編輯:關於android開發
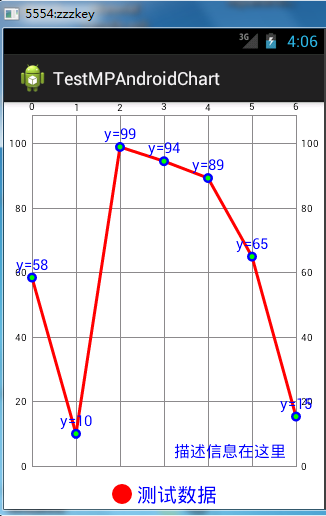
效果圖1:

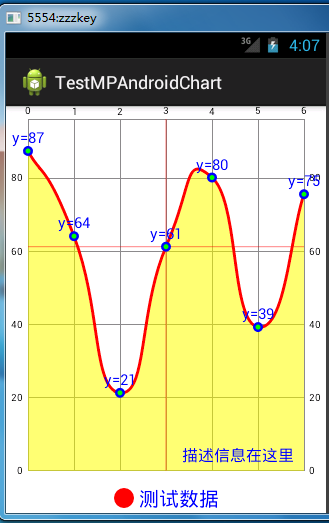
效果圖2:

MPAndroidChart是在Android平台上開源的第三方統計圖表庫,可以繪制樣式復雜、豐富的各種統計圖表,如一般常見的折線圖、餅狀圖、柱狀圖、散點圖、金融股票中使用的的“蠟燭”圖、“泡泡”統計圖、雷達狀統計餅狀圖等等。簡言之,AndroidMPChart基本上可以滿足日常在Android平台上的統計圖表開發需要。
AndroidMPChart在github上的項目主頁: https://github.com/PhilJay/MPAndroidChart
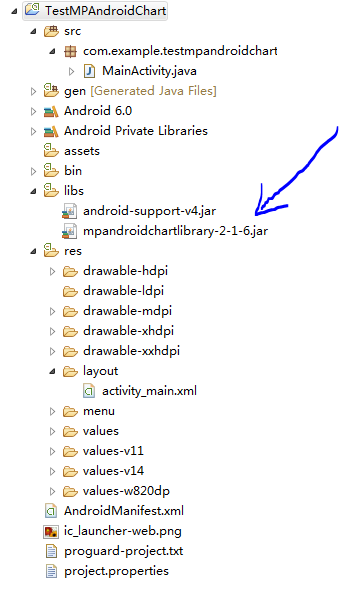
在自己的項目的libs中,導入其發布的jar包即可使用MPAndroidChart。MPAndroidChart發布的jar包頁面在:https://github.com/PhilJay/MPAndroidChart/releases
AndroidMPChart使用方法:在上面的releases頁面下載最新的jar包,復制到自己的項目libs中即可使用。

