編輯:關於android開發
在一些應用中,比如騰訊的應用市場APP應用寶,關於某款應用的介紹文字,如果介紹文字過長,那麼不是全部展現出來,而是顯示三四行的開始部分(摘要),預知全部的內容,用戶點擊展開按鈕即可查閱全部內容。
這樣的設計有一定的優越性,畢竟用戶的時間有限,注意力和關注力也有限,在使用APP時候,用戶需要在最短時間內盡可能快速浏覽和查閱到更主要內容,而不是一大堆泛泛而談的文字內容。
在Android原生的TextView的基礎上,我自己寫了一個可收縮/擴展的TextView:PhilExpandableTextView。
實現原理:核心是控制TextView的max lines。在TextView的初始化階段但尚未繪制出View的時候,使用ViewTreeObserver,監聽onPreDraw事件,獲取TextView正常顯示需要顯示的總行數,但只給TextView設置最大運行的行數(小於總行數),從而造成TextView的收縮摘要效果,當用戶通過按鈕或其他方式擴展時候,把TextView的最大行數設置為正常顯示完全的行數+1(+1是保持余量,避免不足)。
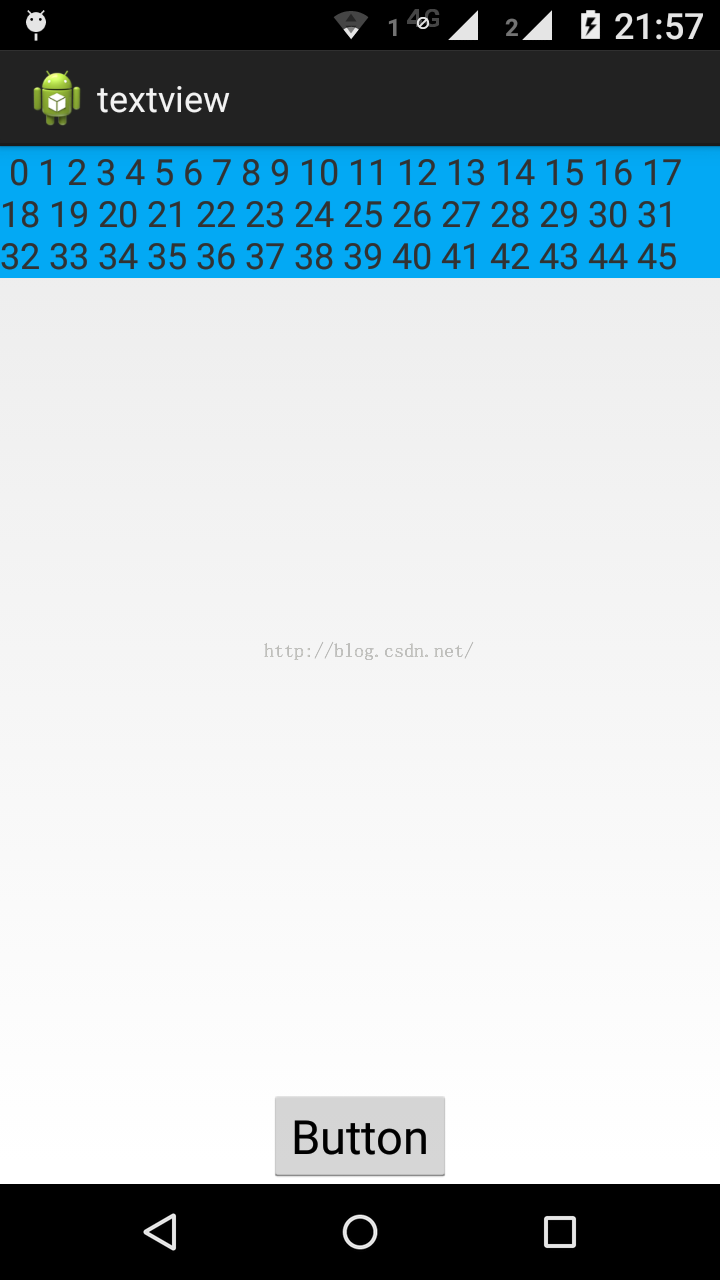
最終,如圖,圖1是收縮狀態:

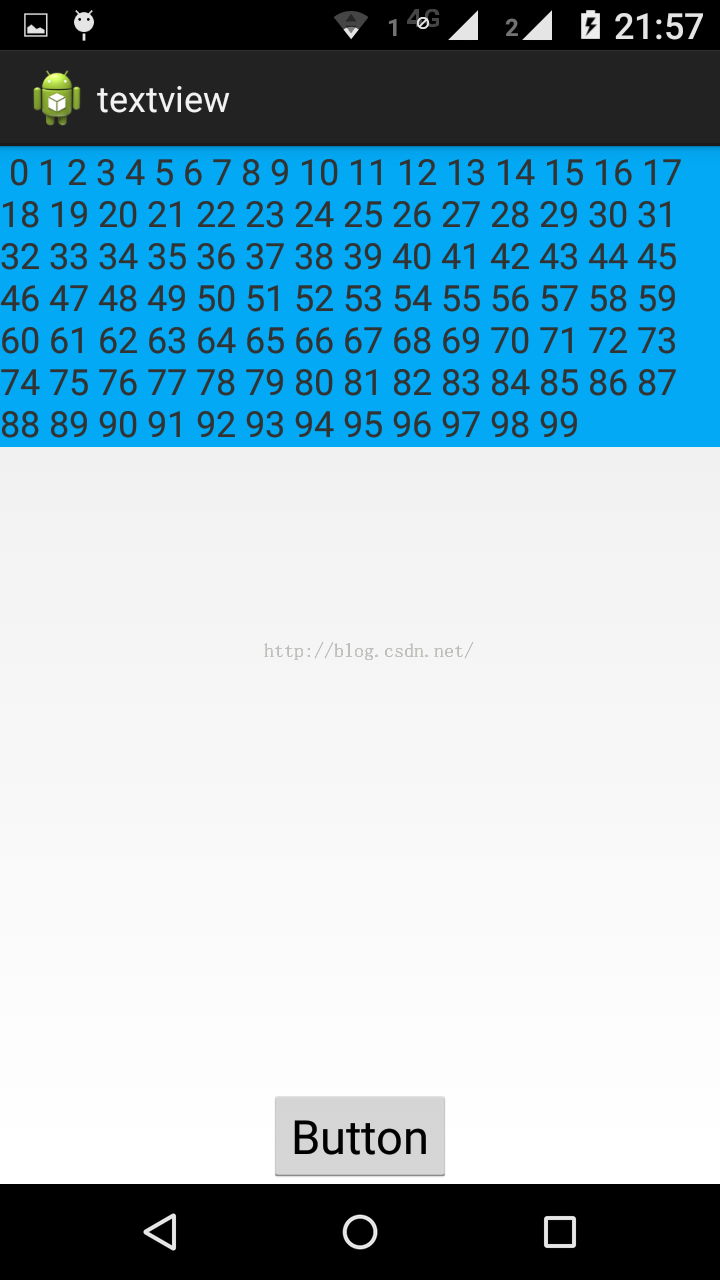
圖2是當用戶點擊了Button按鈕後展開後的狀態:

給出測試及全部源代碼。
測試的主Activity MainActivity.java:
1 package zhangphil.textview;
2
3 import android.app.Activity;
4 import android.os.Bundle;
5 import android.view.View;
6 import android.widget.Button;
7
8 public class MainActivity extends Activity {
9
10 private String test_str = "";
11
12 @Override
13 protected void onCreate(Bundle savedInstanceState) {
14 super.onCreate(savedInstanceState);
15 setContentView(R.layout.activity_main);
16
17 // 測試的字符串
18 for (int i = 0; i < 100; i++)
19 test_str = test_str + " " + i;
20
21 final PhilExpandableTextView text = (PhilExpandableTextView) findViewById(R.id.text);
22 text.setText(test_str);
23
24 Button button = (Button) findViewById(R.id.button);
25 button.setOnClickListener(new View.OnClickListener() {
26
27 @Override
28 public void onClick(View v) {
