編輯:關於android開發
第一種方法(很普遍,很簡單的在xml布局文件中設置TextView的屬性):
<TextView
android:id="@+id/tv_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:marqueeRepeatLimit="marquee_forever"
android:singleLine="true"
android:textSize="28sp"
android:text="路漫漫其修遠兮,吾將上下而求索"
android:textColor="#00ff00"
android:scrollHorizontally="true"/>
重要代碼:
//設置為跑馬燈顯示
android:ellipsize="marquee"
//獲取焦點
android:focusable="true"
//可以通過toucth來獲得focus
android:focusableInTouchMode="true"
//設置重復的次數
android:marqueeRepeatLimit="marquee_forever"
//單行顯示文字
android:singleLine="true"
2.第二種方法,由於大部分走馬燈文字會在手機屏幕的右側開始,這需要自定義控件來實現了
java代碼:
package com.example.cameratestdemo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.os.Handler;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.widget.TextView;
/**
* 自定義控件循環走馬燈的實現
*
* @author cyf 繼承自TextView
*/
public class Util extends TextView implements Runnable {
private static final String TAG = "MarqueeTextView";
// 設置跑馬燈重復的次數,次數
private int circleTimes = 3;
//記錄已經重復了多少遍
private int hasCircled = 0;
private int currentScrollPos = 0;
// 跑馬燈走一遍需要的時間(秒數)
private int circleSpeed = 10;
// 文字的寬度
private int textWidth = 0;
private boolean isMeasured = false;
// Handler機制
private Handler handler;
private boolean flag = false;
// 構造方法
public Util(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
this.removeCallbacks(this);
post(this);
}
/**
* 畫筆工具
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (!isMeasured) {
getTextWidth();
isMeasured = true;
}
}
@Override
public void setVisibility(int visibility) {
// 二次進入時初始化成員變量
flag = false;
isMeasured = false;
this.hasCircled = 0;
super.setVisibility(visibility);
}
@Override
public void run() {
// 起始滾動位置
currentScrollPos += 1;
scrollTo(currentScrollPos, 0);
// Log.i(TAG, "pos"+currentScrollPos);
// 判斷滾動一次
if (currentScrollPos >= textWidth) {
// 從屏幕右側開始出現
currentScrollPos = -this.getWidth();
//記錄的滾動次數大設定的次數代表滾動完成,這個控件就可以隱藏了
