManager;
6 import android.app.FragmentTransaction;
7 import android.graphics.Color;
8 import android.os.Bundle;
9 import android.view.View;
10 import android.view.Window;
11 import android.widget.TextView;
12
13 public class MainActivity extends Activity implements android.view.View.OnClickListener {
14 private TextView xiaoxi;
15 private TextView lianxiren;
16 private TextView dongtai;
17
18 private TextView title;
19
20 private Fragment xiaoxiFragment;
21 private Fragment lianxirenFragment;
22 private Fragment dongtaiFragment;
23
24 @Override
25 protected void onCreate(Bundle savedInstanceState) {
26 super.onCreate(savedInstanceState);
27
28 requestWindowFeature(Window.FEATURE_NO_TITLE);
29 setContentView(R.layout.activity_main);
30
31 title = (TextView) findViewById(R.id.title);
32
33 xiaoxi = (TextView) findViewById(R.id.xiaoxi);
34 lianxiren = (TextView) findViewById(R.id.lianxiren);
35 dongtai = (TextView) findViewById(R.id.dongtai);
36
37 xiaoxi.setOnClickListener(this);
38 lianxiren.setOnClickListener(this);
39 dongtai.setOnClickListener(this);
40
41 xiaoxiFragment = new XiaoxiFragment();
42 lianxirenFragment = new LianxirenFragment();
43 dongtaiFragment = new DongtaiFragment();
44 // 初始化的界面設置
45 choose(1);
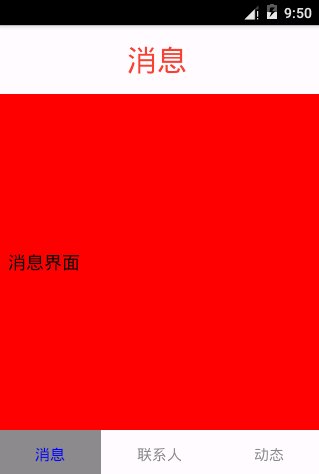
46 title.setText(xiaoxi.getText() + " ");
47 chooseFragment(xiaoxiFragment);
48
49 }
50
51 // 設置點擊事件
52 @Override
53 public void onClick(View v) {
54 switch (v.getId()) {
55 case R.id.xiaoxi:
56 choose(1);
57
58 chooseFragment(xiaoxiFragment);
59
60 title.setText(xiaoxi.getText() + " ");
61
62 break;
63 case R.id.lianxiren:
64
65 choose(2);
66
67 chooseFragment(lianxirenFragment);
68
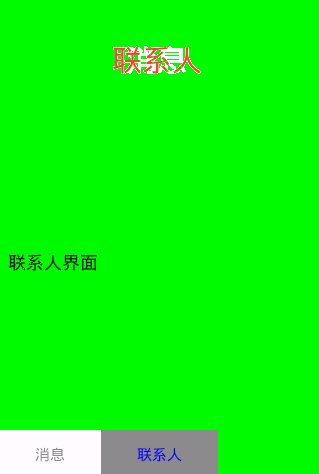
69 title.setText(lianxiren.getText() + " ");
70
71 break;
72 case R.id.dongtai:
73
74 choose(3);
75
76 chooseFragment(dongtaiFragment);
77
78 title.setText(dongtai.getText() + " ");
79
80 break;
81
82 default:
83 break;
84 }
85
86 }
87
88 private void choose(int pos) {
89 switch (pos) {
90 case 1:
91 xiaoxi.setTextColor(Color.BLUE);
92 xiaoxi.setBackgroundColor(Color.GRAY);
93
94 lianxiren.setTextColor(Color.GRAY);
95 lianxiren.setBackgroundColor(Color.WHITE);
96
97 dongtai.setTextColor(Color.GRAY);
98 dongtai.setBackgroundColor(Color.WHITE);
99
100 break;
101 case 2:
102 lianxiren.setTextColor(Color.BLUE);
103 lianxiren.setBackgroundColor(Color.GRAY);
104
105 xiaoxi.setTextColor(Color.GRAY);
106 xiaoxi.setBackgroundColor(Color.WHITE);
107
108 dongtai.setTextColor(Color.GRAY);
109 dongtai.setBackgroundColor(Color.WHITE);
110 break;
111
112 case 3:
113 dongtai.setTextColor(Color.BLUE);
114 dongtai.setBackgroundColor(Color.GRAY);
115
116 lianxiren.setTextColor(Color.GRAY);
117 lianxiren.setBackgroundColor(Color.WHITE);
118
