編輯:關於android開發
Android統計圖表MPAndroidChart
MPAndroidChart是在Android平台上開源的第三方統計圖表庫,可以繪制樣式復雜、豐富的各種統計圖表,如一般常見的折線圖、餅狀圖、柱狀圖、散點圖、金融股票中使用的的“蠟燭”圖、“泡泡”統計圖、雷達狀統計餅狀圖等等。簡言之,AndroidMPChart基本上可以滿足日常在Android平台上的統計圖表開發需要。 AndroidMPChart在github上的項目主頁: https://github.com/PhilJay/MPAndroidChart 在自己的項目的libs中,導入其發布的jar包即可使用MPAndroidChart。MPAndroidChart發布的jar包頁面在: https://github.com/PhilJay/MPAndroidChart/releases AndroidMPChart使用方法:在上面的releases頁面下載最新的jar包,復制到自己的項目libs中即可使用。如圖:
代碼如下:
1 package com.lixu.zhexian;
2
3 import java.util.ArrayList;
4 import com.github.mikephil.charting.charts.LineChart;
5 import com.github.mikephil.charting.components.Legend;
6 import com.github.mikephil.charting.components.Legend.LegendForm;
7 import com.github.mikephil.charting.components.Legend.LegendPosition;
8 import com.github.mikephil.charting.components.XAxis.XAxisPosition;
9 import com.github.mikephil.charting.components.XAxis;
10 import com.github.mikephil.charting.data.Entry;
11 import com.github.mikephil.charting.data.LineData;
12 import com.github.mikephil.charting.data.LineDataSet;
13 import com.github.mikephil.charting.formatter.ValueFormatter;
14 import com.github.mikephil.charting.utils.ViewPortHandler;
15 import android.app.Activity;
16 import android.graphics.Color;
17 import android.os.Bundle;
18 import android.view.Window;
19
20 public class MainActivity extends Activity {
21
22 @Override
23 protected void onCreate(Bundle savedInstanceState) {
24 super.onCreate(savedInstanceState);
25 requestWindowFeature(Window.FEATURE_NO_TITLE);
26 setContentView(R.layout.activity_main);
27
28 LineChart mlinechart = (LineChart) findViewById(R.id.linechart);
29
30 LineData mLineData = LineData(30);
31 // 將x軸放到底部 默認在頂部
32 XAxis mXAxis = mlinechart.getXAxis();
33 mXAxis.setPosition(XAxisPosition.BOTTOM);
34
35 setChartStyle(mlinechart, mLineData);
36 }
37
38 // 設置顯示樣式
39 private void setChartStyle(LineChart mlinechart, LineData mLineData) {
40 // 是否在折線上添加邊框
41 mlinechart.setDrawBorders(false);
42 // 數據描述
43 mlinechart.setDescription("溫度記錄數據");
44 // 如果沒有數據的時候,會顯示這個,類似listview的emtpyview
45 mlinechart.setNoDataTextDescription("如果傳給MPAndroidChart的數據為空,那麼你將看到這段文字。");
46 // 是否繪制背景顏色。
47 // 如果mLineChart.setDrawGridBackground(false),
48 // 那麼mLineChart.setGridBackgroundColor()將失效;
49 mlinechart.setDrawGridBackground(true);
50 // 折線圖的背景
51 mlinechart.setGridBackgroundColor(Color.CYAN);
52 // 設置觸摸
53 mlinechart.setTouchEnabled(true);
54 // 設置拖拽
55 mlinechart.setDragEnabled(true);
56 // 設置縮放
57 mlinechart.setScaleEnabled(true);
58 mlinechart.setPinchZoom(false);
59 // x y 軸的背景
60 mlinechart.setBackgroundColor(Color.YELLOW);
61 // 設置x y軸的數據
62 mlinechart.setData(mLineData);
63 // 設置比例圖標,就是那一組y的value的
64 Legend mLegend = mlinechart.getLegend();
65 mLegend.setPosition(LegendPosition.BELOW_CHART_CENTER);
66 // 樣式
67 mLegend.setForm(LegendForm.LINE);
68 // 字體
69 mLegend.setFormSize(20.0f);
70 // 下方字體顏色
71 mLegend.setTextColor(Color.BLUE);
