編輯:關於android開發

selectedTypeTextView.setOnClickListener(
new OnClickListener() {
@Override
public void onClick(View v) {
// 彈出popup window
popupShow(v);
}
});
}
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView arg0, View view,
int position, long arg3) {
if (position == photoResourceIdArray.length - 1) {
// 選擇本地圖庫 相機
showDialogCustom();
} else {
// 選擇默認圖片
Intent intent = new Intent(
MainActivity.this,
PuzzleMain.class);
intent.putExtra(GlobalConst.SELECT_PHOTO_ID, photoResourceIdArray[position]);
intent.putExtra(GlobalConst.TYPE, type);
startActivity(intent);
}
}
});
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView arg0, View view,
int position, long arg3) {
// 判斷是否可移動
if (GameUtil.isMoveable(position)) {
// 交換點擊Item與空格的位置
GameUtil.swapItems(
GameUtil.gridItemList.get(position),
GameUtil.blankGridItem);
// 重新獲取圖片
recreateData();
// 通知GridView更改UI
puzzleGridViewAdapter.notifyDataSetChanged();
// 更新步數
stepCount++;
stepCountTextView.setText( + stepCount);
// 判斷是否成功
if (GameUtil.isSuccess()) {
// 將最後一張圖顯示完整
recreateData();
bitmapItemList.remove(TYPE * TYPE - 1);
bitmapItemList.add(lastBitmap);
// 通知GridView更改UI
puzzleGridViewAdapter.notifyDataSetChanged();
Toast.makeText(PuzzleMain.this, 拼圖成功!,
Toast.LENGTH_LONG).show();
gridView.setEnabled(false);
timer.cancel();
timerTask.cancel();
}
}
}
});
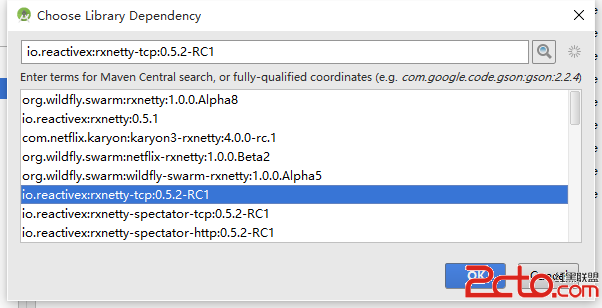
 在 Android 上使用 RxNetty
在 Android 上使用 RxNetty
在 Android 上使用 RxNetty 在 Android 上使用 RxNetty Netty是由JBOSS提供的一個Java開源框架,是一個支持TCP/UDP/HT
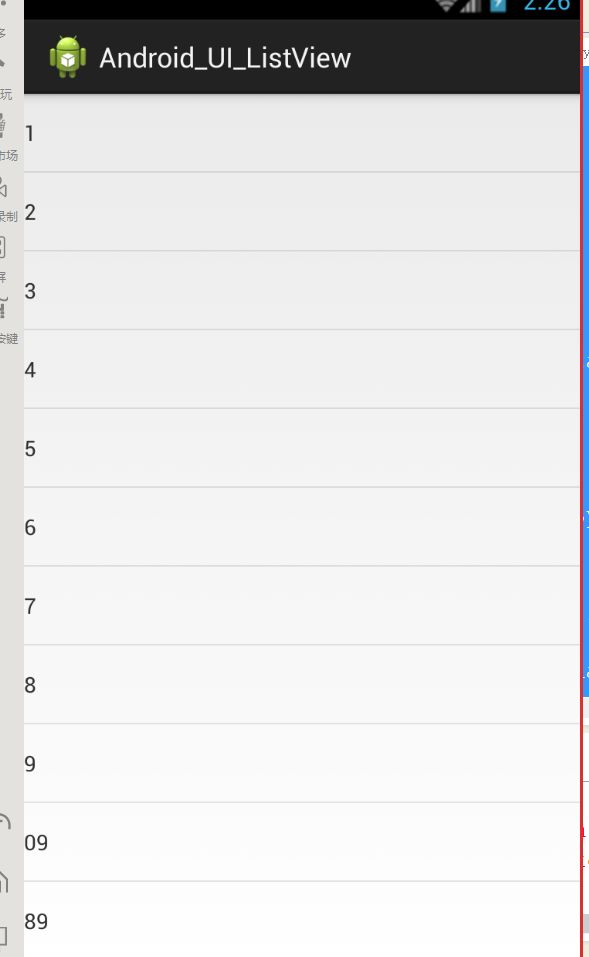
 Android UI ListView的使用,androidlistview
Android UI ListView的使用,androidlistview
Android UI ListView的使用,androidlistview一、ListView的理解 1.什麼ListView?
 Android 官方推薦 : DialogFragment 怎樣創建對話框
Android 官方推薦 : DialogFragment 怎樣創建對話框
Android 官方推薦 : DialogFragment 怎樣創建對話框 1、 概述 DialogFragment在android 3.0時被引入。是一種特殊的
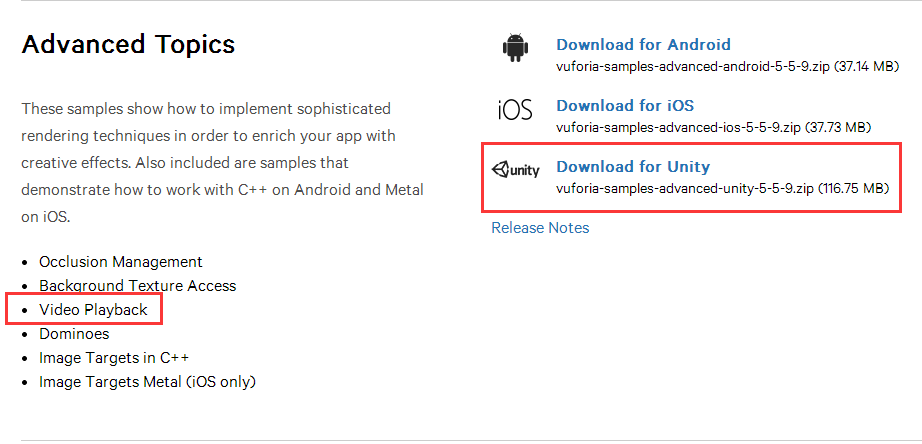
 Unity+高通Vuforia SDK——AR播放視頻
Unity+高通Vuforia SDK——AR播放視頻
Unity+高通Vuforia SDK——AR播放視頻 在之前的文章中我們已經實現了基本的圖片識別,並在識別的圖片上顯示3D模型,但是有的時候我們實際上需要在