編輯:關於android開發

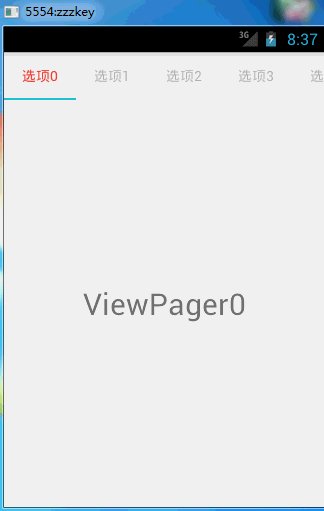
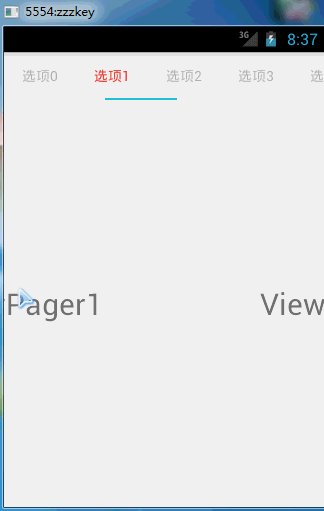
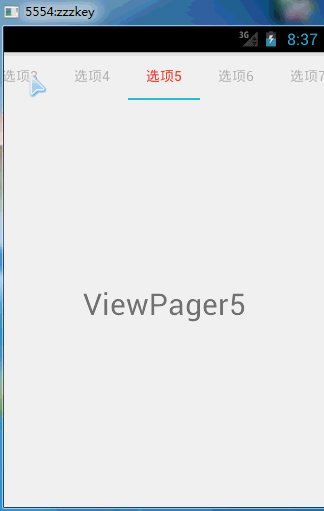
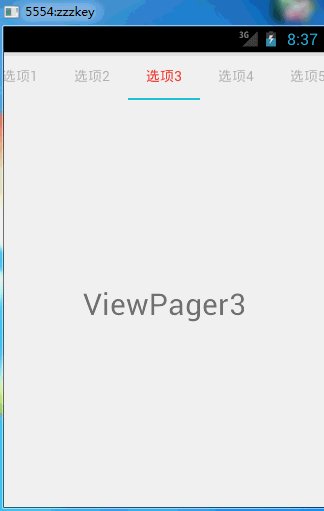
通常,android.support.design.widget.TabLayout與Android的ViewPager聯合使用,實現與ViewPager的切換與聯動。
(1)比如,當用戶手指觸摸選擇TabLayout中的某一項時候,ViewPager應當自動切換跳轉到相應的Page頁面;
(2)同樣,當用戶在翻動ViewPager時候,TabLayout也會自動的滾動到與當前ViewPager頁面像對應的子item tab並使該子item tab處於選中狀態。
測試用的主Activity MainActivity.java :
1 package com.zzw.testtablayout;
2
3 import android.app.Activity;
4 import android.os.Bundle;
5 import android.support.design.widget.TabLayout;
6 import android.support.v4.view.PagerAdapter;
7 import android.support.v4.view.ViewPager;
8 import android.view.Gravity;
9 import android.view.View;
10 import android.view.ViewGroup;
11 import android.widget.TextView;
12
13 public class MainActivity extends Activity {
14
15 private final int COUNT = 10;
16
17 @Override
18 protected void onCreate(Bundle savedInstanceState) {
19 super.onCreate(savedInstanceState);
20 setContentView(R.layout.activity_main);
21
22 TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout);
23
24 tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
25
26 ViewPager viewPager = (ViewPager) findViewById(R.id.viewPager);
27 viewPager.setAdapter(new MyAdapter(this));
28
29 // TabLayout和ViewPager雙向、交互聯動。
30 tabLayout.setupWithViewPager(viewPager);
31 }
32
33 private class MyAdapter extends PagerAdapter {
34 private Activity activity;
35
36 public MyAdapter(Activity activity) {
37 this.activity = activity;
38 }
39
40 @Override
41 public CharSequence getPageTitle(int position) {
42
43 return "選項" + position;
44 }
45
46 @Override
47 public Object instantiateItem(View container, int position) {
48 TextView tv = new TextView(activity);
49 tv.setText("ViewPager" + position);