72 // 設置x軸的動畫
73 mlinechart.animateX(15000);
74
75 }
76
77 private LineData LineData(int count) {
78 ArrayList<String> x = new ArrayList<String>();
79 // x軸的數據
80 for (int i = 0; i < count; i++) {
81 x.add("第" + i + "天");
82 }
83 // y軸的數據
84 ArrayList<Entry> y = new ArrayList<Entry>();
85 for (int i = 0; i < count; i++) {
86 float f = (float) (Math.random() * 100);
87 Entry entry = new Entry(f, i);
88 y.add(entry);
89 }
90 // y軸的數據集
91 LineDataSet set = new LineDataSet(y, "數據集 --木子");
92 // 用y軸的集合來設置參數
93 // 線寬
94 set.setLineWidth(3.0f);
95 // 顯示圓形大小
96 set.setCircleSize(5.0f);
97 // 折線的顏色
98 set.setColor(Color.BLACK);
99 // 圓球顏色
100 set.setCircleColor(Color.RED);
101 // 設置mLineDataSet.setDrawHighlightIndicators(false)後,
102 // Highlight的十字交叉的縱橫線將不會顯示,
103 // 同時,mLineDataSet.setHighLightColor()失效。
104
105 set.setDrawHighlightIndicators(true);
106 // 點擊後,十字交叉線的顏色
107 set.setHighLightColor(Color.BLUE);
108 // 設置顯示數據點字體大小
109 set.setValueTextSize(10.0f);
110 // mLineDataSet.setDrawCircleHole(true);
111
112 // 改變折線樣式,用曲線。
113 set.setDrawCubic(true);
114 // 默認是直線
115 // 曲線的平滑度,值越大越平滑。
116 set.setCubicIntensity(0.2f);
117
118 // 填充曲線下方的區域,紅色,半透明。
119 set.setDrawFilled(true);
120 // 數值越小 透明度越大
121 set.setFillAlpha(150);
122 set.setFillColor(Color.RED);
123
124 // 填充折線上數據點、圓球裡面包裹的中心空白處的顏色。
125 set.setCircleColorHole(Color.YELLOW);
126 // 設置折線上顯示數據的格式。如果不設置,將默認顯示float數據格式。
127 set.setValueFormatter(new ValueFormatter() {
128
129 @Override
130 public String getFormattedValue(float value, Entry entry, int dataSetIndex,
131 ViewPortHandler viewPortHandler) {
132 int n = (int) value;
133 String str = n + "℃";
134 return str;
135 }
136 });
137 ArrayList<LineDataSet> mLineDataSets = new ArrayList<LineDataSet>();
138 mLineDataSets.add(set);
139
140 LineData mLineData = new LineData(x, mLineDataSets);
141 return mLineData;
142
143 }
144 }
xml文件:
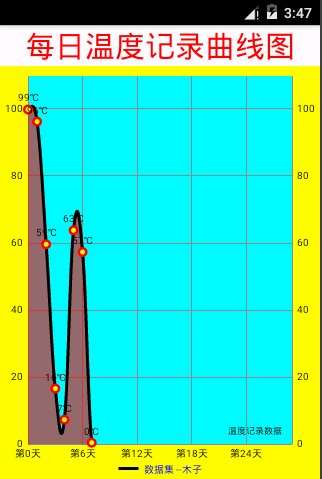
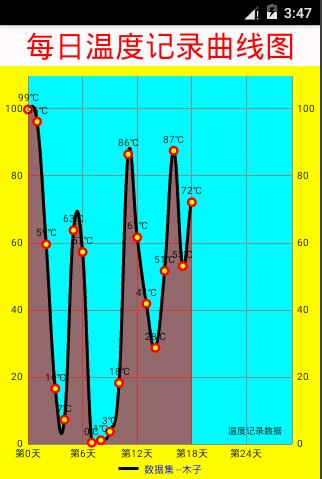
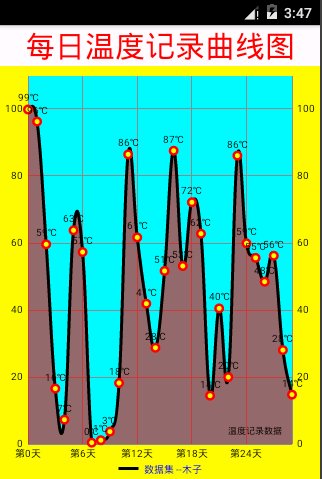
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <TextView 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 android:gravity="center" 11 android:textSize="30sp" 12 android:text="每日溫度記錄曲線圖" 13 android:textColor="#ff0000" /> 14 15 <com.github.mikephil.charting.charts.LineChart 16 android:id="@+id/linechart" 17 android:layout_width="match_parent" 18 android:layout_height="match_parent" /> 19 20 </LinearLayout>
運行效果圖:

 Android使用xml自定義軟鍵盤效果
Android使用xml自定義軟鍵盤效果
Android使用xml自定義軟鍵盤效果 Android使用xml自定義軟鍵盤效果原理: 1,軟鍵盤其實是個控件,使用android.inputmethodserve
 Android學習指南之四十二:用戶界面View之SlidingDrawer
Android學習指南之四十二:用戶界面View之SlidingDrawer
研究Launcher源碼時,發現並學習了SlidingDrawer類,即通常所
 Android之史上最全最簡單最有用的第三方開源庫收集整理
Android之史上最全最簡單最有用的第三方開源庫收集整理
Android之史上最全最簡單最有用的第三方開源庫收集整理 Android開源庫 自己一直很喜歡Android開發,就如博客簽名一樣, 我是程序猿,我為自己
 Android 內存洩漏的一些情況。,android洩漏
Android 內存洩漏的一些情況。,android洩漏
Android 內存洩漏的一些情況。,android洩漏最近在維護代碼,發現一個自定義View(這個View是在一個AsyncTask的工作線程doInBackgroun