編輯:關於android開發

NiftyNotification在github上的項目主頁是:https://github.com/sd6352051/NiftyNotification
NiftyNotification本身又依賴於另外一個github上的第三方開源項目NineOldAndroids,NineOldAndroids在github上的項目主頁是:https://github.com/JakeWharton/NineOldAndroids
正確添加NineOldAndroids引用後,即可直接使用NiftyNotification。簡單期間,甚至可以直接將NiftyNotification的單個jar包下載後加入到自己的項目libs中,然後直接使用。
NiftyNotification無需配置xml文件,只需像Android原生的Toast那樣寫上層Java代碼即可,NiftyNotification的Java代碼寫法簡單,可設置的參數豐富,可定制性強,摘錄NiftyNotification項目中的部分Java代碼示例:
activity_main.xml:
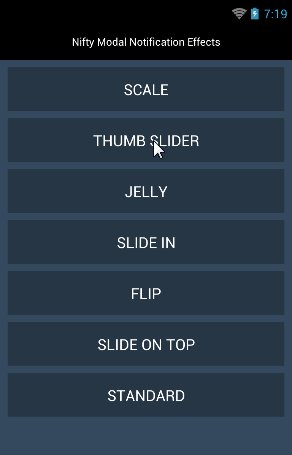
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:background="#34495E" 6 android:orientation="vertical" 7 tools:context=".MainActivity" > 8 9 <TextView 10 android:id="@+id/title" 11 android:layout_width="match_parent" 12 android:layout_height="48dp" 13 android:background="#000000" 14 android:gravity="center" 15 android:text="Nifty Modal Notification Effects" 16 android:textColor="#FFFFFF" /> 17 18 <ScrollView 19 android:layout_width="match_parent" 20 android:layout_height="wrap_content" 21 android:layout_below="@+id/title" 22 android:scrollbars="none" > 23 24 <LinearLayout 25 android:layout_width="match_parent" 26 android:layout_height="wrap_content" 27 android:orientation="vertical" 28 android:padding="5dp" > 29 30 <Button 31 android:id="@+id/scale" 32 33 android:text="SCALE" /> 34 35 <Button 36 android:id="@+id/thumbSlider" 37 38 android:text="THUMB SLIDER" /> 39 40 <Button 41 android:id="@+id/jelly" 42 43 android:text="JELLY" /> 44 45 <Button 46 android:id="@+id/slidein" 47 48 android:text="SLIDE IN" /> 49 50 <Button 51 android:id="@+id/flip" 52 53 android:text="FLIP" /> 54 55 <Button 56 android:id="@+id/slideOnTop" 57 58 android:text="SLIDE ON TOP" /> 59 60 <Button 