編輯:關於android開發

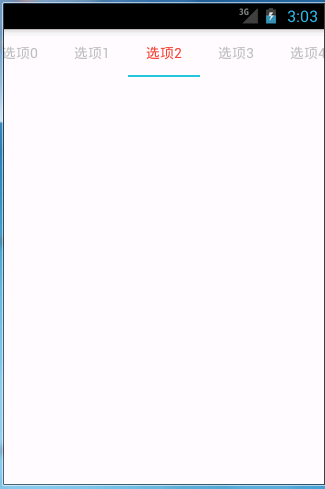
該TabLayout的功用,簡單的說,就是當用戶在該TabLayout的選項卡子item中選擇觸摸時候,文字和下方的指示器橫條滑動指示。這個功能就是以前APP開發常用的選項卡某一卡片被切換、選中時候的效果。只不過現在Android官方SDK使之標准化。
要使用android.support.design.widget.TabLayout ,需要在自己的工程項目中引入Android的兩個庫,過程比較復雜,也容易出現小錯誤,現在一步一步來。android.support.design.widget.TabLayout在Android擴展(extras)支持(support)包design中,但是design又依賴另外一個support v7包中的appcompat庫,因此需要事先導入,在導入過程中,如果某些res目錄下的value值過高比如value-23(Android SDK 23)但不巧發生錯誤如提示說找不到某某值,可以整個刪除掉。
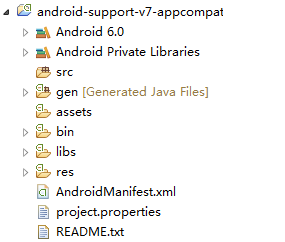
(1)導入support v7擴展包中的(\android-sdk-windows\extras\android\support\v7\appcompat),作為design庫的Library:

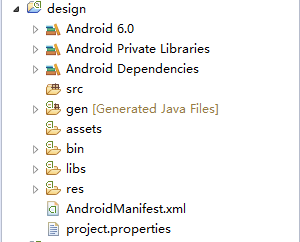
(2)導入Android擴展包中的design庫(\android-sdk-windows\extras\android\support\design),作為項目的Library:

(3)以上完成後,就可以在自己的項目中引用Android擴展包support中的design庫做具體開發了。
現在給出一個例子,實現本文第一張圖所示效果:
activity_main.xml:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" > 6 7 <!-- app:tabIndicatorColor 指示器(字體下面的那一個橫)顯示顏色 --> 8 <!-- app:tabSelectedTextColor 選中的字體顏色 --> 9 <!-- app:tabTextColor 未選中的字體顏色 --> 10 11 <android.support.design.widget.TabLayout 12 android:id="@+id/tabLayout" 13 android:layout_width="match_parent" 14 android:layout_height="wrap_content" 15 app:tabIndicatorColor="#26c6da" 16 app:tabSelectedTextColor="#f44336" 17 app:tabTextColor="#bdbdbd" /> 18 19 </RelativeLayout>
MainActivity.java:
1 package com.zzw.testtablayout;
2
3 import java.util.ArrayList;
4
5 import android.app.Activity;
6 import android.os.Bundle;
7 import android.support.design.widget.TabLayout;
8
9 public class MainActivity extends Activity {
10
11 @Override
12 protected void onCreate(Bundle savedInstanceState) {
13 super.onCreate(savedInstanceState);
14 setContentView(R.layout.activity_main);
15
16 TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout);
17 ArrayList<String> tabList = new ArrayList<String>();
18 for (int i = 0; i < 10; i++) {
19 tabList.add("選項" + i);
20 }
21
22 for (int i = 0; i < tabList.size(); i++) {
23 tabLayout.addTab(tabLayout.newTab().setText(tabList.get(i)));
24 }
25 tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
26 }
27 }
有的使用android.support.design.widget.TabLayout出現java.lang.reflect.InvocationTargetException
解決方案:http://www.cnblogs.com/zzw1994/p/5012467.html
 Android客戶端性能優化(魅族資深工程師毫無保留奉獻)
Android客戶端性能優化(魅族資深工程師毫無保留奉獻)
Android客戶端性能優化(魅族資深工程師毫無保留奉獻) 本文由魅族科技有限公司資深Android開發工程師degao(嵌入式企鵝圈原創團隊成員)撰寫,是degao
 開發首屏廣告(Android)簡述
開發首屏廣告(Android)簡述
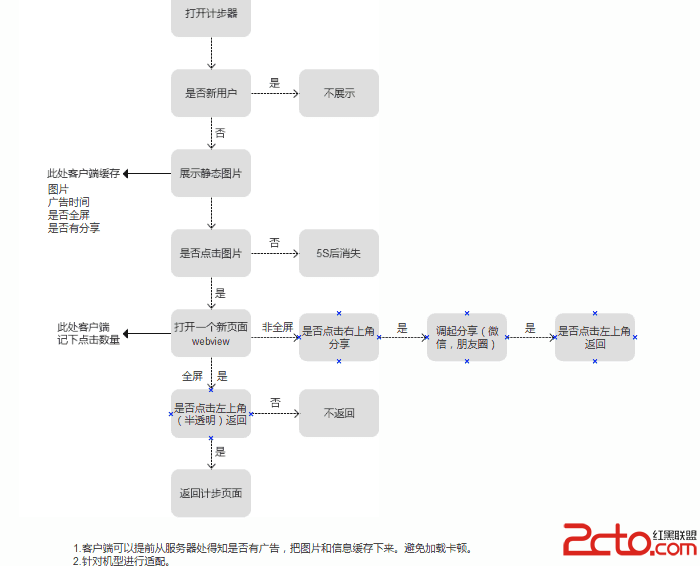
開發首屏廣告(Android)簡述 作為一個成熟的應用, 必須要有廣告. 那麼, 如何優雅地開發廣告呢? 需要注意一些細節. 本文提供一個簡單的示例, 代碼僅供參考.
 android 自定義AlertDialog 與Activity相互傳遞數據
android 自定義AlertDialog 與Activity相互傳遞數據
android 自定義AlertDialog 與Activity相互傳遞數據 主要實現功能: 1、從Activity的TextView中獲取字符串設置到AlertDial
 Android動畫解析(一)—— Frame Animation(幀動畫)
Android動畫解析(一)—— Frame Animation(幀動畫)
Android動畫解析(一)—— Frame Animation(幀動畫) 動畫在我們實際開發中占有很重要的地位,一個優秀的動畫能為我們的app應用增色很多,同時