119 xiaoxi.setTextColor(Color.GRAY);
120 xiaoxi.setBackgroundColor(Color.WHITE);
121 break;
122
123 default:
124 break;
125 }
126 }
127
128 // 選擇不同的Fragment 的方法
129 private void chooseFragment(Fragment fragment) {
130
131 FragmentManager fm = this.getFragmentManager();
132 FragmentTransaction ft = fm.beginTransaction();
133 ft.replace(R.id.fragment, fragment);
134 // 提交
135 ft.commit();
136
137 }
138
139 }
1 package com.lixu.qqjiemian;
2
3 import android.app.Fragment;
4 import android.graphics.Color;
5 import android.os.Bundle;
6 import android.view.LayoutInflater;
7 import android.view.View;
8 import android.view.ViewGroup;
9 import android.widget.TextView;
10
11 public class XiaoxiFragment extends Fragment {
12
13 @Override
14 public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
15
16 View view = inflater.inflate(android.R.layout.simple_list_item_1, null);
17
18 TextView tv = (TextView) view.findViewById(android.R.id.text1);
19 tv.setText("消息界面");
20 tv.setBackgroundColor(Color.RED);
21
22 return view;
23 }
24 }
1 package com.lixu.qqjiemian;
2
3 import android.app.Fragment;
4 import android.graphics.Color;
5 import android.os.Bundle;
6 import android.view.LayoutInflater;
7 import android.view.View;
8 import android.view.ViewGroup;
9 import android.widget.TextView;
10
11 public class LianxirenFragment extends Fragment {
12 @Override
13 public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
14
15 View view = inflater.inflate(android.R.layout.simple_list_item_1, null);
16
17 TextView tv = (TextView) view.findViewById(android.R.id.text1);
18 tv.setText("聯系人界面");
19 tv.setBackgroundColor(Color.GREEN);
20
21 return view;
22 }
23 }
1 package com.lixu.qqjiemian;
2
3 import android.app.Fragment;
4 import android.graphics.Color;
5 import android.os.Bundle;
6 import android.view.LayoutInflater;
7 import android.view.View;
8 import android.view.ViewGroup;
9 import android.widget.TextView;
10
11 public class DongtaiFragment extends Fragment{
12
13 @Override
14 public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
15
16 View view = inflater.inflate(android.R.layout.simple_list_item_1, null);
17
18 TextView tv = (TextView) view.findViewById(android.R.id.text1);
19 tv.setText("動態界面");
20 tv.setBackgroundColor(Color.YELLOW);
21
22 return view;
23 }
24
25 }
xml:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:id="@+id/LinearLayout1" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:orientation="vertical" > 7 8 <TextView 9 android:id="@+id/title" 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 android:gravity="center" 13 android:layout_weight="1" 14 android:textColor="#f44336" 15 android:textSize="30sp" /> 16 17 <FrameLayout 18 android:id="@+id/fragment" 19 android:layout_width="match_parent" 20 