29 boolean b=text.getExpandableStatus();
30 b=!b;
31 text.setExpandable(b);
32 }
33 });
34 }
35 }
MainActivity.java需要的布局文件:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 tools:context="zhangphil.textview.MainActivity" > 6 7 <zhangphil.textview.PhilExpandableTextView 8 android:id="@+id/text" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:layout_alignParentTop="true" 12 android:background="#03a9f4" /> 13 14 <Button 15 android:id="@+id/button" 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:layout_alignParentBottom="true" 19 android:layout_centerHorizontal="true" 20 android:text="Button" /> 21 22 </RelativeLayout>
核心的PhilExpandableTextView.java:
1 package zhangphil.textview;
2
3 import android.content.Context;
4 import android.util.AttributeSet;
5 import android.view.ViewTreeObserver;
6 import android.widget.TextView;
7
8 public class PhilExpandableTextView extends TextView {
9
10 // 最大的行,默認只顯示3行
11 private final int MAX = 3;
12
13 // 如果完全伸展需要多少行?
14 private int lines;
15
16 private PhilExpandableTextView mPhilTextView;
17
18 // 標記當前TextView的展開/收縮狀態
19 // true,已經展開
20 // false,以及收縮
21 private boolean expandableStatus = false;
22
23 public PhilExpandableTextView(Context context, AttributeSet attrs) {
24 super(context, attrs);
25
26 mPhilTextView = this;
27
28 init();
29 }
30
31 private void init() {
32
33 // ViewTreeObserver View觀察者,在View即將繪制但還未繪制的時候執行的,在onDraw之前