if (hasCircled >= this.circleTimes) {
this.setVisibility(View.GONE);
flag = true;
}
hasCircled += 1;
}
if (!flag) {
// 滾動時間間隔
postDelayed(this, circleSpeed);
}
}
/**
* 獲取文本顯示長度
*/
private void getTextWidth() {
Paint paint = this.getPaint();
String str = this.getText().toString();
Log.i(TAG, str);
if (str == null) {
textWidth = 0;
}
textWidth = (int) paint.measureText(str);
}
/**
* 設置滾動次數,達到次數後設置不可見
*
* @param circleTimes
*/
public void setCircleTimes(int circleTimes) {
this.circleTimes = circleTimes;
}
public void setSpeed(int speed) {
this.circleSpeed = speed;
}
public void startScrollShow() {
if (this.getVisibility() == View.GONE)
this.setVisibility(View.VISIBLE);
this.removeCallbacks(this);
post(this);
}
private void stopScroll() {
handler.removeCallbacks(this);
}
}
布局文件中呀使用自定義控件了:
<com.example.cameratestdemo.Util
android:id="@+id/tv_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:marqueeRepeatLimit="marquee_forever"
android:scrollHorizontally="true"
android:singleLine="true"
android:text="路漫漫其修遠兮,吾將上下而求索"
android:textColor="#00ff00"
android:textSize="28sp" >
</com.example.cameratestdemo.Util>
源碼下載:
http://yunpan.cn/c3kL7ILLL7tCt 訪問密碼 bd75
歡迎提出意見,希望可以給大家帶來幫助,謝謝
 Android 三級聯動選擇城市+後台服務加載數據庫,
Android 三級聯動選擇城市+後台服務加載數據庫,
Android 三級聯動選擇城市+後台服務加載數據庫,技術渣,大家將就著看 首先我們需要一個xml數據保存到數據庫,這裡我從QQ下面找到一個l
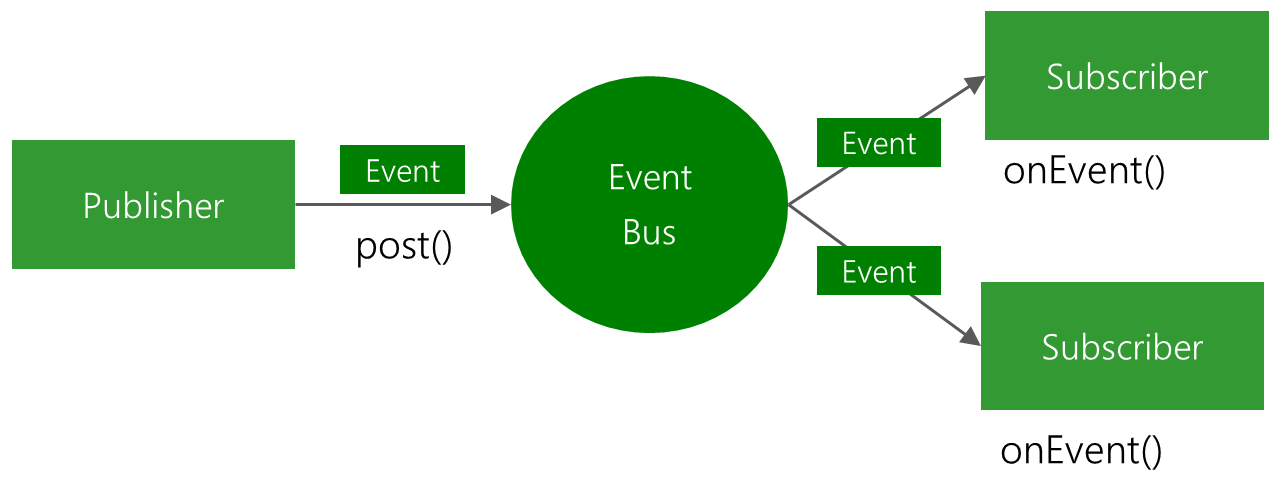
 Android開發學習之路-EventBus使用,android-eventbus
Android開發學習之路-EventBus使用,android-eventbus
Android開發學習之路-EventBus使用,android-eventbusEventBus是一個通過發布、訂閱事件實現組件間消息傳遞的工具。 它存在的目的,就是為
 Android高效計算——RenderScript(二),androidrenderscript
Android高效計算——RenderScript(二),androidrenderscript
Android高效計算——RenderScript(二),androidrenderscript3 RenderScript運行時層與反射層 3.1 RenderScri
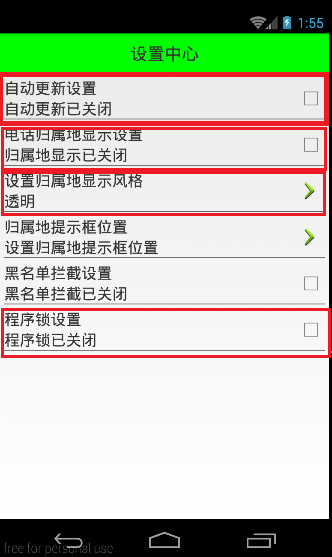
 Android 手機衛士--自定義組合控件構件布局結構,android構件
Android 手機衛士--自定義組合控件構件布局結構,android構件
Android 手機衛士--自定義組合控件構件布局結構,android構件由於設置中心條目中的布局都很類似,所以可以考慮使用自定義組合控件來簡化實現 本文地址:http