編輯:關於android開發

CustomShapeImageView在github上的項目主頁是:https://github.com/MostafaGazar/CustomShapeImageView
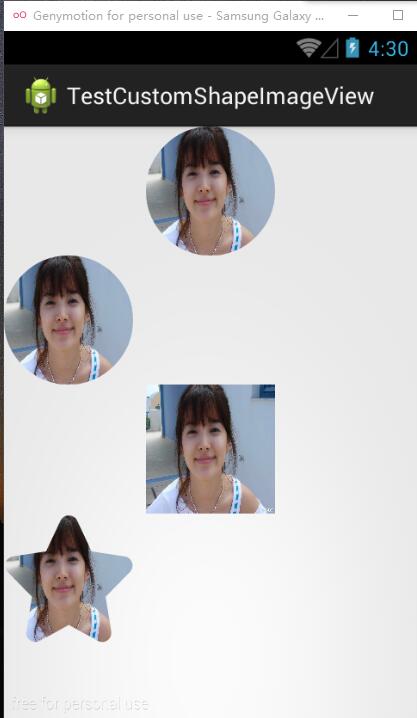
如果僅僅是需要獲取圓形、心形、花瓣形頭像圖片(具體看Demo),那麼經過Android CustomShapeImageView簡單XML設置就可以實現。
改不同的形狀去demo中找不同的raw

測試xml:
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:orientation="vertical" 7 tools:context="com.example.testcustomshapeimageview.MainActivity" > 8 9 <com.meg7.widget.CustomShapeImageView 10 android:layout_width="100dp" 11 android:layout_height="100dp" 12 android:layout_gravity="center_horizontal" 13 android:scaleType="centerCrop" 14 android:src="@drawable/test_girl" 15 app:shape="circle" /> 16 17 <com.meg7.widget.CustomShapeImageView 18 android:layout_width="100dp" 19 android:layout_height="100dp" 20 android:scaleType="centerCrop" 21 android:src="@drawable/test_girl" /> 22 23 <com.meg7.widget.RectangleImageView 24 android:layout_width="100dp" 25 android:layout_height="100dp" 26 android:layout_gravity="center_horizontal" 27 android:scaleType="centerCrop" 28 android:src="@drawable/test_girl" /> 29 30 <com.meg7.widget.SvgImageView 31 android:layout_width="100dp" 32 android:layout_height="100dp" 33 android:scaleType="centerCrop" 34 android:src="@drawable/test_girl" 35 app:svg_raw_resource="@raw/shape_star" /> 36 37 </LinearLayout>
 硅谷社交10--會話詳情頁面,硅谷社交10--會話
硅谷社交10--會話詳情頁面,硅谷社交10--會話
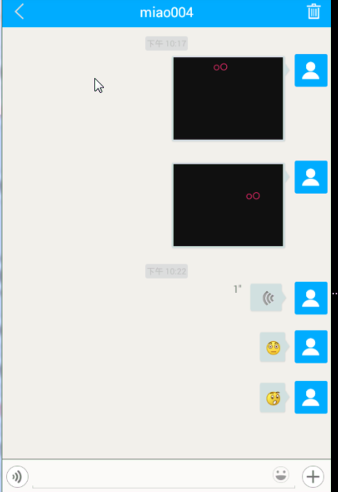
硅谷社交10--會話詳情頁面,硅谷社交10--會話 1)頁面布局 會話頁面.png 群聊天頁面.png 2)創建環信提供的會話頁面 // 創建會話頁面的frag
 Android 模仿發說說
Android 模仿發說說
Android 模仿發說說 本片博客的事例是根據我自己項目中的部分需求來的,所以有些和這個不相關的內容和源碼,大家可以忽略不計。這種發說說的功能,我也是折騰了很久,今日才
 ViewPager,viewpagerfragment
ViewPager,viewpagerfragment
ViewPager,viewpagerfragment package com.example.viewpagertest; import java.util.Ar
 Android安全專項之Xposed劫持用戶名密碼實踐
Android安全專項之Xposed劫持用戶名密碼實踐
Android安全專項之Xposed劫持用戶名密碼實踐 Xposed是個強大的工具,可以hook所有的java方法,下面用Xposed來截獲App的用戶名密碼,默