代碼:
activity_main.xml:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <com.github.mikephil.charting.charts.LineChart 7 android:id="@+id/chart" 8 android:layout_width="match_parent" 9 android:layout_height="match_parent" /> 10 11 </RelativeLayout>
MainActivity.java:
1 package com.example.testmpandroidchart;
2
3 import java.util.ArrayList;
4
5 import com.github.mikephil.charting.charts.LineChart;
6 import com.github.mikephil.charting.components.Legend;
7 import com.github.mikephil.charting.components.Legend.LegendForm;
8 import com.github.mikephil.charting.components.Legend.LegendPosition;
9 import com.github.mikephil.charting.data.Entry;
10 import com.github.mikephil.charting.data.LineData;
11 import com.github.mikephil.charting.data.LineDataSet;
12 import com.github.mikephil.charting.formatter.ValueFormatter;
13 import com.github.mikephil.charting.utils.ViewPortHandler;
14
15 import android.app.Activity;
16 import android.graphics.Color;
17 import android.os.Bundle;
18
19 public class MainActivity extends Activity {
20
21 @Override
22 protected void onCreate(Bundle savedInstanceState) {
23 super.onCreate(savedInstanceState);
24 setContentView(R.layout.activity_main);
25
26 LineChart mLineChart = (LineChart) findViewById(R.id.chart);
27
28 // 制作7個數據點(沿x坐標)
29 LineData mLineData = makeLineData(7);
30 setCharStyle(mLineChart, mLineData, Color.WHITE);
31 }
32
33 private LineData makeLineData(int count) {
34
35 // x軸顯示的數據設置
36 ArrayList<String> x = new ArrayList<String>();
37 for (int i = 0; i < count; i++) {
38 x.add(i + "");
39 }
40
41 // y軸數據設置
42 ArrayList<Entry> y = new ArrayList<Entry>();
43 for (int i = 0; i < count; i++) {
44 float val = (float) (Math.random() * 100);
45 Entry entry = new Entry(val, i);
46 y.add(entry);
47 }
48
49 // y軸數據集
50 LineDataSet mLineDataSet = new LineDataSet(y, "測試數據");
51
52 // 用y軸的集合來設置參數
53 // 線寬
54 mLineDataSet.setLineWidth(3.0f);
55
56 // 顯示的圓形大小
57 mLineDataSet.setCircleSize(5.0f);
58
59 // 折線的顏色
60 mLineDataSet.setColor(Color.RED);
61
62 // 圓球的顏色
63 mLineDataSet.setCircleColor(Color.BLUE);
64
65 // 填充折線上數據點、圓球裡面包裹的中心空白處的顏色
66 mLineDataSet.setCircleColorHole(Color.GREEN);
67
68 // 設置mLineDataSet.setDrawHighlightIndicators(false)後,
69 // Highlight的十字交叉的縱橫線將不會顯示,
70 // 同時,mLineDataSet.setHighLightColor(Color.CYAN)失效。
71 mLineDataSet.setDrawHighlightIndicators(true);
72
73 // 按擊後,十字交叉線的顏色
74 mLineDataSet.setHighLightColor(Color.RED);
75
76 // 設置這項上顯示數據點的字體大小和顏色
77 mLineDataSet.setValueTextSize(15.0f);
78 mLineDataSet.setValueTextColor(Color.BLUE);
79
80 mLineDataSet.setDrawCircleHole(true);
81
82 // // 改變折線樣式,用曲線
83 // // 默認是直線
84 // mLineDataSet.setDrawCubic(true);
85 // // 曲線的平滑度,值越大越平滑。
86 // mLineDataSet.setCubicIntensity(0.3f);
87 //
88 // // 填充曲線下方的區域設置,黃色和透明
89 // mLineDataSet.setDrawFilled(true);
90 // mLineDataSet.setFillColor(Color.YELLOW);
91 // mLineDataSet.setFillAlpha(128);
92
93 // 設置折線上顯示數據的格式。如果不設置,將默認顯示float數據格式。
94 mLineDataSet.setValueFormatter(new ValueFormatter() {
95
96 @Override
97 public String getFormattedValue(float value, Entry entry, int dataSetIndex,
98 ViewPortHandler viewPortHandler) {
99 int n = (int) value;
100 String s = "y=" + n;
101 return s;
102 }
103 });
104
105 ArrayList<LineDataSet> mLineDataSets = new ArrayList<LineDataSet>();
106 mLineDataSets.add(mLineDataSet);
107
108 LineData mLineData = new LineData(x, mLineDataSets);
109 return mLineData;
110 }
111
112 private void setCharStyle(LineChart mLineChart, LineData mLineData, int color) {
113 // 是否在折線圖上添加邊框
114 mLineChart.setDrawBorders(true);
115
116 // 數據描述
117 mLineChart.setDescription("描述信息在這裡");
118 mLineChart.setDescriptionTextSize(30.0f);
119 mLineChart.setDescriptionColor(Color.BLUE);
120
121 // 如果沒有數據的時候,會顯示這個,類似listview的emtpyview
122 mLineChart.setNoDataTextDescription("如果傳給MPAndroidChart的數據為空,那麼你將看到這段文字");
123
124 // 是否繪制表格內背景顏色。
125 // 如果mLineChart.setDrawGridBackground(false),
126 // 那麼mLineChart.setGridBackgroundColor(Color.CYAN)將失效;
127 mLineChart.setDrawGridBackground(false);
128 mLineChart.setGridBackgroundColor(Color.GRAY);
129
130 // 觸摸
131 mLineChart.setTouchEnabled(true);
132
133 // 拖拽
134 mLineChart.setDragEnabled(true);
135
136 // 縮放
137 mLineChart.setScaleEnabled(true);
138 mLineChart.setPinchZoom(true);
139
140 // 設置背景
141 mLineChart.setBackgroundColor(color);
142
143 // 設置x,y的數據
144 mLineChart.setData(mLineData);
145
146 // 設置比例圖標示,就是那個一組y的value的
147 Legend mLegend = mLineChart.getLegend();
148 mLegend.setPosition(LegendPosition.BELOW_CHART_CENTER);
149 mLegend.setForm(LegendForm.CIRCLE);// 樣式,默認為方形
150 mLegend.setFormSize(20.0f);// 樣式圖標大小
151 mLegend.setTextColor(Color.BLUE);
152 mLegend.setTextSize(20.0f);// 設置字體大小
153
154 // 沿x軸動畫,時間2000毫秒。
155 mLineChart.animateX(2000);
156 }
157
158 }
實現圖片2的效果只需把注釋的代碼重新啟用:
1 // // 改變折線樣式,用曲線 2 // // 默認是直線 3 // mLineDataSet.setDrawCubic(true); 4 // // 曲線的平滑度,值越大越平滑。 5 // mLineDataSet.setCubicIntensity(0.3f); 6 // 7 // // 填充曲線下方的區域設置,黃色和透明 8 // mLineDataSet.setDrawFilled(true); 9 // mLineDataSet.setFillColor(Color.YELLOW); 10 // mLineDa
 Android官方多媒體API Mediacodec翻譯(一),androidmediacodec
Android官方多媒體API Mediacodec翻譯(一),androidmediacodec
Android官方多媒體API Mediacodec翻譯(一),androidmediacodec 本文章為根據Android Mediacodec官方英文版
 Android音樂播放器源碼(歌詞.均衡器.收藏.qq5.0菜單.通知),android.qq5.0
Android音樂播放器源碼(歌詞.均衡器.收藏.qq5.0菜單.通知),android.qq5.0
Android音樂播放器源碼(歌詞.均衡器.收藏.qq5.0菜單.通知),android.qq5.0一款Android音樂播放器源碼,基本功能都實現了 qq5.0菜單(歌
 Java入門(二)——果然斷更的都是要受懲罰的。。。,java受懲罰
Java入門(二)——果然斷更的都是要受懲罰的。。。,java受懲罰
Java入門(二)——果然斷更的都是要受懲罰的。。。,java受懲罰斷更了一個多月,閱讀量立馬從100+跌落至10-,雖說不是很看重這個,畢竟只是當這個是自己的學習筆記,
 Android的基本世界觀——系統簡介,組件邏輯及其他
Android的基本世界觀——系統簡介,組件邏輯及其他
Android的基本世界觀——系統簡介,組件邏輯及其他 前言 作為一個有半年余Android Developing折騰經驗的Android Developer(為什麼不說