android:layout_height="wrap_content" 21 android:layout_weight="10" /> 22 23 <LinearLayout 24 android:layout_width="match_parent" 25 android:layout_height="wrap_content" 26 android:layout_weight="1" 27 android:orientation="horizontal" > 28 29 <TextView 30 android:id="@+id/xiaoxi" 31 android:layout_width="wrap_content" 32 android:layout_height="match_parent" 33 android:layout_weight="1" 34 android:gravity="center" 35 android:text="消息" 36 android:textSize="15sp" /> 37 38 <TextView 39 android:id="@+id/lianxiren" 40 android:layout_width="wrap_content" 41 android:layout_height="match_parent" 42 android:layout_weight="1" 43 android:gravity="center" 44 android:text="聯系人" 45 android:textSize="15sp" /> 46 47 <TextView 48 android:id="@+id/dongtai" 49 android:layout_width="wrap_content" 50 android:layout_height="match_parent" 51 android:layout_weight="1" 52 android:gravity="center" 53 android:text="動態" 54 android:textSize="15sp" /> 55 </LinearLayout> 56 57 </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/welcom"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/welcome" />
</LinearLayout>
manifest:<activity
android:name=".WelcomActivity"
android:label="@string/app_name"
android:noHistory="true" >
android:noHistory="true"寫這個點擊回退按鈕 不回再回到歡迎界面。
1 <?xml version="1.0" encoding="utf-8"?> 2 <manifest xmlns:android="http://schemas.android.com/apk/res/android" 3 package="com.lixu.qqjiemian" 4 android:versionCode="1" 5 android:versionName="1.0" > 6 7 <uses-sdk 8 android:minSdkVersion="19" 9 android:targetSdkVersion="19" /> 10 11 <application 12 android:allowBackup="true" 13 android:icon="@drawable/ic_launcher" 14 android:label="@string/app_name" 15 android:theme="@style/AppTheme" > 16 <activity 17 android:name=".MainActivity" 18 android:label="@string/app_name" > 19 </activity> 20 21 <activity 22 android:name=".WelcomActivity" 23 android:label="@string/app_name" 24 android:noHistory="true" > 25 <intent-filter> 26 <action android:name="android.intent.action.MAIN" /> 27 28 <category android:name="android.intent.category.LAUNCHER" /> 29 </intent-filter> 30 </activity> 31 </application> 32 33 </manifest>
運行效果圖:
 Android 的系統架構,Android系統架構
Android 的系統架構,Android系統架構
Android 的系統架構,Android系統架構Android 的系統架構 Android其本質就是在標准的Linux系統上增加了Java虛擬機Dalvik,並在Dal
 Android Studio快捷鍵指南(本文持續更新)
Android Studio快捷鍵指南(本文持續更新)
Android Studio快捷鍵指南(本文持續更新) 這是我在使用Android Studio過程中接觸到的一些快捷鍵,和大家分享,後面會繼續完善此文,也歡迎大家踴
 Android 在不同Actitity之間數據傳遞,androidactitity
Android 在不同Actitity之間數據傳遞,androidactitity
Android 在不同Actitity之間數據傳遞,androidactitity本文實現一個簡易的人品計算器來實踐在不同Actitity之間數據傳遞 intent的數據
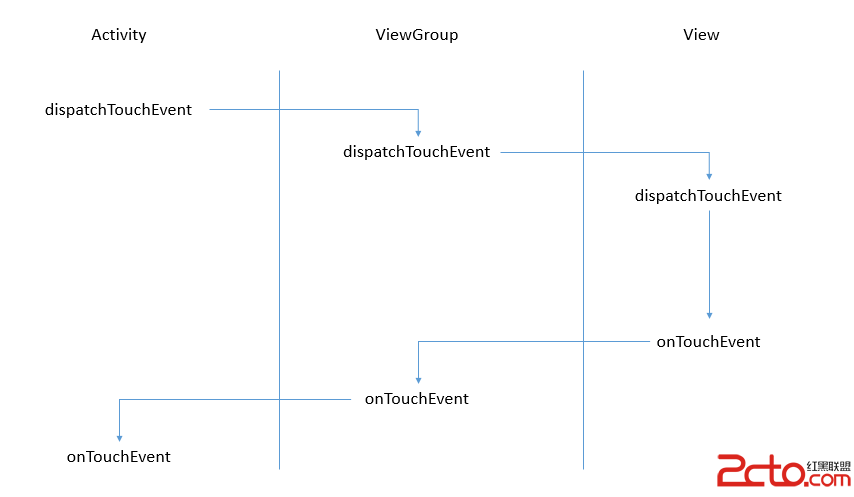
 Android中TouchEvent觸摸事件機制
Android中TouchEvent觸摸事件機制
Android中TouchEvent觸摸事件機制 當我們的手指在Android屏幕上點擊或滑動時,就會觸發觸摸事件TouchEvent。在App中ViewGroup和Vi