61 android:id="@+id/standard" 62 63 android:text="STANDARD" /> 64 </LinearLayout> 65 </ScrollView> 66 67 <RelativeLayout 68 android:id="@+id/mLyout" 69 android:layout_width="match_parent" 70 android:layout_height="match_parent" 71 android:layout_below="@+id/title" 72 android:clipChildren="true" > 73 </RelativeLayout> 74 75 </RelativeLayout>
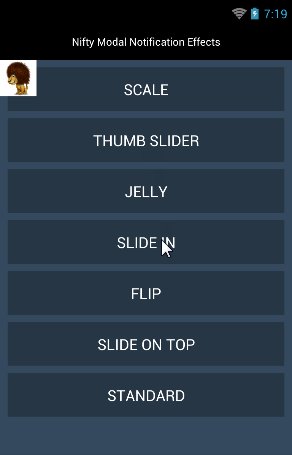
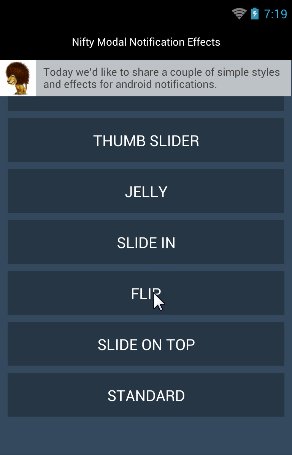
MainActivity.java:
1 package com.gitonway.lee.niftynotification;
2
3 import android.app.Activity;
4 import android.os.Bundle;
5 import android.view.Gravity;
6 import android.view.View;
7 import android.widget.Toast;
8
9 import com.gitonway.lee.niftynotification.lib.Configuration;
10 import com.gitonway.lee.niftynotification.lib.Effects;
11 import com.gitonway.lee.niftynotification.lib.NiftyNotificationView;
12
13 public class MainActivity extends Activity {
14 private Effects effect;
15
16 @Override
17 protected void onCreate(Bundle savedInstanceState) {
18 super.onCreate(savedInstanceState);
19 setContentView(R.layout.activity_main);
20 }
21
22 public void showNotify(View v){
23
24 String msg="Today we’d like to share a couple of simple styles and effects for android notifications.";
25
26 switch (v.getId()){
27 case R.id.scale:effect=Effects.scale;break;
28 case R.id.thumbSlider:effect=Effects.thumbSlider;break;
29 case R.id.jelly:effect=Effects.jelly;break;
30 case R.id.slidein:effect=Effects.slideIn;break;
31 case R.id.flip:effect=Effects.flip;break;
32 case R.id.slideOnTop:effect=Effects.slideOnTop;break;
33 case R.id.standard:effect=Effects.standard;break;
34 }
35
36
37
38
39 // NiftyNotificationView.build(this,msg, effect,R.id.mLyout)
