編輯:關於android開發
Xamarin我們在上節已經教大家如何去部署它的環境了,今天來說一個實際的例子,使用android客戶調用.net web api的一個接口,並發送POST請求,當服務端回到請求後做出響應,客戶端android將響應的內容輸出,並跳換到別一個Activity頁面,在新視圖上加載網頁內容到webView控件上,整個流程結束!
一 在主頁面上添加幾個表單元素,賬號,密碼,登陸按鈕,並在Activity類的OnCreate方法中為它們賦值,並添加按鈕的click事件
protected override void OnCreate (Bundle savedInstanceState)
{
base.OnCreate (savedInstanceState);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
// Get our button from the layout resource,
// and attach an event to it
Button button = FindViewById<Button> (Resource.Id.myButton);
button.Click += delegate {
button.Text = string.Format ("{0} clicks!", count++);
};
Android.Util.Log.Info ("normal", "日志zzl");
var loginBtn = FindViewById<Button> (Resource.Id.loginBtn);
var username = FindViewById<TextView> (Resource.Id.username);
var password = FindViewById<TextView> (Resource.Id.password);
var result = FindViewById<TextView> (Resource.Id.result);
loginBtn.Click += delegate {
string url = "http://api.xuexiba.com/v1/User/Login";
//創建HttpClient(注意傳入HttpClientHandler)
using (var http = new HttpClient ()) {
var content = new FormUrlEncodedContent (new Dictionary<string, string> () {
{ "username",username.Text },
{ "password",password.Text }
});
var response = http.PostAsync (url, content);
result.Text = response.Result.Content.ReadAsStringAsync ().Result;
Intent intent = new Intent(this, typeof(ViewPageActivity));
StartActivity(intent);
}
};
}
二 在ViewPageActivity裡添加一個webView用來顯示網頁的內容,如下代碼
protected override void OnCreate (Bundle savedInstanceState)
{
base.OnCreate (savedInstanceState);
SetContentView (Resource.Layout.ViewPage);
var webView = FindViewById<WebView> (Resource.Id.webView);
//啟用Javascript Enable
webView.Settings.JavaScriptEnabled = true;
//載入網址
webView.LoadUrl ("http://www.sina.com");
//直接在當前webView上打開
webView.SetWebViewClient (new CustWebViewClient ());
}
注意,代碼webView.SetWebViewClient (new CustWebViewClient ())表示使用現有的webView加載網頁內容,而如果不加這行,那麼網頁將使用系統自帶的浏覽器進行加載,
下載看一下CustWebViewClient 這個類的內容
public class CustWebViewClient : WebViewClient
{
public override bool ShouldOverrideUrlLoading (WebView view, string url)
{
view.LoadUrl (url);
return true;
}
}
OK,在我們設計頁面時,可以直接從工具箱上進行拖動,最後布局向這樣
最後進行APK的生成,我們的程序包就算完成了!
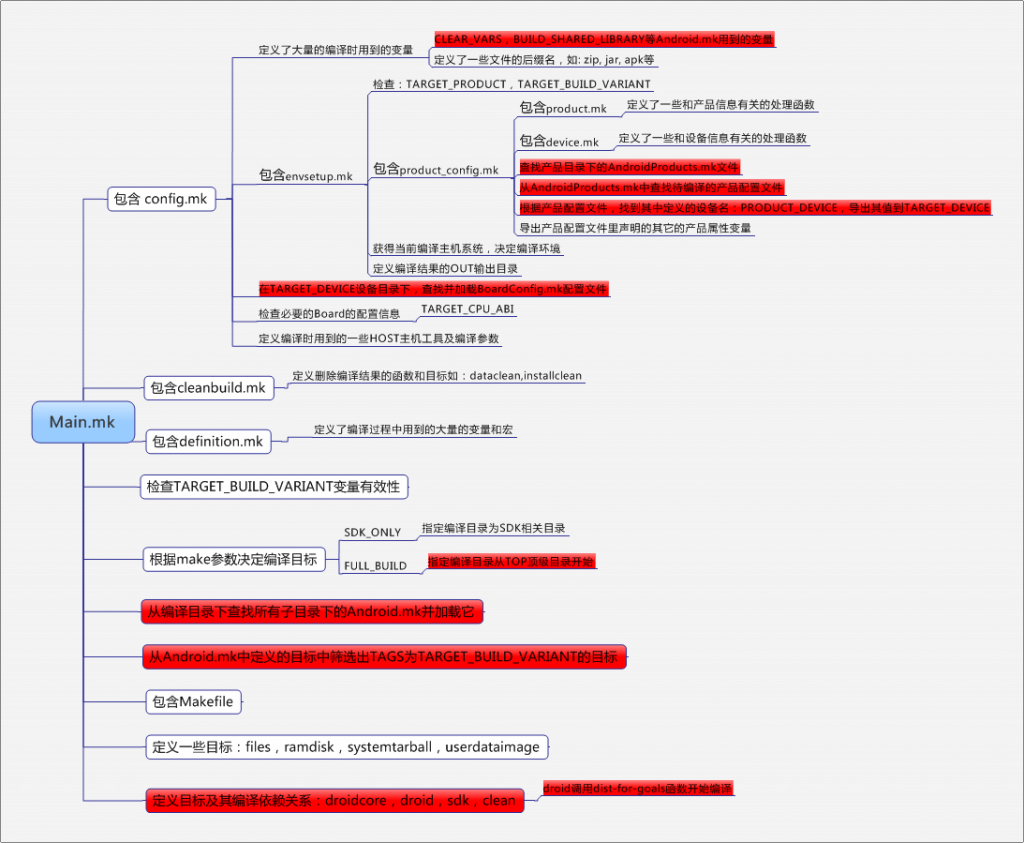
 android編譯系統學習,android編譯學習
android編譯系統學習,android編譯學習
android編譯系統學習,android編譯學習近日接手了後續android新平台項目搭建的任務。 本文內容基於sprd公司提供的android5.1源碼。 一、一般的
 Fresco,frescoandroid
Fresco,frescoandroid
Fresco,frescoandroid1、簡介 Fresco是Facebook最新推出的一款用於Android應用中展示圖片的強大圖片庫,可以從網絡、本地存儲和本地資源
 Android 自定義分層級篩選控件
Android 自定義分層級篩選控件
Android 自定義分層級篩選控件 今天下午寫了一個分層級篩選控件,效果如下 該控件由兩部分組成: 1.上面一排的篩選標題按鈕(就是四個toggleButton,根據
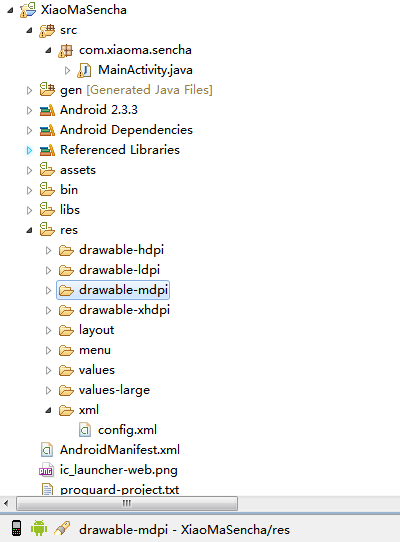
 Android應用開發教程之二十七:使用Sencha完成APK局部更新
Android應用開發教程之二十七:使用Sencha完成APK局部更新
今天找時間來更新下這段時間學到的,也是我個人覺得不錯的一個東西“Android APK