編輯:關於android開發
1 效果圖![QQ圖片20151206100403]()
2 知識點
PopupWindow(View contentView, int width, int height) //創建一個沒有獲取焦點、長為width、寬為height,內容為cntentView的popup window. PopupWindow(View contentView, int width, int height, boolean focusable) //類似上面那個,但第四個參數可以控制是否獲取焦點 //(這2種使用較多)!!!!3 彈出框的界面
layout_about_popup.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/bg_about_popup"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:orientation="horizontal" >
<LinearLayout
android:id="@+id/ll_share_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center_horizontal"
android:background="@drawable/button_share_1_pressed" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_margin="5dp"
android:text="微信好友"
android:textSize="13sp" />
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" />
<LinearLayout
android:id="@+id/ll_share_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center_horizontal"
android:background="@drawable/button_share_4_pressed" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_margin="5dp"
android:text="微信朋友圈"
android:textSize="13sp" />
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" />
<LinearLayout
android:id="@+id/ll_share_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center_horizontal"
android:background="@drawable/button_share_2_pressed" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_margin="5dp"
android:text="QQ登錄"
android:textSize="13sp" />
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" />
<LinearLayout
android:id="@+id/ll_share_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center_horizontal"
android:background="@drawable/button_share_3_pressed" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_margin="5dp"
android:text="微博登錄"
android:textSize="13sp" />
</LinearLayout>
</LinearLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_marginBottom="5dp"
android:background="@android:color/black" />
<Button
android:id="@+id/btn_share_call_off"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="@color/transparent"
android:text="取消" />
</LinearLayout>4 button_share_1_pressed.xml
<?xml version="1.0" encoding="UTF-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/login_share_2_0" android:state_pressed="false"></item> <item android:drawable="@drawable/login_share_2_1" android:state_pressed="true"></item> </selector>
5 .java
private LinearLayout layout_weixin;
private LinearLayout layout_weixin_friends;
private LinearLayout layout_qq;
private LinearLayout layout_sina;
private Button btn_out_off;
private View view;
private PopupWindow pop;
// 引入窗口配置文件 - 即彈窗的界面
view = inflater.inflate(R.layout.layout_about_popup, null);
layout_weixin = (LinearLayout) view.findViewById(R.id.ll_share_1);
layout_weixin_friends = (LinearLayout) view
.findViewById(R.id.ll_share_2);
layout_qq = (LinearLayout) view.findViewById(R.id.ll_share_3);
layout_sina = (LinearLayout) view.findViewById(R.id.ll_share_4);
btn_out_off = (Button) view.findViewById(R.id.btn_share_call_off);
// PopupWindow實例化
pop = new PopupWindow(view, LayoutParams.MATCH_PARENT,
LayoutParams.WRAP_CONTENT, true);
pop.setAnimationStyle(R.style.MenuAnimationFade);
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.ic_about_back:
finish();
break;
case R.id.ic_about_help:
Uri uri = Uri.parse("http://www.etoury.com/help/app.html");
Intent it = new Intent(Intent.ACTION_VIEW, uri);
startActivity(it);
break;
case R.id.btn_about_share:
/* share(); */
changePopupWindowState();
break;
case R.id.ll_share_1:
finish();
break;
case R.id.ll_share_2:
finish();
break;
case R.id.ll_share_3:
finish();
break;
case R.id.ll_share_4:
finish();
break;
case R.id.btn_share_call_off:
changePopupWindowState();
break;
default:
break;
}
}
/**
* 改變 PopupWindow 的顯示和隱藏
*/
private void changePopupWindowState() {
if (pop.isShowing()) {
// 隱藏窗口,如果設置了點擊窗口外消失,則不需要此方式隱藏
pop.dismiss();
} else {
// 彈出窗口顯示內容視圖,默認以錨定視圖的左下角為起點,這裡為點擊按鈕
pop.showAtLocation(tv_about_version, Gravity.BOTTOM, 0, 0);
}
}
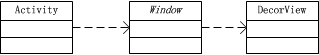
 Android 中的Activity、Window、View之間的關系,androidactivity
Android 中的Activity、Window、View之間的關系,androidactivity
Android 中的Activity、Window、View之間的關系,androidactivity 一、概述
 android 給空白包簽名,android空白包簽名
android 給空白包簽名,android空白包簽名
android 給空白包簽名,android空白包簽名前言:之前公司app在騰訊開放平台認領應用時,涉及了一個問題:就是給空白包簽名。然後再上傳上去審核。 騰訊開放平台的
 Android 高仿華為手機Tab頁滑動導航效果
Android 高仿華為手機Tab頁滑動導航效果
Android 高仿華為手機Tab頁滑動導航效果 首先帶大家看一下實現效果,用了兩種實現方式: 1.基於LinearLayout實現,導航欄不可響應手指滑動 2.基於Ho
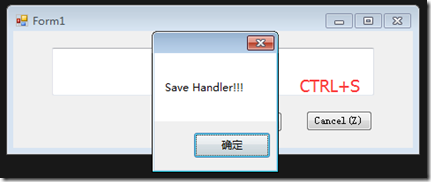
 Form and Control KeyEvent
Form and Control KeyEvent
Form and Control KeyEvent一、Form的KeyEvent KeyCode: private void Form1_KeyDown(object
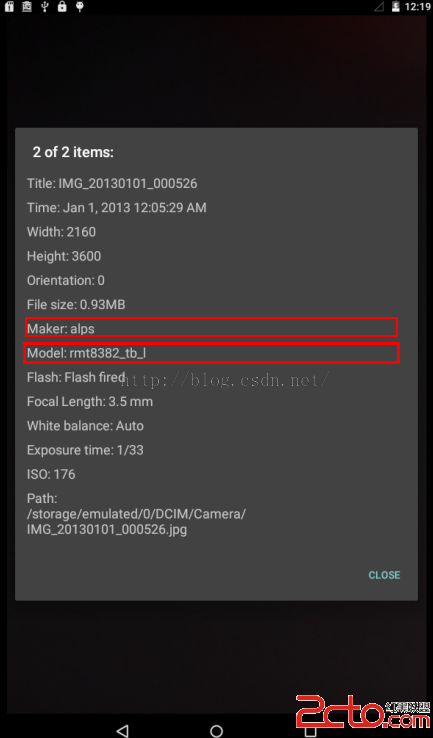
 Android系統之路(初識MTK) ------ 默認第一次開機屏幕亮度/日期格式/picture makeer model
Android系統之路(初識MTK) ------ 默認第一次開機屏幕亮度/日期格式/picture makeer model
Android系統之路(初識MTK) ------ 默認第一次開機屏幕亮