50 tv.setTextSize(30.0f);
51 tv.setGravity(Gravity.CENTER);
52
53 ((ViewGroup) container).addView(tv);
54 return tv;
55 }
56
57 @Override
58 public void destroyItem(View container, int position, Object object) {
59 ((ViewPager) container).removeView((View) object);
60
61 }
62
63 @Override
64 public int getCount() {
65 return COUNT;
66 }
67
68 @Override
69 public boolean isViewFromObject(View arg0, Object arg1) {
70 return arg0 == arg1;
71 }
72
73 }
74 }
MainActivity.java需要的布局文件:activity_main.xml:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 android:orientation="vertical" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" > 7 8 <!-- app:tabIndicatorColor 指示器(字體下面的那一個橫)顯示顏色 --> 9 <!-- app:tabSelectedTextColor 選中的字體顏色 --> 10 <!-- app:tabTextColor 未選中的字體顏色 --> 11 12 <android.support.design.widget.TabLayout 13 android:id="@+id/tabLayout" 14 android:layout_width="match_parent" 15 android:layout_height="wrap_content" 16 app:tabIndicatorColor="#26c6da" 17 app:tabSelectedTextColor="#f44336" 18 app:tabTextColor="#bdbdbd" /> 19 20 <android.support.v4.view.ViewPager 21 android:id="@+id/viewPager" 22 android:layout_weight="1" 23 android:layout_width="match_parent" 24 android:layout_height="wrap_content" /> 25 26 </LinearLayout>
 Android應用一般上架流程
Android應用一般上架流程
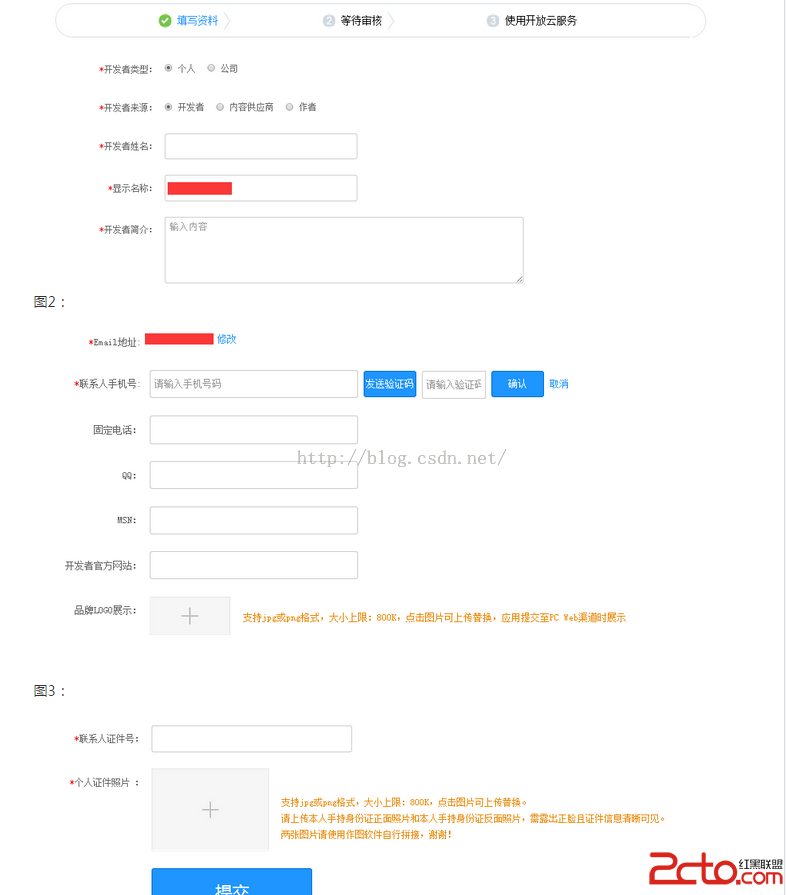
Android應用一般上架流程 Android App上架所需文件 上架准備 App文件: 1.安裝包 2.應用商標:圖片格式PNG,大小512*512,小於800KB。
 安卓開源項目周報0104,安卓開源項目0104
安卓開源項目周報0104,安卓開源項目0104
安卓開源項目周報0104,安卓開源項目0104由OpenDigg 出品的安卓開源項目周報第四期來啦。我們的安卓開源周報集合了OpenDigg一周來新收錄的優質的
 Android 輪換控件,android輪換控件
Android 輪換控件,android輪換控件
Android 輪換控件,android輪換控件首先是控件輪換 一.創建主布局 1.用到的控件是 TextSwitcher (文本輪換
 Android點擊Button水波紋效果
Android點擊Button水波紋效果
Android點擊Button水波紋效果 先上圖,看看接下來我要向大家介紹的是個什麼東西,如下圖: public View findTargetView(fl