40 // .setIcon(R.drawable.lion) //You must call this method if you use ThumbSlider effect
41 // .show();
42
43
44
45 // You can configure like this
46 // The default
47
48 Configuration cfg=new Configuration.Builder()
49 .setAnimDuration(700)
50 .setDispalyDuration(1500)
51 .setBackgroundColor("#FFBDC3C7")
52 .setTextColor("#9C27B0")
53 .setIconBackgroundColor("#42A5F5")
54 .setTextPadding(5) //dp
55 .setViewHeight(48) //dp
56 .setTextLines(2) //You had better use setViewHeight and setTextLines together
57 .setTextGravity(Gravity.CENTER) //only text def Gravity.CENTER,contain icon Gravity.CENTER_VERTICAL
58 .build();
59 //
60 NiftyNotificationView.build(this,msg, effect,R.id.mLyout,cfg)
61 .setIcon(R.drawable.lion) //remove this line ,only text
62 .setOnClickListener(new View.OnClickListener() {
63 @Override
64 public void onClick(View view) {
65 //add your code
66 }
67 })
68 .show(); // show(boolean) allow duplicates or showSticky() sticky notification,you can call removeSticky() method close it
69 }
70
71 }
 如何正確配置Nginx+PHP
如何正確配置Nginx+PHP
如何正確配置Nginx+PHP導讀對很多人而言,配置Nginx+PHP無外乎就是搜索一篇教程,然後拷貝粘貼。聽上去似乎也沒什麼問題,可惜實際上網絡上很多資料本身年久失修,
 注冊界面設計及實現之(二)注冊業務邏輯的實現,界面設計業務
注冊界面設計及實現之(二)注冊業務邏輯的實現,界面設計業務
注冊界面設計及實現之(二)注冊業務邏輯的實現,界面設計業務業務流程圖: 1 //Register_Activity.java 2 3 private boo
 Android開發學習之路--Content Provider之初體驗
Android開發學習之路--Content Provider之初體驗
Android開發學習之路--Content Provider之初體驗 天氣說變就變,馬上又變冷了,還好空氣不錯,陽光也不錯,早起上班的車上的人也不多,公司來的同事和
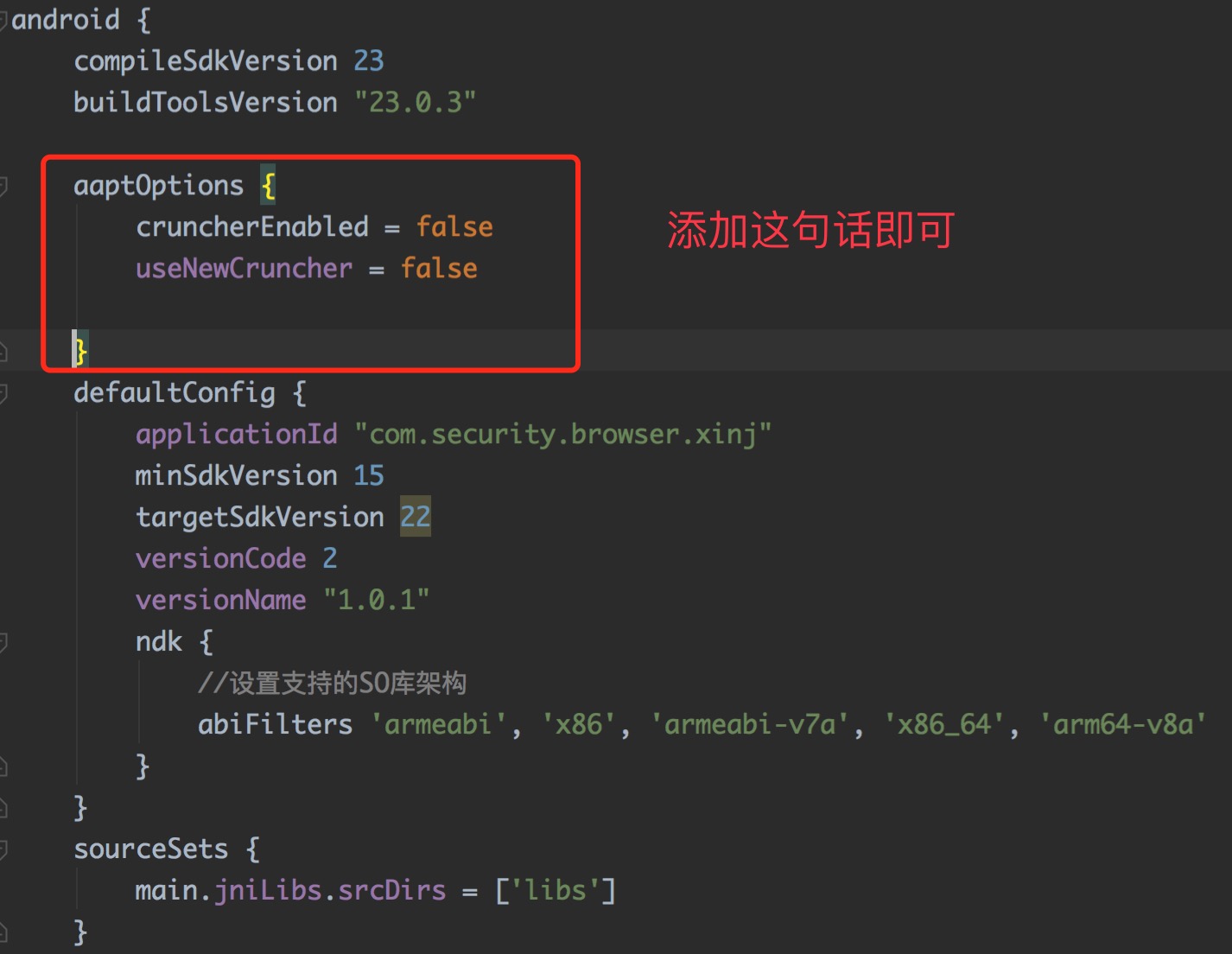
 Android Gradle Build Error:Some file crunching failed, see logs for details解決辦法,gradlecrunching
Android Gradle Build Error:Some file crunching failed, see logs for details解決辦法,gradlecrunching
Android Gradle Build Error:Some file crunching failed, see logs for details解決辦法,gradl