34 final ViewTreeObserver mViewTreeObserver = this.getViewTreeObserver();
35
36 mViewTreeObserver.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
37
38 @Override
39 public boolean onPreDraw() {
40 // 避免重復監聽
41 mPhilTextView.getViewTreeObserver().removeOnPreDrawListener(this);
42
43 lines = getLineCount();
44 // Log.d(this.getClass().getName(), lines+"");
45
46 return true;
47 }
48 });
49
50 setExpandable(false);
51
52 //setEllipsize(TextUtils.TruncateAt.END);
53 }
54
55 // 是否展開或者收縮,
56 // true,展開;
57 // false,不展開
58 public void setExpandable(boolean isExpand) {
59 if (isExpand) {
60 setMaxLines(lines + 1);
61 } else
62 setMaxLines(MAX);
63
64 expandableStatus = isExpand;
65 }
66
67 public boolean getExpandableStatus() {
68 return expandableStatus;
69 }
70 }
本人轉載於:http://blog.csdn.net/zhangphil/article/details/50088465

 android:eclipse看著很舒服的字體和啟動速度很快android模擬器
android:eclipse看著很舒服的字體和啟動速度很快android模擬器
android:eclipse看著很舒服的字體和啟動速度很快android模擬器 下載後 在c盤windows/font文件夾下添加解壓後的字體即可 然後重啟ecli
 ImageSwitcher的簡單使用,
ImageSwitcher的簡單使用,
ImageSwitcher的簡單使用, 測試代碼: activity_main.xml: <?xml version=1.0 encoding=ut
 微信小程序監控,信小程序監控
微信小程序監控,信小程序監控
微信小程序監控,信小程序監控HotApp小程序統計,第一個專業的微信第三方小程序監控統計工具 1.什麼是HotApp小程序統計 HotApp小程序統計是第一個微信第三方小
 Android圖文混排(一)-實現EditText圖文混合插入上傳
Android圖文混排(一)-實現EditText圖文混合插入上傳
Android圖文混排(一)-實現EditText圖文混合插入上傳 前段時間做了一個Android會議管理系統,項目需求涉及到EditText的圖文混排,如圖: 在上